Webstorm 入门为什么我要推荐她
身材
那些总是拿 Webstorm 的身材和其他文本编辑器来比较的筒子们,总是说 Webstorm 的体积如何如何大,启动如何如何慢,性能如何如何差。
- 体积:webstorm 的功能强大,是前端开发工程化的管理、开发工具,内置了很多插件(当然是可以卸载的),体积固然大。
- 启动:谁没事启动这 webstorm 来玩?亲!入职启动 webstorm,离职关闭 webstorm 才是正解好吗?。
- 性能:那么多功能一起跑,消耗内存固然要大,你搞前端开发没有个好机子?
来看看官网如何定义 Webstorm 的:
The smartest JavaScript IDE
WebStorm is a lightweight yet powerful IDE, perfectly equipped for complex client-side development and server-side development with Node.js.
相比文本编辑器,Webstorm 确实重很多,但它能做的活儿,绝对爽到你。如果你看完全文还没有勾起你去使用它欲望的话,那么可以说你的起点还是蛮低的,或者是你做的事不是前端开发。
活儿
前端开发包括哪些东西?切页面?写页面?用 jQuery?如果你从事的前端开发只有这些?那么你的前端开发职业进度可能是刚刚开始。给你个文本编辑器绝对满足你了,比如 notepad++、sublime text、 dreamwear,你会乐在其中,所以别总是拿着文本编辑器和 webstorm 来做比较,那不是一个数量级的好吗?!
以我目前的进度,来告诉你前端开发主要包括哪些东西。首先来看着图:

这张图是淘宝前端开发工程师整理的,前端开发需要掌握的技能可见一斑(完整阅读:https://github.com/JacksonTian/fks)。
下面摘几个 webstorm 功能来描述前端开发需要完成的事情。
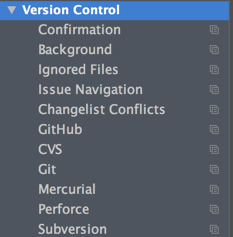
版本管理
webstorm 的版本控制配置:

如果是文本编辑器,这些功能你需要安装第三方插件或者是在命令行里操作了。
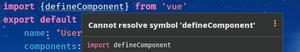
智能提示
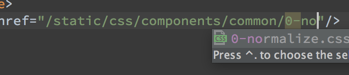
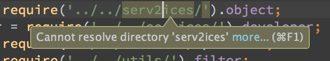
路径提示

路径引用,错误提示:

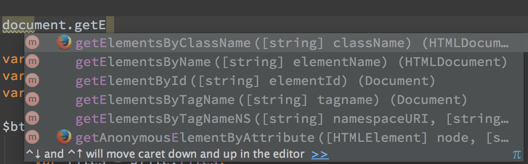
成员提示

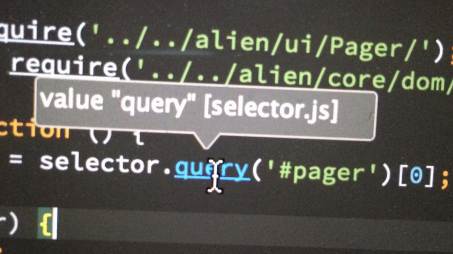
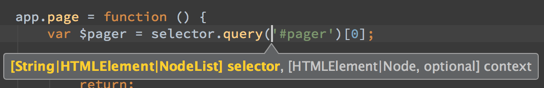
引用提示

参数提示

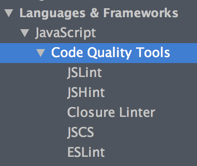
代码质量

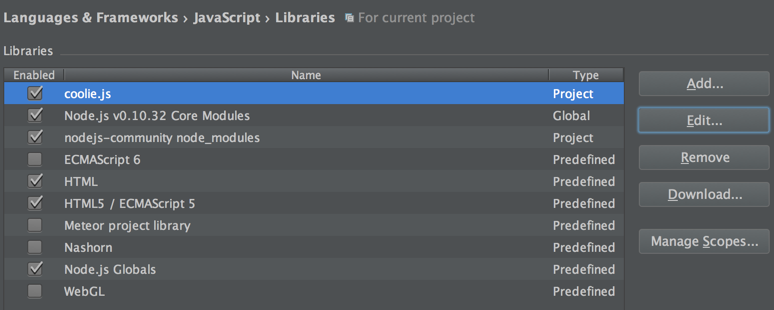
支持上图所列的代码质量检查工具,还可以把你项目中用到的脚本库添加进去辅助检查。

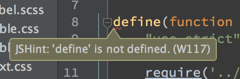
错误提示:

