vue请求得到数据,但是页面不刷新。
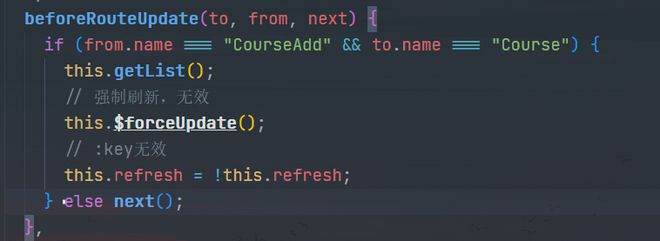
因为列表页面做了缓存,目前需求是只有从新增页面跳转到列表页面,列表(用的是elementui的table)显示重新请求数据显示第一页。因为新增页面是列表页面的子路由,所以只能用beforeRouteUpdate触发。 ,
,
beforeRouteEnter和leave都触发不了,因为实际上并没有离开列表页面。数据能请求回来:如图
但是不刷新 ,
,
用了网上说的:key和$forceUpdate都不行。
将请求写在activated中可以更新页面,但是用了activated,列表做缓存也就没有意义了。
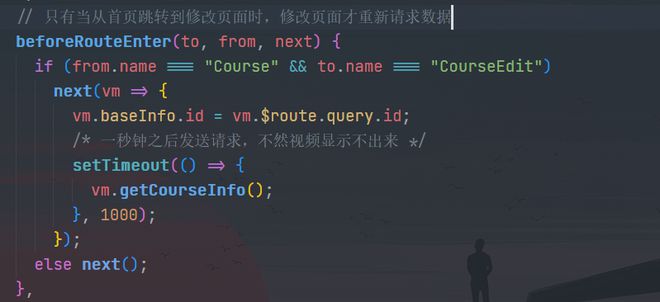
然而奇怪的是 我在这个修改页面也用到了这个需求,也碰到了这个问题,就是视频url能请求回来,但是视频不更新(这个页面表单数据请求回来时,能自动刷新,唯独url请求回来,视频不刷新),也是用了:key和$forceUpdate都不行,结果用定时器解决了。但是我用定时器去解决同样的第一个问题时,无法解决。
我在这个修改页面也用到了这个需求,也碰到了这个问题,就是视频url能请求回来,但是视频不更新(这个页面表单数据请求回来时,能自动刷新,唯独url请求回来,视频不刷新),也是用了:key和$forceUpdate都不行,结果用定时器解决了。但是我用定时器去解决同样的第一个问题时,无法解决。
用的框架时elementui,我目前的猜想是列表页面做了缓存,而elementui的table没有做响应式,(因为上面说了表单可以刷新,应该是v-model起了作用),而且每次列表页面重新创建时created请求回来的数据都能显示到table上,对了我用了router.go可以刷新页面重新请求,但是这样做整个页面都刷新了,导致tagviews上的页面标签也消失了。
回答:
看不太懂...不过感觉是异步的问题,之前做过类似的页面跳转重新请求数据刷新,会有数据拿不到的情况,用async..awsit解决的
回答:
getList() 是网络请求,是异步,后面 forceUpdate() 没有意义。
其它不更新可能是因为字段没在 data() 里,没有替换响应式。
以上是 vue请求得到数据,但是页面不刷新。 的全部内容, 来源链接: utcz.com/p/936300.html






