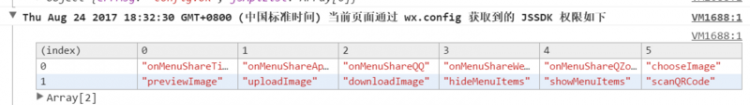
h5 公众号分享功能 报错,有没有人知道什么原因

'use strict'import wx from 'weixin-js-sdk'
import { Notify } from 'vant'
import { getWechatConfig } from '@/api/index'
const jsApiList = [
'updateAppMessageShareData', // 分享给朋友
'updateTimelineShareData' // 分享到朋友圈
]
class WXAPI {
constructor (shareConfig) {
this.shareConfig = shareConfig
}
setWxConfig (config) {
wx.config(config)
this.shareHook()
}
getWeChatConfig () {
let params = {
url: location.href
}
getWechatConfig(params).then(res => {
if (res.data.code === 200) {
this.setWxConfig({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxa12acb52a7bc70aa', // 必填,公众号的唯一标识
timestamp: res.data.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.data.noncestr, // 必填,生成签名的随机串
signature: res.data.data.signature, // 必填,签名
jsApiList: jsApiList // 必填,需要使用的JS接口列表
})
} else {
Notify({ type: 'danger', message: '请刷新重试' })
}
})
}
shareHook () {
wx.ready(() => {
wx.updateAppMessageShareData(this.shareConfig)
wx.updateTimelineShareData(this.shareConfig)
})
}
bootWx () {
this.getWeChatConfig()
}
}
export default WXAPI
回答:
确认下在index.html下是否正确导入了jsSdk
以上是 h5 公众号分享功能 报错,有没有人知道什么原因 的全部内容, 来源链接: utcz.com/p/936681.html