antd中Tree组件的拖拽问题?
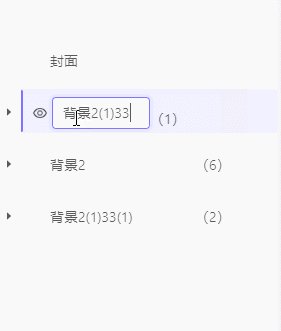
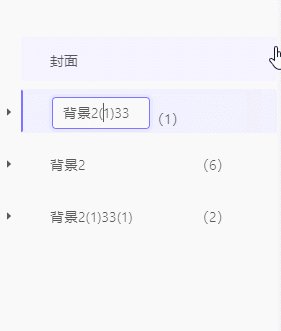
项目中使用到了Antd的Tree组件。节点拖拽效果里面,拖拽目标为<input/>时,也会产生整个结点的拖拽效果,导致文本框内内容无法被鼠标选中。此处如何让子元素的拖拽不触发父元素的拖拽效果呢?
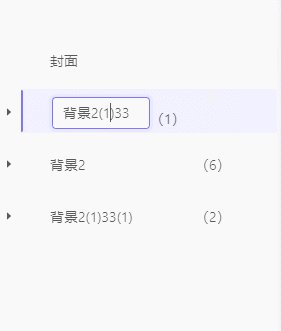
具体现象如下:
关键部分相关代码如下:
<TreeshowIcon
draggable
blockNode
multiple={false}
onDrop={this.onDrop.bind(this)}
onSelect={this.handleMenuClick.bind(this)}
>
{
data.map((item,index) =>{
return <TreeNode
key={index}
data-item={item}
data-index={index}
title={
<div className="tree-content">
{
item.editable
?
<Input
autoFocus
onBlur={this.reqChangeName.bind(this, item, index)}
onChange={this.changeGroupName.bind(this, item, index)}
onClick={(e) => {e.stopPropagation()}}
value={item.documentName}
/>
:
<div
className="content-name"
onDoubleClick={this.handleDblClick.bind(this, item, index)}
>
{item.documentName}
</div>
}
</div>
</TreeNode>
})
}
</Tree>
回答
<Input onDragStart={(event) => {
event.stopPropagation();
event.preventDefault();
}}
></Input>
试试这个
以上是 antd中Tree组件的拖拽问题? 的全部内容, 来源链接: utcz.com/a/71489.html