不懂就问系列,vue beforeDestroy 监听的是什么事件?
RT
不懂就问系列,vue beforeDestroy 监听的是什么事件?
是源生的 window 事件 还是 vue 内部自定义的组件销毁事件?
export const LIFECYCLE_HOOKS = [ 'beforeCreate',
'created',
'beforeMount',
'mounted',
'beforeUpdate',
'updated',
'beforeDestroy',
'destroyed',
'activated',
'deactivated',
'errorCaptured',
'serverPrefetch'
]
回答:
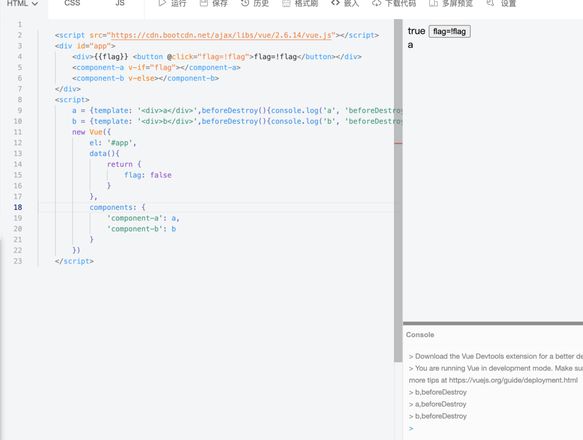
beforeDestroy 是 vue 内部自定义的组件销毁事件
比如说路由切换、v-if 切换。就会触发。
测试地址:http://jsrun.net/KU9Kp/edit

以上是 不懂就问系列,vue beforeDestroy 监听的是什么事件? 的全部内容, 来源链接: utcz.com/p/936834.html