
Java中Btree或B + tree的现有实现
我正在做一个需要btree或b + tree数据结构的项目。有谁知道btree或b +tree的现有实现(带有插入,删除,搜索算法)?它应该接受字符串作为输入,并形成这些字符串的btree或b + tree。回答:在缺少您需要解决的问题的详细信息的情况下,我将允许我自己提出一种 可能 解决您的问题的替代解决方案:改用...
2024-01-10
August View门铃外观焕然一新,可充电电池
下一代August View蜂鸣器可将正方形的水沟挖开,从而实现更细长的矩形设计。View是8月重新设计的视频门铃。August刚刚在其产品阵容中推出了一款新设备-售价230美元的August View。 从3月28日开始在美国上市,该View是一款视频门铃,具有一些功能,与之前的8月蜂鸣器不同。 听视图具有细长的矩形形状,...
2024-01-10
【WPS教程】如何将签名应用到PDF文档的自定义页面?
使用WPS Office打开PDF文件。在PDF文件中插入签名后,鼠标单击选中签名。选择签名上方弹出菜单中的“应用到多个页面”。在弹出框选择“自定义范围”,根据需要输入要应用的页面。点击“确定应用”即可。...
2024-01-10
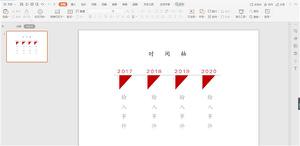
如何使用WPS在PPT中做三角形时间轴?
我们在使用PPT做展示的时候经常想给自己的PPT玩出“花”来,那么今天小编就带着大家一起来看一下如何使用WPS在PPT中做三角时间轴,快来学习吧! 操作方法: 1、在插入选项卡中点击形状,选择其中的直线,在页面上绘制一条直线; 2、选中直线,颜色填充为灰色,线条宽度...
2024-01-10
Excel中都有哪些文本连接函数?
excel中都有哪些文本连接函数?今天就有朋友问:文本连接有没函数?其实在Excel中有非常多的函数,今天就来为大家介绍一下三个文本连接函数:CONCATENATE、CONCAT、TEXTJOIN。 CONCATENATE函数函数简介 功能: 将两个或多个文本字符串联接为一个字符串。 语法: CONCATENAT...
2024-01-10
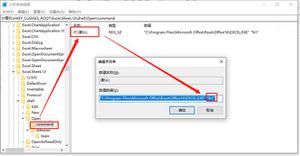
打开Excel 2016里面都是灰色没有数据怎么办?
office是许多用户在日常生活中经常使用到的软件,而Excel作为office中的重要组件,许多用户也是经常使用 到。但是最近有不少同学问我,自己的电脑在使用的时候打开Excel却只有灰色的页面,数据都不见了,这种情况要怎么解决呢?下面小编就带着大家一起看看吧! 操作方法: 运行-re...
2024-01-10
堡垒之夜第二章第七赛季第四周任务完成教学
堡垒之夜第二章第七赛季第四周的任务已经更新,可能部分玩家不清楚怎么做,本次就为大家分享堡垒之夜第二章第七赛季第四周任务完成教学,有需要的玩家可以查阅参考。堡垒之夜第二章第七赛季第四周任务六月的最后一天,正好是第四周的开始,这次的传奇任务挺简单的(好像没几次是难的)很快...
2024-01-10
原神暴击爆伤不足1:2会亏损伤害详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白为什么暴击爆伤的完美比例是1:2,这里小编带来了一份详细攻略,希望可以帮助到大家!我们常常听到当暴击率:暴击伤害=1:2时伤害最高,但实际上由于配装(运气)问题很难达到1:2的理想状态,那么当暴击率:暴击伤害≠1:2时,到底...
2024-01-10
原神伤害最大化详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白如何将伤害最大化,这里小编带来了一份详细攻略,希望可以帮助到大家!当我们为角色配装时总是碰到这个问题,暴击率、爆伤、攻击、增伤、精通哪个更重要?如何配比才能让伤害最大化?本期将讲解属性配比知识。简易结论:1、无...
2024-01-10
终点站游戏主角人物介绍
《终点站(Last Stop)》是一款第三人称单人冒险游戏,故事背景是现在的伦敦,游戏中的主角一共有三个,分别是高中生Donna、中年单身男士John和职业女性Meena,每个人的性格都有所不同,可以用自己的选择来决定对话的走向,更多如下。游戏主角人物介绍Donna 是一个神经大条的高中生,令人窒息的家...
2024-01-10
梦幻之星OL2新起源职业天赋加点指南
《梦幻之星OL2:新起源》中职业天赋是重要的内容,那么这些职业该如何选择天赋加点呢?下面请看梦幻之星OL2新起源职业天赋加点指南,还不知道如何加点的玩家们了解一下吧。职业天赋加点指南HU天赋加点1HU天赋加点2FI天赋加点1FI天赋加点2RA天赋加点GU天赋加点FO天赋加点1FO天赋加点2TE天赋加点1TE天...