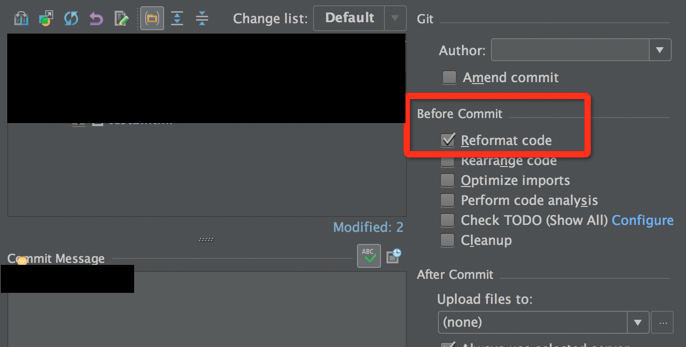
代码格式化:

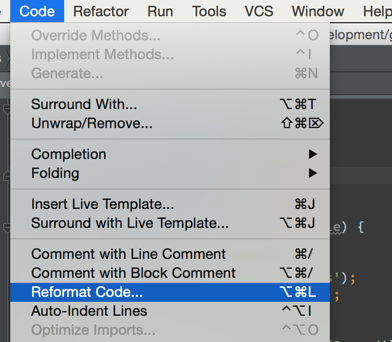
可以在代码提交之前格式化,也可以手动格式化:

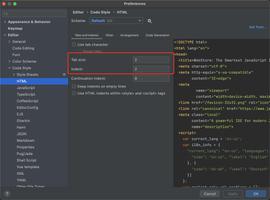
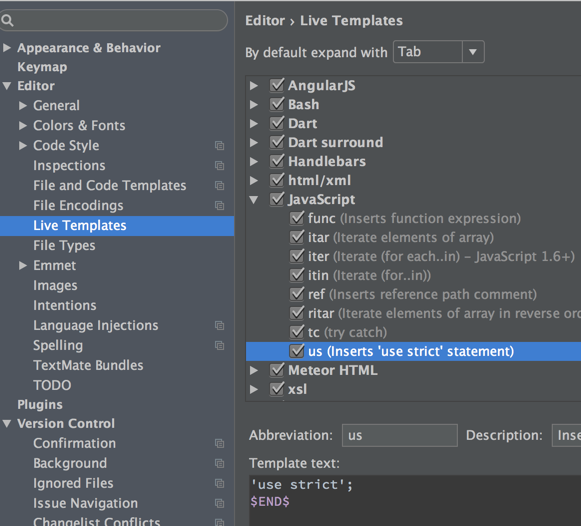
快速输入
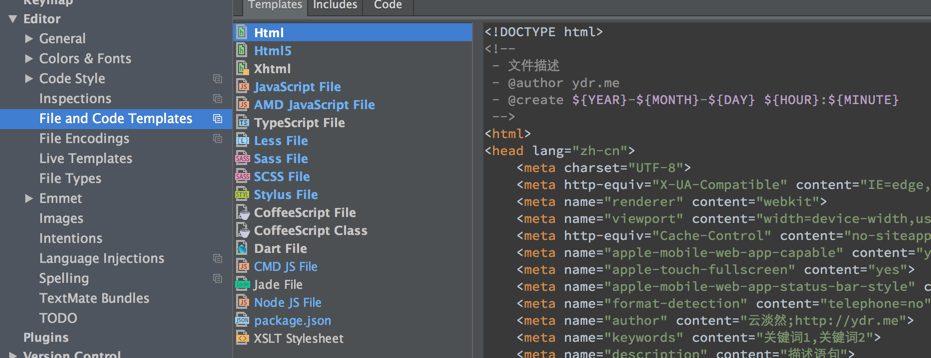
代码模板
如下图:

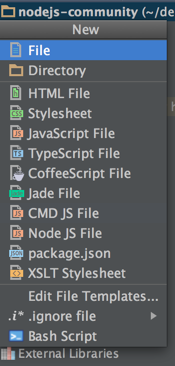
新建的时候就可以用到:

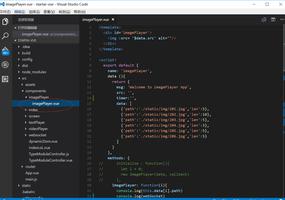
代码片段

如上图,快捷符号为us,那么在 js 文件里,输入us即可出现'use strict';,与 emmet 类似。
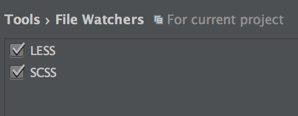
文件监听
各种css、js预编译工具(如:less、scss、sass、coffescript)都需要监听文件的变化,这些东西在 webstorm 里轻易实现。

