请教一下各位大佬,elementUI的tree控件你们是怎么做后端数据格式转换的?

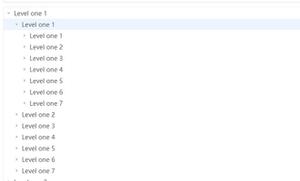
各位大佬,就是我现在做了一个后端用php获取某个ftp服务器的所有目录和文件等,然后我在前端使用ElementPlus和Vue3,用的tree控件去显示这些目录和文件,现在想做的就是通过懒加载点击某个目录然后去后端请求改目录下的目录或文件等,想问一下各位大佬这种大概是怎么样的实现方式,因为我看官方文档给的那个数据格式是本地Mock的,后端传回来的肯定是json数据,但是不大懂要怎么做这个格式转换才能让前端正常去加载所有目录和文件,还请大佬们不吝赐教,不胜感激!
回答:
返回的json格式就是类似这样
[ {
label: string, // 显示内容
isLeaf: boolean // 是否有子节点
},
...
]
照着mock的数据结构写就好了
ps: 这里的label和isLeaf字段是可以配置成其他的,具体看文档
回答:
让后台直接给你生成树形数据或者根据Id pid之间的关系前端转换
以上是 请教一下各位大佬,elementUI的tree控件你们是怎么做后端数据格式转换的? 的全部内容, 来源链接: utcz.com/p/937039.html