Element UI如何对整个表单进行“实时校验”?
问题
Element UI如何对整个表单进行“实时校验”?
场景
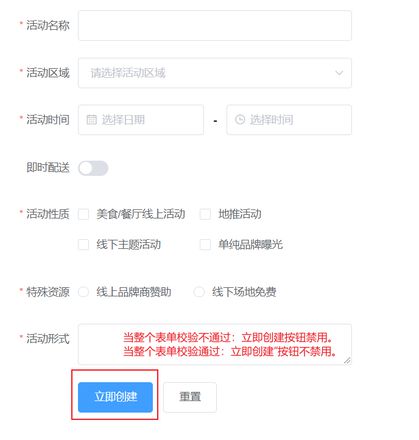
对整个表单实时校验
- 不通过:立即创建按钮禁用。
- 通过:立即创建按钮不禁用。

本人错误思路
监听表单validate事件,通过ref获取Form。使用Form组件的方法validate的回调函数拿到整个表单的校验结果,实时改变“立即创建按钮”的禁用状态。
错误代码:
<template> <el-form @validate="validate" ref="ruleForm">
...
</el-form>
</template>
<script>
validate(){
this.$refs.ruleForm.validate((isPass) => {
// 整个表单校验通过
if(isPass) {
// 立即创建按钮禁用
this.isAdd = false
}else {
this.isAdd = true
}
console.log(this.isAdd);
})
}
</script>
调试结果:浏览器直接蹦掉。
注意
不使用各控件的change事件。
回答:
<el-form ref="ruleForm" :mode="formData">姓名: <el-input v-model="formData.name" />
...
</el-form>
data() {return { formData: { name: '', date: ''}, disabled: true }
},
watch: {
'formData'() {
this. validate()
}
},
methods: {
validate(){
this.$refs.ruleForm.validate((isPass) => {
this.disabled = !isPass
})
}
}
以上是 Element UI如何对整个表单进行“实时校验”? 的全部内容, 来源链接: utcz.com/p/936732.html









