在vue3 脚手架内,标签template的属性 #title 有什么作用?
<template v-for="item in items"> <template v-if="item.subs">
<el-submenu :index="item.index" :key="item.index">
<template #title>
<i :class="item.icon"></i>
<span>{{ item.title }}</span>
</template>
<template v-for="subItem in item.subs">
<el-submenu v-if="subItem.subs" :index="subItem.index" :key="subItem.index">
<template #title>{{ subItem.title }}</template>
<el-menu-item v-for="(threeItem, i) in subItem.subs" :key="i" :index="threeItem.index">
{{ threeItem.title }}</el-menu-item>
</el-submenu>
<el-menu-item v-else :index="subItem.index" :key="subItem.index">{{ subItem.title }}
</el-menu-item>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="item.index" :key="item.index">
<i :class="item.icon"></i>
<template #title>{{ item.title }}</template>
</el-menu-item>
</template>
</template>
完整代码如上,没有见到过这种<template **#title**>这个#号,不知道#号代表什么,望解答
回答:
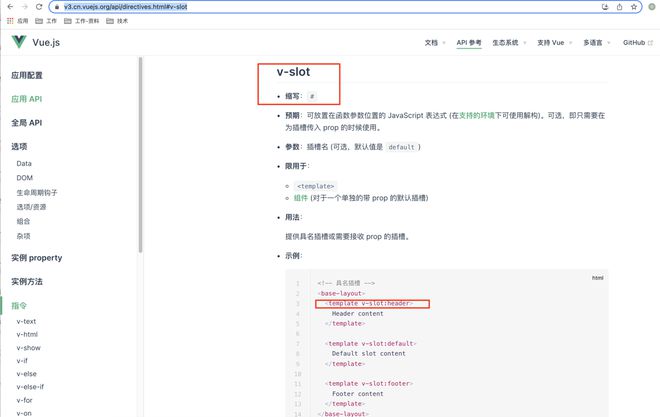
https://v3.cn.vuejs.org/api/d...
<template #title> 等价于 <template v-slot:title>
这不就是嘛:https://v3.cn.vuejs.org/guide...
以上是 在vue3 脚手架内,标签template的属性 #title 有什么作用? 的全部内容, 来源链接: utcz.com/p/936833.html