2024-01-10
怪物猎人物语2二周目无门槛刷级地点推荐
怪物猎人物语2中很多玩家在二周目会先选择提升等级,那么下面为大家推荐怪物猎人物语2二周目无门槛刷级地点,一起来看看了解一下吧。怪物猎人物语2二周目练级攻略二周目无门槛练级地点!我从35级练到60级好像只用了90分钟不到的特训护符 鉴于初入二周目打上位怪比较困难 很多新手不知道这个刷...
2024-01-10
命运2永夜赛季第14周光尘商店内容一览
命运2在8月11日刷新了永夜赛季第14周光尘商店,那么本周商店售卖哪些内容?下面带来命运2永夜赛季第14周光尘商店内容一览,感兴趣的玩家一起来看看吧。命运2永夜赛季第14周光尘商店售卖内容银币(Silver):敲击鼓边:1000碎焰典狱官:800苍白图符(毁灭雕像):700尴尬:200合成纤维模板:3005合成纤维模...
2024-01-10
原神1.5版菲谢尔天赋与配装培养详解
断罪的皇女菲谢尔是一名四星雷属性角色,在培养时要怎么出装,有哪些技能,请看下面原神1.5版菲谢尔天赋与配装培养详解,希望能够帮到各位玩家。技能分析元素战技(E技能)召唤夜鸦奥兹,对周围敌人造成雷元素伤害。奥兹持续10s(命座6增加到12s),每秒攻击一次,每次攻击产生一个元素晶球...
2024-01-10
怪物猎人物语2烬灭刃斩龙狂热会心流基因选择参考
怪物猎人物语2破灭之翼中的烬灭刃斩龙搭配什么基因比较好?可能有些玩家还不清楚,本文为大家带来的是怪物猎人物语2烬灭刃斩龙狂热会心流基因选择参考,希望能帮到各位玩家。烬灭刃斩龙狂热会心流基因选择参考先上图:彩虹基因放角落火属:135%力量:120%速度:110%为何放了狂热,还放了火罩...
2024-01-10
GTAOL洛圣都改装车DLC卡林骷髅马新涂装展示
《GTAOL》的洛圣都改装车DLC主要增加了对于车辆方面的玩法。有很多好看的涂装,这里小编带来了一份详细分享,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
永劫无间妖刀姬大招释放注意事项详解
《永劫无间》中妖刀姬是现版本中非常强势的角色,但是她的大招释放时机非常重要,很多小伙伴确实搞不懂到底该什么时候释放大招,这里小编带来了一份详细攻略,希望可以帮助到大家!注意:1、宁红叶的大招没法控住开大中的妖刀姬。我先开大,妖刀姬迟了2秒吧,开大,我大前摇结束无法定住...
2024-01-10
枪火重生6月18日更新说明 6.18更新了哪些内容
《枪火重生》这款游戏在今天6月18日进行了大更新,本次更新加入了新英雄、新BOSS、新武器,那么具体更新的内容都有哪些呢?下面一起来看枪火重生6月18日更新说明吧。以下是本次更新内容:英雄开放新英雄:【桃】英雄介绍:桃之夭夭,灼灼其华精擅御剑之术的桃操御心命所依的飞剑打击敌人。同...
2024-01-10
怪物猎人物语2破灭之翼偷蛋技巧分享
《怪物猎人物语2破灭之翼》中怪物蛋可以孵化出各种怪物,那么有什么实用的偷蛋技巧呢,这里小编带来了一份详细攻略,希望可以帮助到大家!首先先说一下各种古龙二名都在哪个区域艾卡拿大陆:钢龙 荒钩爪轰龙洛洛斯卡:冰粥龙 雷公雷娘火山脚下忘了叫啥了:咩咩子 毒姬火龙 炎喵沙漠/花园:...
2024-01-10
原神1.6版魔偶剑鬼怎么打 魔偶剑鬼各招式破解方法
《原神》的魔偶剑鬼有着很强的攻击招式,所以想要快速将其击败就需要熟练掌握应对的方法。接下来为大家带来的是原神1.6版魔偶剑鬼各招式破解方法,一起来了解一下吧。如何快速无伤击败剑鬼,首先来看一下剑鬼的招式及破解方法(这里我对招式进行了编号,后面记不起来可以往前翻看)。招式...
2024-01-10
盗贼之海永恒自由皮肤外观分享
盗贼之海新加入了永恒自由这款船只皮肤,那么永恒自由的外观怎么样?可能部分玩家还不太清楚,下面给大家带来的是盗贼之海永恒自由皮肤外观分享,一起来看看吧。盗贼之海永恒自由皮肤外观以上就是盗贼之海永恒自由的外观,感兴趣的玩家赶快入手吧。...
2024-01-10
方舟生存进化创世纪2空投点位置说明
不少玩家可能还不太清楚方舟:生存进化创世纪2中的空投资源在什么地方,下面带来具体的空投点位置,想了解的玩家一起来看看吧。空投点位置绿色空投金属-水晶(有追寻者)。蓝色空投金属-硫磺。黄色空投金属-黑曜石-三色宝石。紫色空投金属-板子/碎片。橙色空投金属-黑珍珠-诱变剂碎片。青色空...
2024-01-10

