CSS3 Flex 布局之 box-align 垂直居中
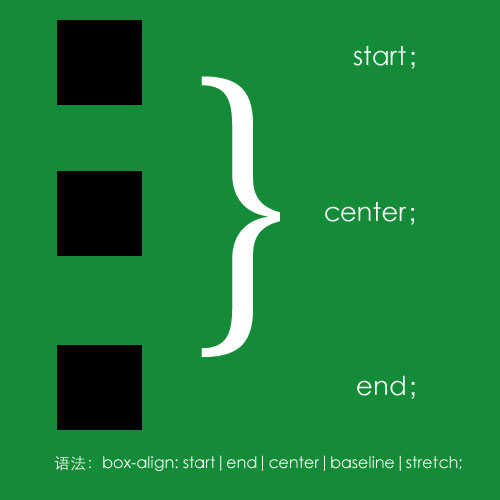
语法
box-align: start|end|center|baseline|stretch;
box-align 默认值是 stretch:拉伸子元素以填充包含块;
例如 box-align: center,http://jsdm.com/Windancer/paint/En07V
不同的 box-align 属性对应盒子中不同的位置

以上是 CSS3 Flex 布局之 box-align 垂直居中 的全部内容, 来源链接: utcz.com/p/234231.html