请教一下各位大佬,本人对elementUI的tree控件数据格式不大理解,还望指教!
RT,最近正在尝试使用elementUI+php写一个查看ftp文件列表的前端小项目,我想将后端返回的数据通过axios传到前端并通过tree控件加载出来,现在遇到难题,我想做一个异步懒加载的模式,查了下官方文档,看到了一个load属性和lazy属性,load属性接收node和resolve两个参数,查阅各种文档发现如下写法:
// 异步树叶子节点懒加载逻辑 loadNode(node, resolve) {
console.log(node, resolve)
// 一级节点处理
if (node.level == 0) {
this.requestTree(resolve)
}
// 其余节点处理
if (node.level >= 1) {
// 注意!把resolve传到你自己的异步中去
this.getIndex(node, resolve)
}
},
// 异步加载叶子节点数据函数 getIndex(node, resolve) {
let data = this.tree
if (!data.isLeaf) {
data.leaf = true
} else {
data.leaf = false
}
resolve(data)
},
// 首次加载一级节点数据函数
requestTree(resolve) {
let data = this.tree
if (!data.isLeaf) {
data.leaf = true
} else {
data.leaf = false
}
console.log(data)
resolve(data)
},
但是我目前没有写好后端数据格式,按照官网文档的数据结构如下:
//树节点数据 tree: [{
id: 0,
level: 1,
label: 'Level one 1',
leaf: false,
children: [{
id: 7,
level: 2,
label: 'Level two 1-1',
leaf: false,
children: [{
id: 20,
level: 3,
leaf: true,
label: 'Level three 1-1-1',
},
{
id: 21,
level: 3,
leaf: true,
label: 'Level three 1-1-2',
},
],
},],
},
{
id: 1,
level: 1,
label: 'Level one 2',
leaf: false,
children: [{
id: 8,
level: 2,
leaf: false,
label: 'Level two 2-1',
children: [{
id: 22,
level: 3,
leaf: true,
label: 'Level three 1-1-1',
},
{
id: 23,
level: 3,
leaf: true,
label: 'Level three 1-1-2',
},
],
},
{
id: 9,
level: 2,
leaf: true,
label: 'Level two 2-2',
},
],
},
{
id: 2,
level: 1,
label: 'Level one 3',
leaf: false,
children: [{
id: 10,
level: 2,
leaf: true,
label: 'Level two 3-1',
},
{
id: 11,
level: 2,
leaf: true,
label: 'Level two 3-2',
},
],
},
{
id: 3,
level: 1,
label: 'Level one 4',
leaf: false,
children: [{
id: 12,
level: 2,
leaf: true,
label: 'Level two 4-1',
},
{
id: 13,
level: 2,
leaf: true,
label: 'Level two 4-2',
},
],
},
{
id: 4,
level: 1,
label: 'Level one 5',
leaf: false,
children: [{
id: 14,
level: 2,
leaf: true,
label: 'Level two 5-1',
},
{
id: 15,
level: 2,
leaf: true,
label: 'Level two 5-2',
},
],
},
{
id: 5,
level: 1,
label: 'Level one 6',
leaf: false,
children: [{
id: 16,
level: 2,
leaf: true,
label: 'Level two 6-1',
},
{
id: 17,
level: 2,
leaf: true,
label: 'Level two 6-2',
},
],
},
{
id: 6,
level: 1,
leaf: false,
label: 'Level one 7',
children: [{
id: 18,
level: 2,
leaf: true,
label: 'Level two 7-1',
},
{
id: 19,
level: 2,
leaf: true,
label: 'Level two 7-2',
},
],
},
],
defaultProps: {
label: 'label',
children: 'children',
isLeaf: 'leaf',
isLevel: "level",
},
}
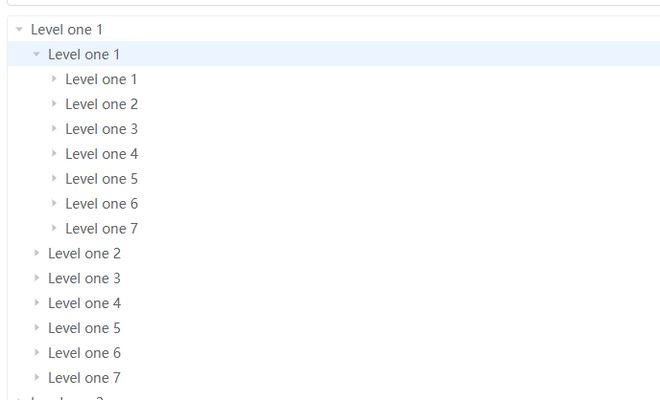
但是这种格式的数据通过懒加载出来的效果是这样的:
永远加载的都是第一层的数据,第二三层的childern都无法加载,目前本人也是通过element官方提供的数据结构写的mock数据,异步数据更不知道怎么处理这个格式,希望各位大佬稍微给我理一下这个格式是怎么处理才能正确懒加载所有数据呢,感激不尽!
回答:
树的懒加载是数据量大的时候去一级一级的请求数据,而不是懒加载所有数据
resolve中传递的数据应该当前层级的子级节点数据,你把整个tree传过去,可不就有问题了
这个数据应该是你传过去当前层级的id,然后根据这个id查询子级节点
以上是 请教一下各位大佬,本人对elementUI的tree控件数据格式不大理解,还望指教! 的全部内容, 来源链接: utcz.com/p/937027.html