v-for循环中使用require/import关键字引入本地图片的几种方式
问题描述
我们做项目中,常常需要把图片呈现到页面上,一般来说有以下几种方式
方式一(后端返回图片URL)
这种方式就是后端返回图片的url地址,我们直接img标签的src属性绑定imgUrl即可。如下代码:
<div class="item" v-for="(item, index) in apiArr" :key="index">
<!-- apiArr是后端返回的数据,其中的每一项中都有一个imgUrl属性,存储的是图片的url地址 -->
<img :src="item.imgUrl" alt="">
</div>
方式二(前端使用require)
第二种方式,把图片文件存储到前端里,后端只返回图片的名字(或不返回图片数据),代码举例如下:
代码附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<!-- require引入图片文件模块 -->
<img :src="require(`@/assets/img/${item.imgTitle}.png`)" alt="" />
<!-- 最后就变成这样的了就能正常显示了 <img src="@/assets/img/first.png" alt=""> -->
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
apiArr: [],
};
},
mounted() {
// 假设apiArr是我们发请求后端返回的数据,里面的imgTitle属性存储的是图片的名字
// 通过require关键字引入,会自动到指定路径下的文件中寻找对应的图片文件加载出来
this.apiArr = [
{
title: "冠军",
score: "98.8",
imgTitle: "first",
},
{
title: "亚军",
score: "97.9",
imgTitle: "second",
},
{
title: "季军",
score: "96.2",
imgTitle: "third",
},
];
},
};
</script>
效果图如下

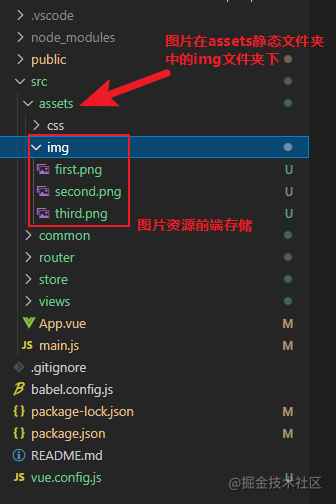
项目文件结构图

方式三(前端使用import)
代码附上
<template>
<div class="wrap">
<div class="item" v-for="(item, index) in apiArr" :key="index">
<div class="imgWrap">
<img :src="item.imgTitle" alt="" />
</div>
<div class="infoWrap">
<div><span class="bloder">名次:</span> {{ item.title }}</div>
<div><span class="bloder">得分:</span> {{ item.score }}</div>
</div>
</div>
</div>
</template>
<script>
// import 引入图片
import first from "@/assets/img/first.png";
import second from "@/assets/img/second.png";
import third from '@/assets/img/third.png'
export default {
data() {
return {
apiArr: [
{
title: "冠军",
score: "98.8",
imgTitle: first, // 使用引入的图片
},
{
title: "亚军",
score: "97.9",
imgTitle: second, // 使用引入的图片
},
{
title: "季军",
score: "96.2",
imgTitle: third, // 使用引入的图片
},
],
};
},
};
</script>
效果图和项目文件结构图同上,这里不赘述
总结
ES6中import方式引入,和commonjs中require方式引入图片都可以,不过我个人更加推荐使用require方式,因为略为灵活点
到此这篇关于v-for循环中使用require/import关键字引入本地图片的文章就介绍到这了,更多相关v-for引入本地图片内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 v-for循环中使用require/import关键字引入本地图片的几种方式 的全部内容, 来源链接: utcz.com/p/239640.html