vue页面获取不到渲染
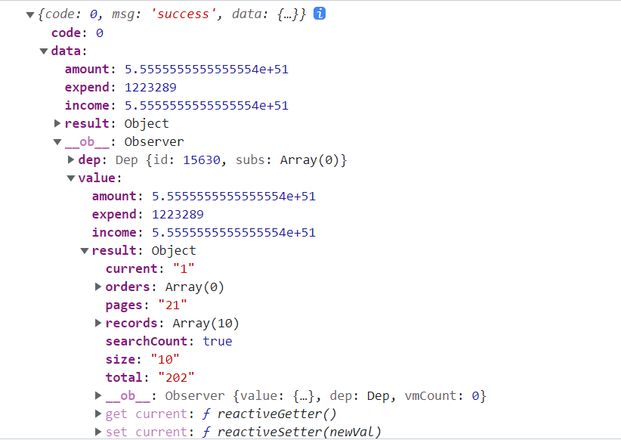
打印出来是有数据的,为什么渲染不到页面呢,
methods: { init() {
this.visible = true
this.$nextTick(() => {
this.$refs['dataForm'].resetFields()
if (this.dataForm.id) {
this.getInfo()
}
})
},
// 获取信息
getInfo () {
this.$http.get(`***********/${this.dataForm.id}`).then(({ data: res }) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
}
this.dataForm = {
...this.dataForm,
...res.data
}
}).catch(() => {})
},
// 表单提交
dataFormSubmitHandle: debounce(function() {
this.$refs['dataForm'].validate((valid) => {
if (!valid) {
return false
}
this.$http[!this.dataForm.id ? 'post' : 'put']('************', this
.dataForm).then(({
data: res
}) => {
if (res.code !== 0) {
return this.$message.error(res.msg)
}
this.$message({
message: this.$t('prompt.success'),
type: 'success',
duration: 500,
onClose: () => {
this.visible = false
this.$emit('refreshDataList')
}
})
}).catch(() => {})
})
}, 1000, {
'leading': true,
'trailing': false
})
}
}
这个是渲染页面的代码
<template> <el-card shadow="never" class="aui-card--fill">
<div class="mod-fin__ney}">
<el-form :inline="true":model="dataForm"@keyup.enter.native="getDataList()">
<el-form-item>
<el-input v-model="dataForm.id" placeholder="id" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button @click="getDataList()">{{ $t('query') }}</el-button>
</el-form-item>
<el-form-item>
<el-button type="info" @click="exportHandle()">{{ $t('export') }}</el-button>
</el-form-item>
<el-form-item>
<el-button v-if="$hasPermission('fin:ney:save')" type="primary"
@click="addOrUpdateHandle()">{{ $t('add') }}</el-button>
</el-form-item>
<el-form-item>
<el-button v-if="$hasPermission('fin:ney:delete')" type="danger"
@click="deleteHandle()">{{ $t('deleteBatch') }}</el-button>
</el-form-item>
</el-form>
<el-table v-loading="dataListLoading" :data="dataList" border
@selection-change="dataListSelectionChangeHandle" style="width: 100%;">
<el-table-column type="selection" header-align="center" align="center" width="50"></el-table-column>
<el-table-column prop="id" label="主键" header-align="center" align="center"></el-table-column>
<el-table-column prop="moneySzType" label="类型" header-align="center" align="center"></el-table-column>
<el-table-column prop="moneyCount" label="数目" header-align="center" align="center"></el-table-column>
<el-table-column prop="stationId" label="编号" header-align="center" align="center"></el-table-column>
<el-table-column prop="stationName" label="名称" header-align="center" align="center"></el-table-column>
<el-table-column prop="orderTime" label="时间" header-align="center" align="center"></el-table-column>
<el-table-column :label="$t('handle')" fixed="right" header-align="center" align="center" width="150">
<template slot-scope="scope">
<el-button v-if="$hasPermission('fin:ney:update')" type="text" size="small"
@click="addOrUpdateHandle(scope.row.id)">{{ $t('update') }}</el-button>
<el-button v-if="$hasPermission('fin:ney:delete')" type="text" size="small"
@click="deleteHandle(scope.row.id)">{{ $t('delete') }}</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination :current-page="page" :page-sizes="[10, 20, 50, 100]" :page-size="limit" :total="total"
layout="total, sizes, prev, pager, next, jumper" @size-change="pageSizeChangeHandle"
@current-change="pageCurrentChangeHandle">
</el-pagination>
<!-- 弹窗, 新增 / 修改 -->
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
</div>
</el-card>
</template>
<script>
import mixinViewModule from '@/mixins/view-module'
import AddOrUpdate from './add-or-update'
export default {
mixins: [mixinViewModule],
data() {
return {
mixinViewModuleOptions: {
},
dataForm: {
id: '',
},
}
},
components: {
AddOrUpdate
}
}
</script>
回答:
dataForm所有需要渲染到页面的值都需要初始值,或者使用$set去进行设置
回答:
你这个应该是渲染时机的问题,初次渲染还未拿到值,你可以用v-if控制一下渲染时机,确保拿到值以后再进行渲染
以上是 vue页面获取不到渲染 的全部内容, 来源链接: utcz.com/p/937028.html





