高级前端开发需要知道的Chrome DevTools 11个技巧
如果选择 Chrome 作为开发环境,则必须知道的 11 个技巧。

好的,现在由于某种原因,你最终选择了 Chrome 为开发使用的浏览器。然后,你打开了开发者工具( Developer Tools )并开始调试代码。

有时你可以打开控制台面板( Console panel )来检查程序的输出,或者打开元素面板( Elements panel )来检查 DOM 元素的 CSS 代码。

但是你真的了解 Chrome 开发者工具( DevTools ) 吗?实际上,它提供了许多强大但未知的功能,可以大大提高我们的开发效率。
在这里,我将介绍最有用的功能,希望对你有所帮助。
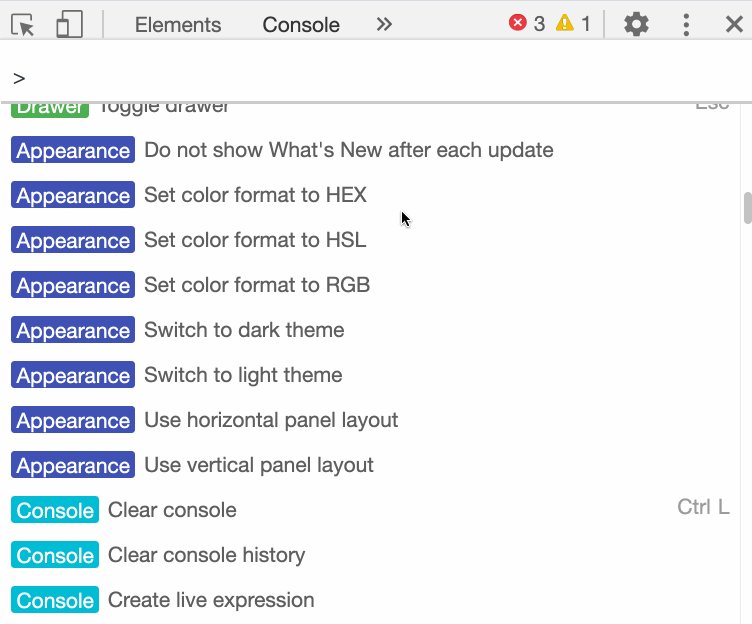
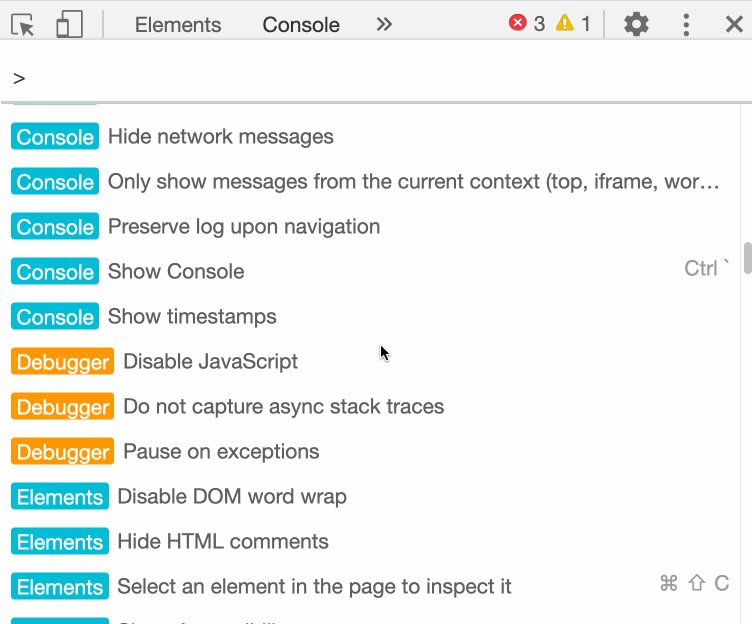
