vue v-html渲染动态style
代码如下<div v-html="vHtml"></div>
<script>
var style = {
background:"red",
color:"#fff"
}
this.vHtml =
`<span :style="${style}">${split}</span>`
</script>
不知道为什么style的样式无法起作用?
如果把style换成字符串var style = "background:red;color:#fff"
也可以解决这个问题,但是为什么对象形式不可以呢? 哪位大神帮忙分析下。

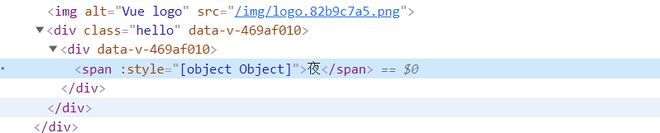
得到的结果是这样的。也就是说vHtml里面的style没有被编译成html,为什么会有这种情况呢
回答:
https://cn.vuejs.org/v2/api/#...
多看文档,v-html是按照innerHTML插入html片段,插入的内容不会作为 Vue 模板进行编译,所以要符合html规范,浏览器认识style,但是不会认识:style,另外${style}这个对象拼接到字符串上变成[object Object],这是js的基础知识
回答:
其实你把script里的代码在控制台运行一下,你就知道为啥不生效了
回答:
两个语法问题
第一个,v-html="vHtml"中,v-html期望接收的是字符串,然后解析其中的html标签语言,是不能解析:style=xxx的
第二个,vHtml字符串赋值时,字符串类型和对象类型直接拼接导致style被强制转换为'[object Object]'
如果你想用样式变量,要么用在v-html之外,即同级标签上或者父级标签上
比如:<div v-html="vHtml" :style="style"></div>
要么先把style解析为字符串或者直接用字符串变量style = 'background:red;color:#fff'
以上是 vue v-html渲染动态style 的全部内容, 来源链接: utcz.com/p/936301.html