【Vue】element动态修改层级下拉数据以后报错处理?
需求:
原来的下拉数据
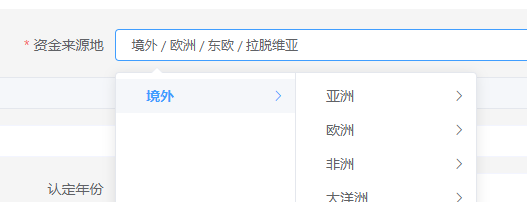
动态修改以后的
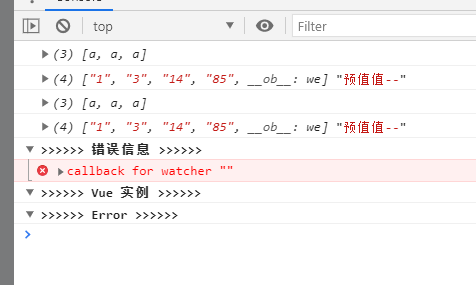
一个是境内一个是境外,当在境外选中数据以后,强行切换到境内,这个时候由于原来的下拉数据不存在导致报错
尝试过清空在境外选中的数据value值但是还是一样,应该是组件存了一个类似temp数据保存原来的值导致的,但是现在是有没有高手知道怎么防止报错(备注:切换使用的时候是没有问题的)
回答
以上是 【Vue】element动态修改层级下拉数据以后报错处理? 的全部内容, 来源链接: utcz.com/a/98092.html









