为什么我用 style scoped 后 在Chrome 浏览器样式无效?
在我印象里 Chrome 是完全支持 <style scoped>的呀,加上 scoped 后 每个div都会带上自定义属性 data-v-XXX,但是现在这个 vuecli项目里居然不行,没有这个 data-v-XXX出来。
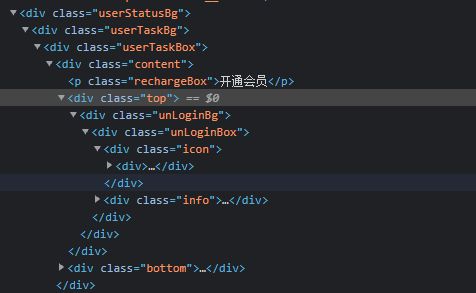
Chrome

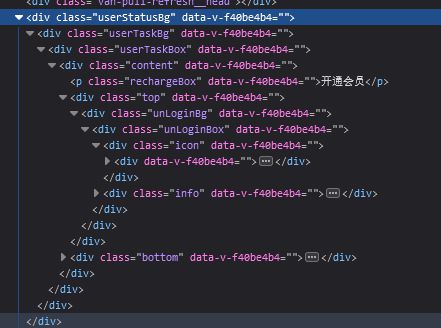
但是呢 火狐浏览器他又支持:
Firefox

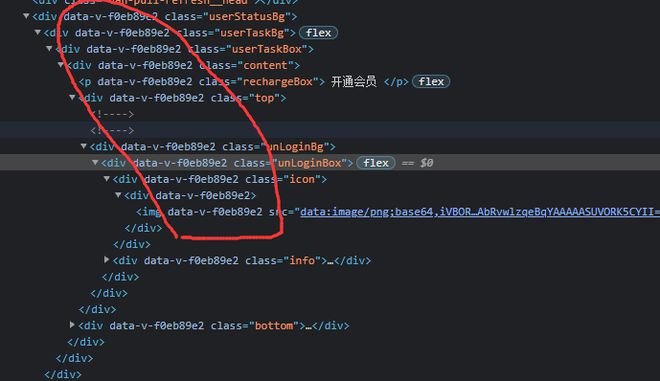
要说 Chrome 本来就不支持,那么我发现其他线上 打包好的 项目 它又支持这种模式,一样是 Chrome 浏览器
Chrome

<script>
export default {
data(){
return{
UserAvatar:require("@/assets/icon/UserAvatar.jpg")
}
}
}
</script>
<style scoped>
.userStatusBg {
width: 100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
}
</style>
回答:
我知道原因了<style scoped>不行,要<style scoped="scoped">才可以,已经解决了。
回答:
首先要明白,style scoped与浏览器支持无关,这并不是浏览器本身提供的功能,data-v-XXX 是vue-loader 编译之后的结果。另外看Firefox 的显示也很奇怪。查看是否报错。检查一下配置吧
以上是 为什么我用 style scoped 后 在Chrome 浏览器样式无效? 的全部内容, 来源链接: utcz.com/p/936299.html