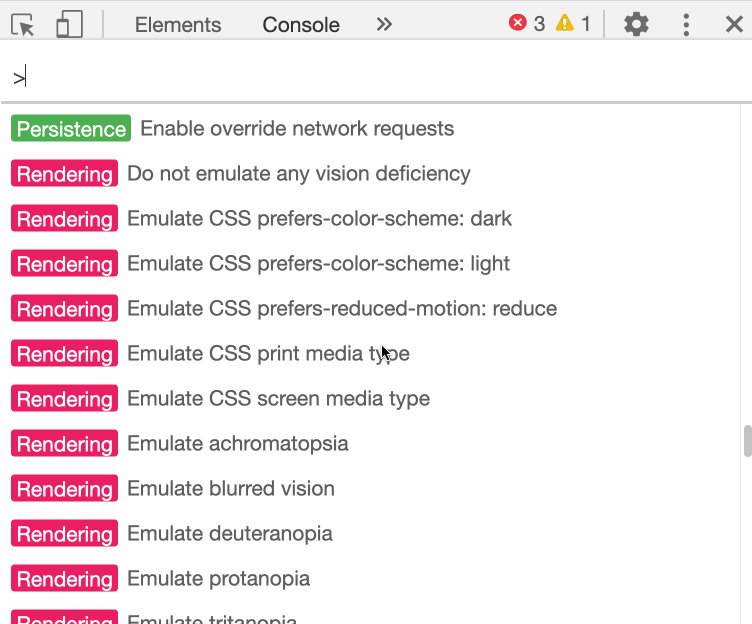
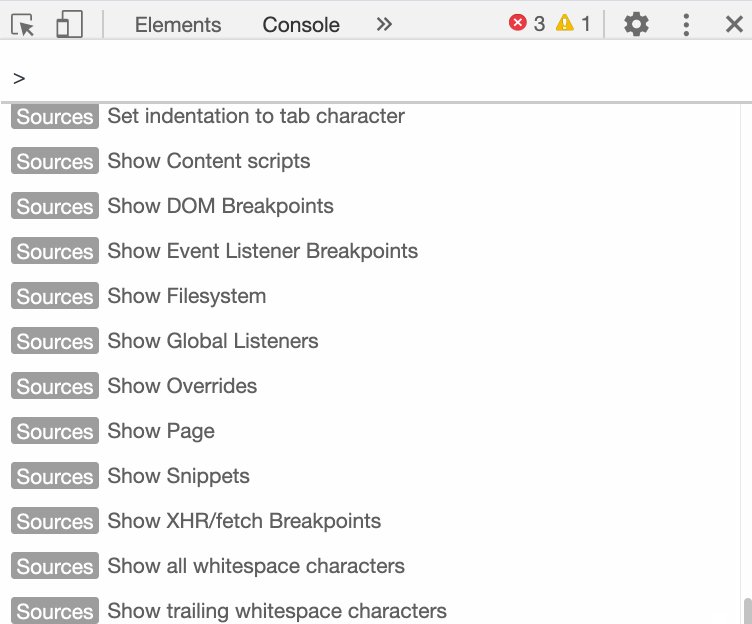
在开始之前,我想介绍一下命令菜单( Command menu )。命令菜单对于 Chrome 就像 Shell 对于 Linux 一样。命令菜单允许你输入一些命令来操作 Chrome。
首先,我们打开 Chrome 开发工具,然后用以下快捷方式打开命令菜单:
windows:Ctrl + Shift + PmacOS:Cmd + Shift + P
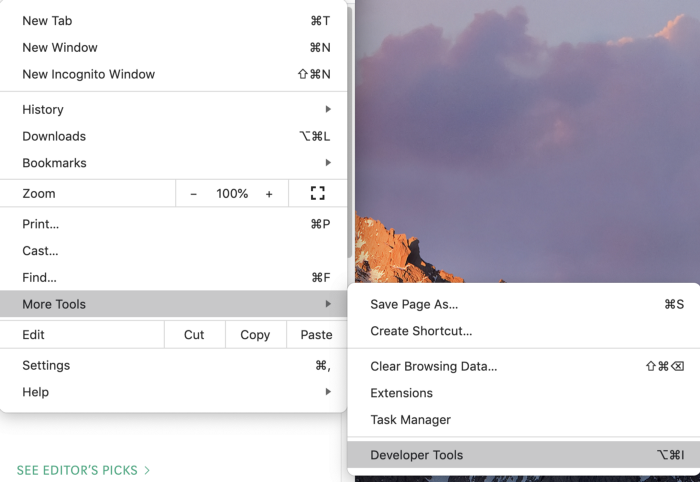
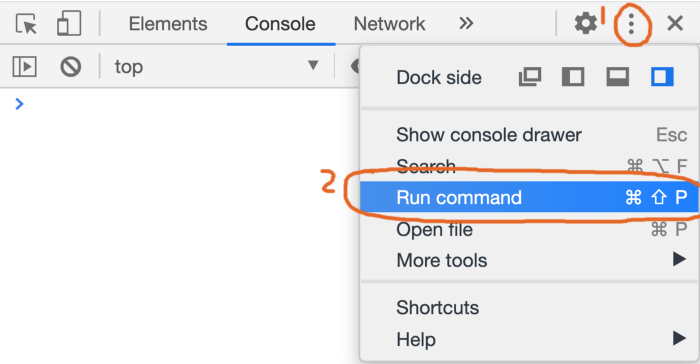
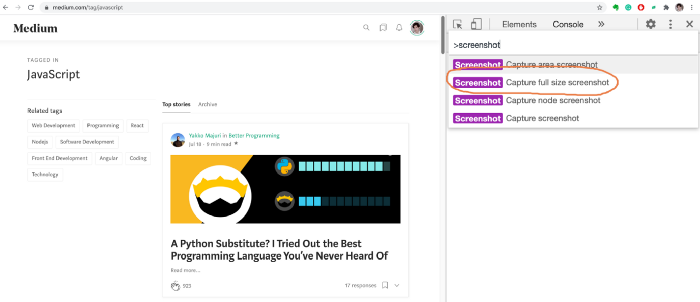
或者我们可以单击下面的按钮将其打开:

