
JMeter或Apache ab哪种测量方法正确?
我开始用JMeter编写一些基本测试,但感到惊讶的是,这些测量结果与Apache ab的测量结果如此不同。我有一个千兆局域网,用于连接运行Nginx的Intel i7服务器和运行JMeter或Ab的i5测试机。最初,我只是测试现成的Nginx主页响应率。ab -c 1 -n 100 http://testserver.local/给Document Path: /Document Length: 151 byte...
2024-01-10
Red Dead Redemption 2离线激活错误
Red Dead Redemption 2无法激活,并为某些用户提供ACTIVATION REQUIRED错误。这个问题很常见,而且非常令人沮丧,因为 Red Dead Redemption 2 不是免费游戏。这篇文章将讨论这个问题,并了解如果您遇到 Red Dead Redemption 2 离线激活错误,您需要做什么 。修复 Red Dead Redemption 2 离线激活错误如果您...
2024-03-16
《绯染天空Heaven Burns Red》确认参加台北电玩展2023
《绯染天空Heaven Burns Red》官推发布消息,确认将参加台北电玩展2023,展览地点为南港展览馆1馆,摊位编号为M120。官方表示预计会举办可获得周边商品的参加型活动以及特别舞台活动,欢迎玩家前来共襄盛举! ...
2024-01-10
PHP排序大型csv文件
什么是最大的方式来排序大的csv文件在PHP中,高达5GB? 我应该使用一些CSVReader还是使用unix命令?PHP排序大型csv文件回答:PHP页面通常用于处理浏览器的快速网页,GB文件,并且不会崩溃到内存和时间限制,独立调用unix命令。这里是一个很好参照类似的问题:https://stackoverflow.com/a/222445/6288442“>的/ d...
2024-01-10
【WPS教程】如何在思维导语中添加超链接?
使用WPS Office打开思维导图。 选中要插入超链接的思维导图节点,依次点击“插入”--->“超链接”。 在弹出框中根据需要设置“链接地址”和“显示标题”后,点击“添加”即可。...
2024-01-10
Word中的标尺功能如何使用?
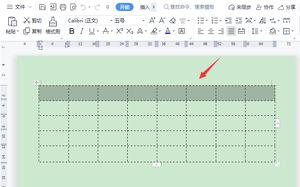
Word中的标尺可以设置页边距、快速进入“页面设置”等功能,我们在平时制作Word文档时,偶尔会使用到标尺这个工具。有些朋友还不清楚标尺要如何使用,小编今天就给大家分享一下Word里面是如何使用标尺的。 Word中的标尺使用方法: 首先我们调出word里的标尺,点击工具栏中的【视...
2024-01-10
WPS表格如何填充序列号?WPS表格填充序列号的方法
Wps是一款非常好用办公软件,不少小伙伴都会使用WPS来制作表格,但有时候需要为表格添加对应的序列号非常的麻烦,那么WPS应该如何为表格填充序列号呢?下面就看看小编是如何操作吧。 WPS表格填充序列号的方法 1、打开word文档中,选中需要填充的单元格图表。 2、点击上方...
2024-01-10
魔兽世界暗月马戏团铁人拉力赛黄金挑战完成方法简述
魔兽世界中的暗月马戏团铁人拉力赛黄金挑战有什么最简单的完成方法呢?可能有些玩家不太了解,本次为大家分享魔兽世界暗月马戏团铁人拉力赛黄金挑战完成方法简述,一起来看看吧。魔兽世界铁人拉力赛黄金挑战不需要法师职业,不需要场景战役。仅限铁人拉力,正式竞速赛不适用。1、接取任务...
2024-01-10
命运2 8月7日欧西里斯的试炼地图与奖励说明
命运2在8月7日刷新了本周的欧西里斯的试炼,不清楚本周欧西里斯的试炼位置的玩家一起来看看命运2 8月7日欧西里斯的试炼地图与奖励说明了解一下吧,希望能帮到大家。命运2 8月7日欧西里斯的试炼地图与奖励欧西里斯的试炼8月7日-8月11日本周地图:陨落旗帜地球:最终城邦...
2024-01-10
《部落与弯刀》正式版更新内容汇总分享
熟悉部落与弯刀这款游戏的玩家们应该都知道该游戏是很优秀的吧,就在近日,部落与弯刀这款的正式版终于上线了steam平台,并且还有更新了超多的内容和玩法机制,不少玩家目前对于这方面应该还不太清楚吧,那么下面就让小编初一十五来为大家分享介绍一下吧。 《部落与弯刀》正式版更...
2024-01-10
索拉斯塔法师之冠大灾变难度配队心得参考
索拉斯塔:法师之冠队伍职业组合搭配是游戏中提升实力的主要方法,大灾变难度如何合理分配队伍职业?呢么下面带来索拉斯塔法师之冠大灾变难度配队心得参考,有需要的玩家可以参考。大灾变难度配队心得build名称:白嫖战队一句话总结:大灾变难度下,具有超高的安全性+令人满意的杀敌效率。...