如图,scss 和 css 文件的关系:

nodejs
得益于 nodejs,使得前端开发变得越来越丰富。webstorm 对 nodejs 的支持非常的好。
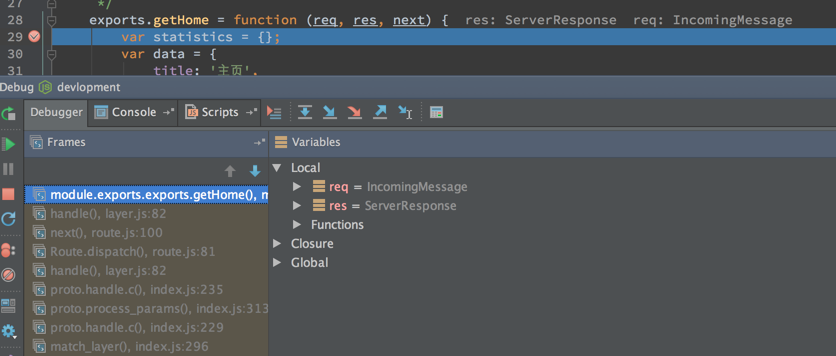
断点单步调试

上图,显示当前作用域的变量、闭包和全局变量,与 chrome 控制台一致,左边显示的调用栈。
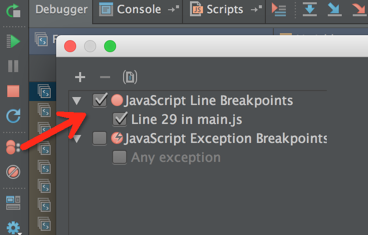
断点管理

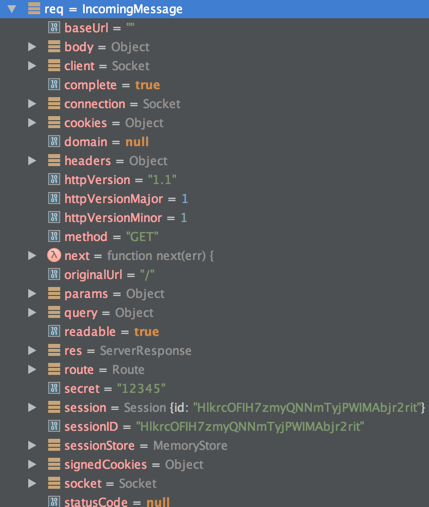
变量查看,查看变量成员

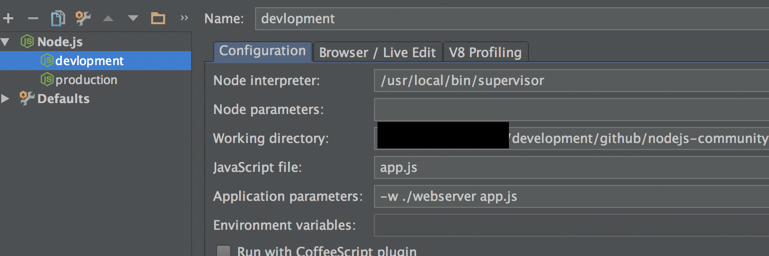
启动配置

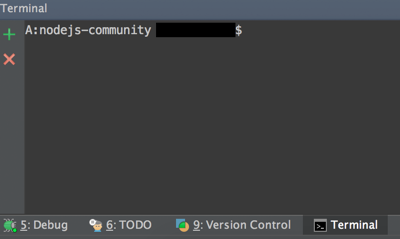
命令行

功能丰富的命令行。
总结
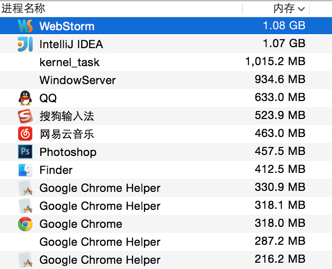
Webstorm 功能强大,它做的不仅仅是文本编辑,更多的是前端开发的工程化管理。看看它的内存占用:

webstorm 的内存占用真的高吗?一个 QQ 都需要 600MB + 的内存啊!再看看 chrome。
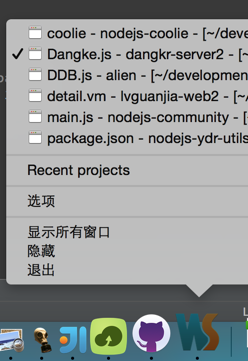
再看看 webstorm 开了几个工程:

看了这么多,如果你还对她产生不了爱,那么请再看一遍,或者给我一个不爱的理由。
以上是 Webstorm 入门为什么我要推荐她 的全部内容, 来源链接: utcz.com/p/234389.html