然后我们可以到命令面板,在这里我们可以选择各种命令来执行各种强大的功能。

强大的屏幕截图
捕捉屏幕的一部分是一个非常常见的需求,并且我确定你当前的计算机上已经具有非常方便的截图软件。但是,你可以完成以下任务吗?
- 截取网页上所有内容的屏幕快照,包括可视窗口中未出现的所有内容
- 精确捕获 DOM 元素的内容
这是两个常见的需求,但是使用操作系统附带的截屏工具并不能很容易地解决它们。此时,我们可以使用命令来帮助我们完成这个需求。
对应的命令是:
Screenshot Capture full size screenshotScreenshot Capture node screenshot
例子
现在打开任何页面,例如,Medium 上的关于 JavaScript 的头条新闻页面。https://medium.com/tag/javascript
然后打开命令菜单并执行 Screenshot Capture full size screenshot

然后,我们可以获得当前页面的完整屏幕截图。

上面的原始图像非常清晰,但这里我上传了一个压缩图像,以节省您的流量。
类似地,如果要截取 DOM 元素的屏幕快照,你可以使用系统自己的屏幕截图工具,但是你不能准确地捕获该元素。此时,您可以使用Capture node screenshot。
首先,在元素面板中选择一个元素,然后运行命令。

这是准确的截屏结果:

在控制台中引用上一个操作的结果
我们经常需要在控制台中调试代码。假设你想知道如何在 JavaScript 中反转字符串,然后在网上搜索相关信息并找到以下代码。
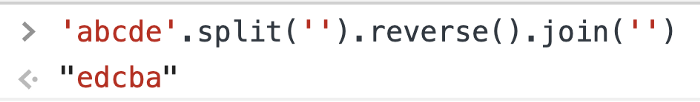
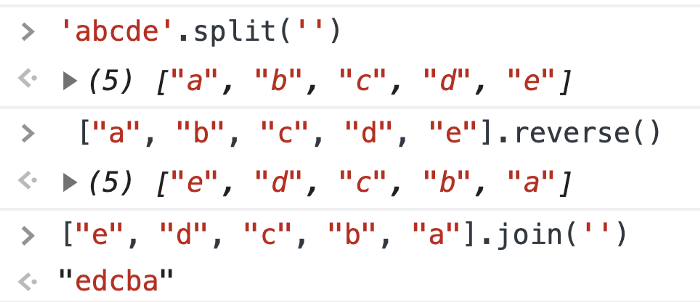
'abcde'.split('').reverse().join('')
好吧,上面的代码确实反转了字符串。但是你仍然不理解split()reverse() join()方法的作用以及运行这些中间步骤的结果。所以现在你想要一步一步地执行上面的代码,你可以这样写:

