直接从安装好的vue项目中复制element组件总是报错是为什么?

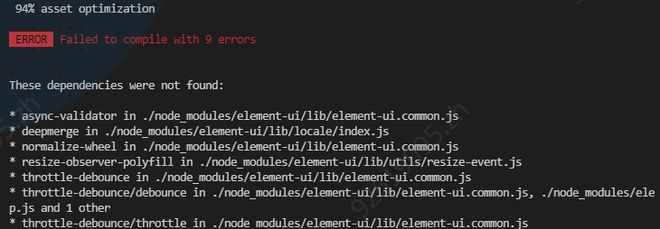
如图直接从项目中的依赖包里复制一个依赖到新项目中,引用element一直报这个错,这是为什么?复制的是一模一样的但就是一直报这个错。
有没有高手知道是为什么?像这种离线安装element要怎么做才正确呢?
回答:
这明显就是 element-ui 没安装嘛。
执行:npm install --save-dev element-ui 然后重新运行项目。
你说的从项目中的依赖里复制,那可能是那个项目 element-ui 已经安装了,但是没添加到 package.json 里呢?安装一下就好了。
回答:
你那复制就多了,依赖套着依赖,直接用CDN不就好了,离线的话,把cdn下载下来。
回答:
已经解决了,在里面的依赖再加依赖就行。
以上是 直接从安装好的vue项目中复制element组件总是报错是为什么? 的全部内容, 来源链接: utcz.com/p/936513.html