【Vue】elementui tree自定义节点图标
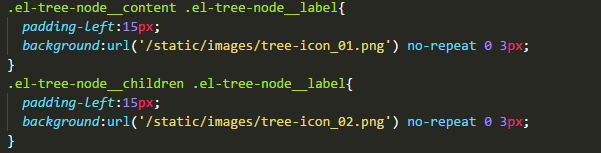
通过css只能定义两级节点图标如下图
修改方式

希望能实现不同节点显示不同图标的目的,求指导
回答
<template> <el-tree
:data="treeData"
:expand-on-click-node="true"
class="project-tree"
unselectable="on"
:render-content="renderContent"
>
</template>
<script>
export default{
methods: {
renderContent(h, { node, data, store }) {
return (
<span class="custom-tree-node">
<i class={data.className}></i>
<span style="margin-left:5px;">{node.label}</span>
</span>
);
}
}
}
<script>
<style>
i{
display:inline-block;
background:url("...")
}
</style>
data:
"treeData": [ {
"id": 1,
"label": "haha",
"className": "first-level",
"children": [
{
"id": 11,
"label": "hehe",
"className": "second-level",
"children": [
{
"id": 111,
"className": "third-level",
"label": "heihei"
}
]
}
]
}
]
有个思路你可以参考下,可行的:
- 通过css把默认的三角图标给隐藏掉
render-content自定义节点数据。这时你就可以任意定制你想要的图标
这个我看错了,当成 NaNmenu了!非常抱歉。
为什么要用background?
直接用i标签就行。

用iconMoon自定义一下图标,就像这样定义就行了。
http://element.eleme.io/#/zh-...
可以通过提供的自定义渲染方式来渲染,里面可以自定义任何组件
以上是 【Vue】elementui tree自定义节点图标 的全部内容, 来源链接: utcz.com/a/72823.html