请求后端接口时,出现302重定向,请问怎么可以解决吗
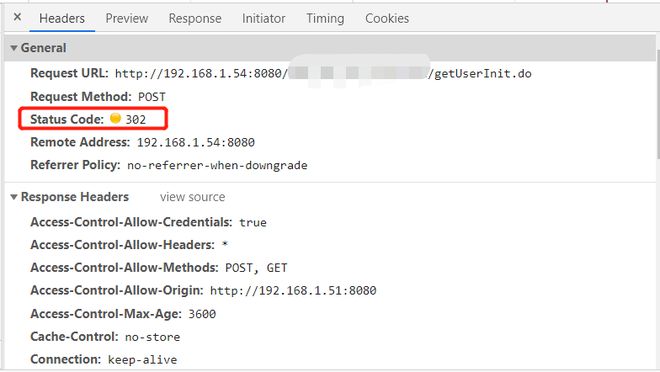
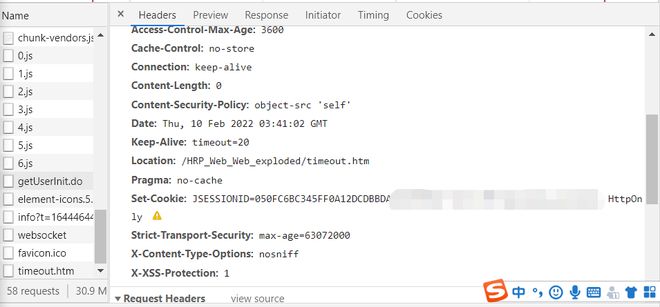
是一个vue+elemen-ui项目,前端在获取接口时,出现了302重定向问题,以下就是出现这种情况network的截图。

以下是三个文件的代码,分别是vue.config.js文件,axios.js和request.js文件。可能有点冗长,这样为了快点找出问题所在。除了这三个,还有main.js以及组件中写这个方法的代码为pose出来。
这是vue.config.js文件代码
const webpack = require('webpack')const ips = require('./public/config')
module.exports = {
// publicName = ips.projectName,
lintOnSave: false,
configureWebpack: {
//支持jquery
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
},
// 跨域问题
devServer: {
open: true, // 自动打开浏览器
// 修复使用hostname访问,就会显示invalid host header。
disableHostCheck: true,
//配置跨域
proxy:{
'/':{
//这里后台的地址,
//****涉及一些不能展示 target:'http://192.168.1.54:8080/******/',
// 如果要代理websockets
ws: true,
//允许跨域
changeOrigin:true,
pathRewrite:{
// 使用 `/api` 代替 `target` 要访问的跨域的域名
'^/':''
}
}
}
}
}
request.js代码
import http from "./axios.js"export const apiPost = (url,data) => {
return http({
baseURL:url,
method:'post',
// data: data ? encryptParam(data) : data
});
};
export const api = (url) => {
return http({
url: url,//接口
method: "post",
});
};
axios.js请求文件
// 引入axiosimport axios from 'axios'
//qs库编码数据
import qs from 'qs';
import { Message } from "element-ui";
import store from '../src/store/index.js';
axios.defaults.baseURL = '/api';
// 自定义一个Axios实例化对象
const service = axios.create({
// axios中请求配置有baseURL选项,表示请求URL公共部分
// baseURL:process.env.BASE_URL,
baseURL:'/api',
// 超时
timeout:50000,
// 设置跨域 Cookie
withCredentials: true,
});
// request拦截器
service.interceptors.request.use( config => {
if (config.method === 'post') {
let curPost = config.baseURL.split("/")[config.baseURL.split("/").length - 1];
// console.log("curPost")
console.log(curPost)
if (curPost === "uploadpicture" || curPost === "fileUpload"|| curPost === "upload.do") {
return config; // 这里对上传文件/图片的 api 不做传参序列化处理
} else {
config.data = qs.stringify(config.data);
if(store.getters.getSessionId != undefined) {
config.headers = {
// "Content-type": "application/json;charset=UTF-8",
"Content-type": "application/x-www-form-urlencoded;charset=UTF-8",
"token" : store.getters.getSessionId
};
}
// console.log("config")
console.log(config)
return config;
}
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
//liao 添加响应拦截器
service.interceptors.response.use(response => {
// 接收到响应数据并成功后的一些共有的处理,关闭loading等
if (response.status === 200) {
// console.log(response);
// console.log(response.data);
if(response.data.isOk == 'O') {
var dialogFormVisible = true;
store.commit("setHome", dialogFormVisible);
}
return response.data;
} else {
console.log(response);
return Promise.reject();
}
}, error => {
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求';
break;
case 401:
error.message = '未授权,请重新登录';
break;
case 403:
error.message = '拒绝访问';
break;
case 404:
error.message = '请求错误,未找到该资源';
// window.location.href = "/NotFound";
break;
case 405:
error.message = '请求方法未允许';
break;
case 408:
error.message = '请求超时';
break;
case 500:
error.message = '服务器端出错';
break;
case 501:
error.message = '网络未实现';
break;
case 502:
error.message = '网络错误';
break;
case 503:
error.message = '服务不可用';
break;
case 504:
error.message = '网络超时';
break;
case 505:
error.message = 'http版本不支持该请求';
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (qs.stringify(error).includes('timeout')) {
// var dialogFormVisible = true;
// store.commit("setDialogFormVisible", dialogFormVisible);
console.log(error);
Message.error('服务器响应超时,请刷新当前页');
}
// error.message('连接服务器失败')
// error.message = '连接服务器失败'
}
Message.error(error.message);
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response)
})
export default service
回答:
这个可能是后台的问题,可能被拦截了
以上是 请求后端接口时,出现302重定向,请问怎么可以解决吗 的全部内容, 来源链接: utcz.com/p/937018.html