vue echarts 实例的性能优化问题?
RT
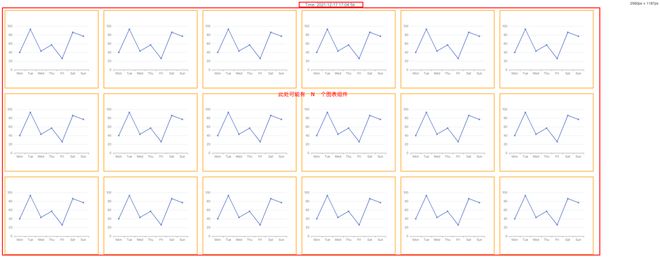
我有一个时间组件,和 N 个 Echarts 图表
导致 N个 Echarts 绘制图表的时候会影响到 时间组件 的渲染秒数的卡顿,注意看时间的跳动
比如 直接从 2021-12-17 17:10:27 跳到了 2021-12-17 17:10:30
- 已经尝试过的方案,都未解决...
- 改用
Web Worker(未解决)
https://juejin.cn/post/684490... - 将
setInterval改成setTimeout递归形式(卡顿现象会好一些,但是还是存在连续跳读秒的现象)
实在无辙,跪求大佬 贡献一点经验方案~
回答:
如果全局用一个定时器,第一个echarts渲染完后再渲染第二个,这样是不是能减轻卡顿?
回答:
worker为啥不行?
分时间渲染图表
或者每个图表能不能改成iframe?
回答:
把echarts的实例和option都提出不要挂到组件的data上 ,试一试
以上是 vue echarts 实例的性能优化问题? 的全部内容, 来源链接: utcz.com/p/936733.html





