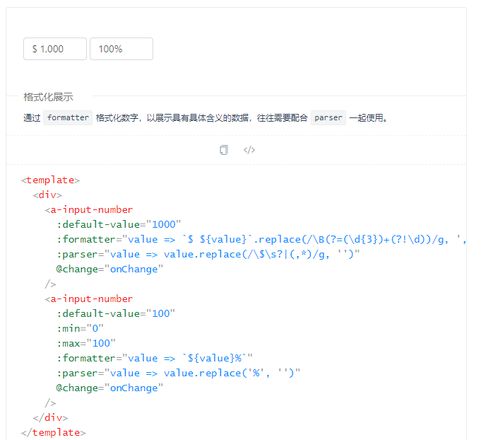
antd vue InputNumber里面formatter里的符号能不能条件渲染
这是官方的例子,里的$符号,能不能进行条件判断渲染啊
<a-input-number v-if="record.type === 'input' && record.rules[0].isAmount && record.rules[0].currency"
:formatter=" " // 这里有个$符号能不能根据条件判断渲染,分¥和$
v-decorator="[
record.model, // input 的 name
{
initialValue: record.options.defaultValue, // 默认值
rules: getRules // 验证规则
}
]"
@change="changeValue($event.target.value, record.model, record)"
/>
回答:
字符串模板里面直接写三元
:formatter="value => `${true?'¥':'$'} ${value}`.replace(/\B(?=(\d{3})+(?!\d))/g, ',')"以上是 antd vue InputNumber里面formatter里的符号能不能条件渲染 的全部内容, 来源链接: utcz.com/p/936682.html