vue如何嵌套遍历数据
求教!!!
元数据如下:
{ "status": 0,
"data": [
{
"id": "10003261612468380901",
"adcode": 110114,
"title": "天通苑[地铁站]"
},
{
"id": "16468957491181147687",
"adcode": 110114,
"title": "天通苑"
}
],
"sub_pois": [
{
"id": "18204003471647380795",
"adcode": 110114,
"title": "B口(南口)",
"parent_id": "10003261612468380901"
},
{
"id": "12011190554573062670",
"adcode": 110114,
"title": "A口(北口)",
"parent_id": "10003261612468380901"
},
{
"id": "5530657446245783316",
"adcode": 110114,
"title": "收费停车场",
"parent_id": "16468957491181147687"
},
{
"id": "1539376250301554895",
"adcode": 110105,
"title": "东北门",
"parent_id": "16468957491181147687"
},
{
"id": "18186673986219902299",
"adcode": 110114,
"title": "南2门",
"parent_id": "16468957491181147687"
}
]
}
如上,通过sub_pois数组中的parent_id遍历子列表
<scroll-view class="add_listDiv" show-scrollbar={{false}}> <view class="ald_item" v-for="(item,index) in list">
<view class="ald_title">
<text class="ald_title_text">{{item.title}}</text>
</view>
<view class="ald_pois">
<text class="ald_poi_item" v-for="(sub,index) in testFun">{{sub.title}}</text>
</view>
</view>
</scroll-view>
computed: {
testFun: function () {
return this.data.subList.filter((sub) => {
return sub.parent_id == item.id;???//这里的id怎么传过来呢?
})
}
},
subList这里应该怎么判断sub.parent_id=item.id呢?
回答:
(sub,index) in testFun(item)testFun: function (item) {
也可以预先处理
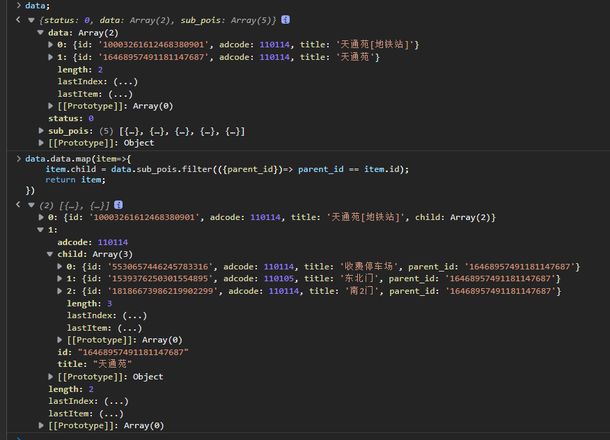
data.data.map(item=>{ item.child = data.sub_pois.filter(({parent_id})=> parent_id == item.id);
return item;
})

回答:
要传值的话就别用计算属性了,写method里面正常传就行了。
回答:
将data数组映射为map,id作为key,如果不需要具体的值,可以直接复制为true
{ computed: {
dataMap () {
const map = {}
this.data.data.forEach(item => map[item.id] = item)
return map
},
testFun: function () {
return this.data.subList.filter((sub) => {
return !!this.dataMap[sub.parent_id]
})
}
},
}
以上是 vue如何嵌套遍历数据 的全部内容, 来源链接: utcz.com/p/936832.html