2024-01-10
神佑释放装备品质鉴别方法详解
神佑释放之中武器有很多,很多小伙伴不知道这些武器中哪些值得升级,这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放装备品质鉴别方法层数等级每件装备都有一个层数等级,分别为S,A,B,C,D,E,其中S为最高。等级决定了装备的基础等级,等级越高,越有机会拥有强大的效果。装...
2024-01-10
米德加德部落狂战士解锁方法介绍详解
米德加德部落有很多角色,每个角色都有不同的特点,很多小伙伴都想游玩狂战士但是不知道怎么解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!米德加德部落狂战士解锁方法介绍狂战士的解锁方法有两种,具体方法如下。解锁方法1.存活10天以上,大门升满,怪物刚刷新时别打怪,让队友...
2024-01-10
死神之门升级路线推荐
死神之门升级路线怎么选?死神之门的升级路线极多,很多玩家都不知道该怎么挑选,下面小编就带来死神之门升级路线推荐,一起来看看吧。死神之门升级路线推荐可以升级近战伤害、攻击&蓄力速度、移动&翻滚速度、远程&魔法伤害4个选项共5级,5个等级的升级消耗从400到1500不等的灵魂弹珠。由于本...
2024-01-10
前往中世纪箭楼怎么盖 箭楼建造教学
不少玩家可能还不太清楚《前往中世纪》中箭楼如何制作,下面为大家带来具体的建造教学,供各位玩家们参考。箭楼制作方法箭楼制作基本:木柱、木梁技术、地板,楼梯,尽量不要互抢资源。盖法是日字,6个转角请用3*3的柱子,每层柱子各留一格空着当走道,柱子间都用木梁连接作地板(10格之内)...
2024-01-10
Unturned未转变者3.21.19.0版本更新一览
不少玩家可能还不太清楚未转变者3.21.19.0版本都更新了什么新要素,下面就一起来看看Unturned未转变者3.21.19.0版本更新一览了解一下吧。3.21.19.0版本更新一览增加:当服装预製件位在错误的碰撞层时,会有资产验证的警告。给有物理砲弹的枪枝的 Projectile_Lifespan 选项。预设值为30秒。让玩家可以寻找非获...
2024-01-10
《女神异闻录5S》全剧情图文攻略汇总分享
女神异闻录5S是一款衍生动作角色扮演类型游戏,如果是玩过女神异闻录的玩家,那么面对这款游戏的话也能够很快的上手,玩法模式如出一辙,爽快的无双割草让你享受到战斗的快感,不过里面的一些剧情流程也是比较多的,想要顺利通过的话还是需要一些攻略的,话不多说,下面小编就为大家...
2024-01-10
忍龙大师合集哪些招式厉害 常用强力招式介绍
《忍者龙剑传:大师合集》中通过派生可以使用很多招式,那么哪些招式强力呢?接下来为大家带来的是忍龙大师合集常用强力招式介绍,一起来看看吧。常用强力招式介绍1、里风这个招式有两种触发方式,一是推住摇杆按防御,赶路用,二是按住防御间歇性的推摇杆,混战走位用,二者的区别是前者...
2024-01-10
赛尔号星球大战电子元件怎么获得
玩家可以在可三柒三三游戏抽奖的地方,超能nono每天最多可以抽3次;而普通玩家每天就只能抽两次,普通玩家每天登入有机会,完成每日任务再获取一次机会。大约一周可三柒三三游戏以得两个。 赛尔号星球大战想要获得电子元件,玩家每天登入可以抽奖的地方,超能nono每天最多可以抽3次,普通玩家...
2024-01-10

空洞骑士辐光怎么开启
空洞骑士辐光开启方法如下: 1、辐光的具体位置如下图所示,想要打辐光首先玩家要击败两个守梦者,然后打开封印之门,里面就是空洞骑士所在,想要见到辐光,就必须收集黑心。 2、两个守梦者位置一个在皇后花园,一个在盆地,盆地这个需要用1800点数升级一下你的魂刀,砍白色的盔甲,跑酷获...
2024-01-10
《崩坏3》女武神的餐厅快速升级方法介绍
崩坏3在五周年上线了全新的女武神的餐厅活动,很多小伙伴都很想知道在女武神的餐厅中怎么快速升级,今天给大家带来了《崩坏3》女武神的餐厅快速升级方法介绍,感兴趣的小伙伴一起来看看吧。 《崩坏3》女武神的餐厅快速升级方法介绍 一、女武神的餐厅快速升级 1、玩家可以通过完成每日任务...
2024-01-10
《花亦山心之月》优质角色推荐
花亦山心之月角色哪个厉害是一个非常值得游戏玩家关注的问题,游戏角色的属性天赋技能越高,玩家在游戏过程中就会越轻松,就越能够快速顺利通关,对于新手玩家来说,提前了解这些游戏角色的强度,天赋也有利于选择正确的游戏角色来进行培养。 在这款游戏当中,根据游戏角色的稀有度,从高...
2024-01-10

