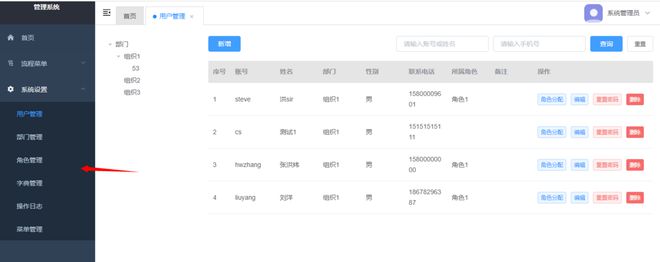
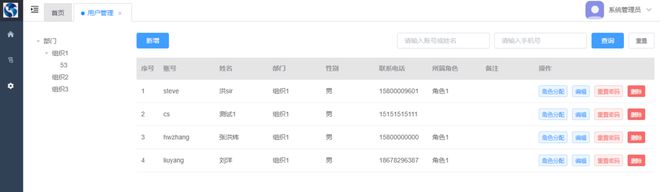
flex布局 菜单栏收缩打开的时候table溢出
树和table是用的display:flex;树固定200px;table为flex1;
用的vue elementui
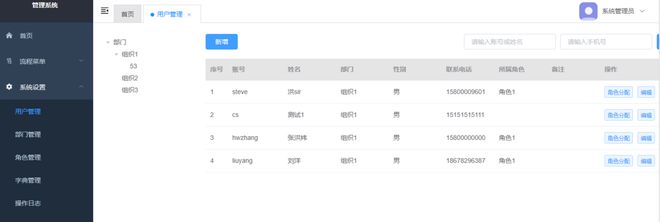
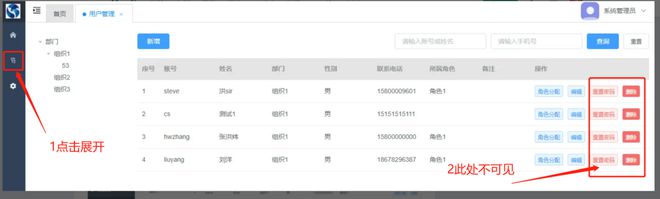
收缩菜单栏以后再打开 右侧的table操作栏消失
操作栏消失
请问如何解决??
回答:
将table的宽度减少了一点 在菜单栏展开的时候table溢出的部分会再缩回来
<el-table
:data='list'
style='width: calc(100% - 2px)'
>
回答:

看图猜问题系列,可以给table加个overflow-x属性,顺便调整下搜索模块的布局~
以上是 flex布局 菜单栏收缩打开的时候table溢出 的全部内容, 来源链接: utcz.com/p/937017.html