好吧,在这些步骤之后,我们确实知道每个方法运行的返回值。
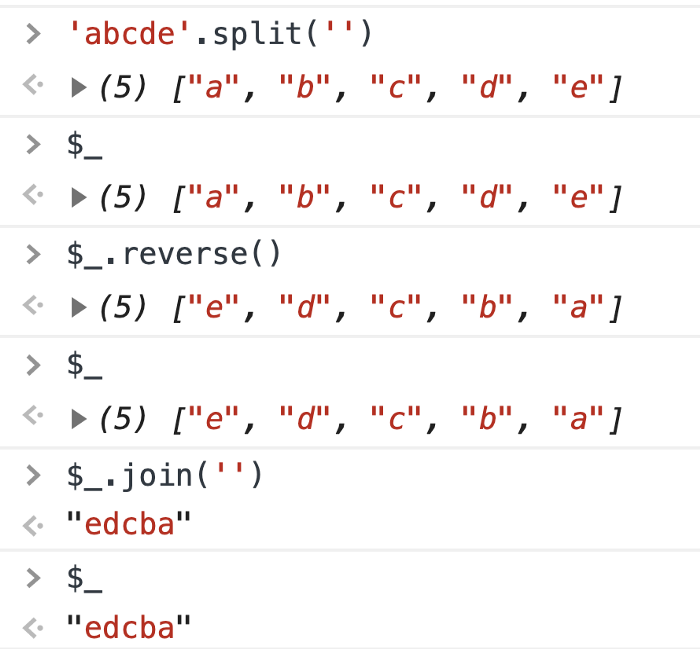
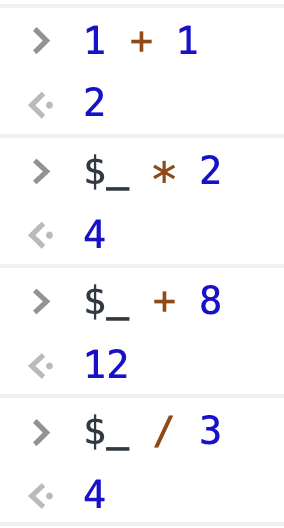
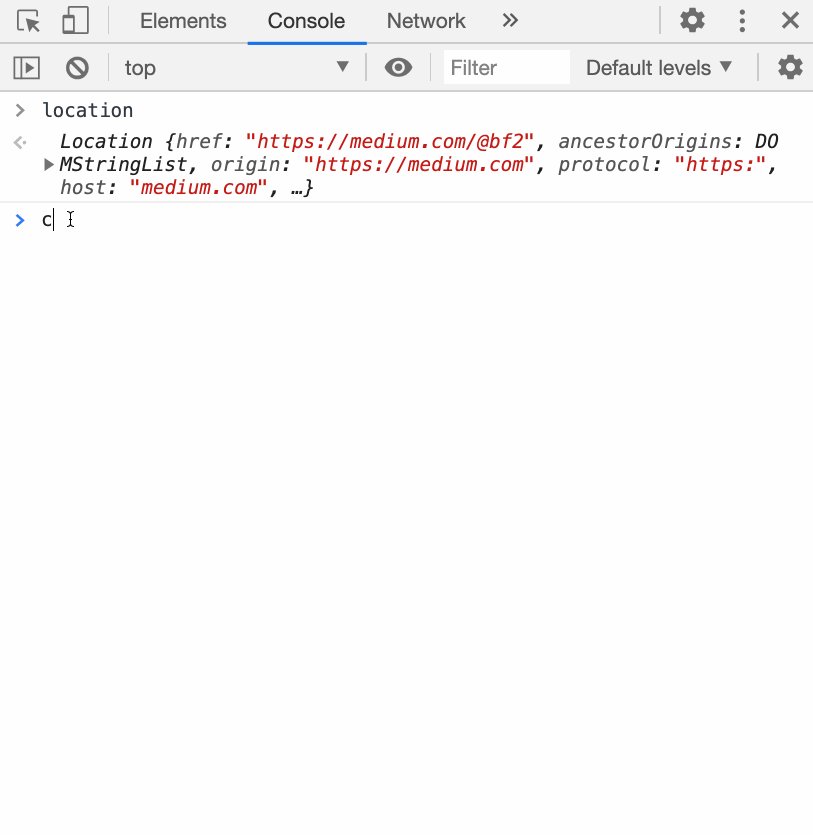
但这是非常多余的。它既容易出错,又难以理解。实际上,在控制台中,我们可以使用神奇的变量$_来引用先前操作的结果。

$_是一个特殊的变量,它的值总是等于控制台中最后一次操作的结果。这种技术是调试代码的简便方法。

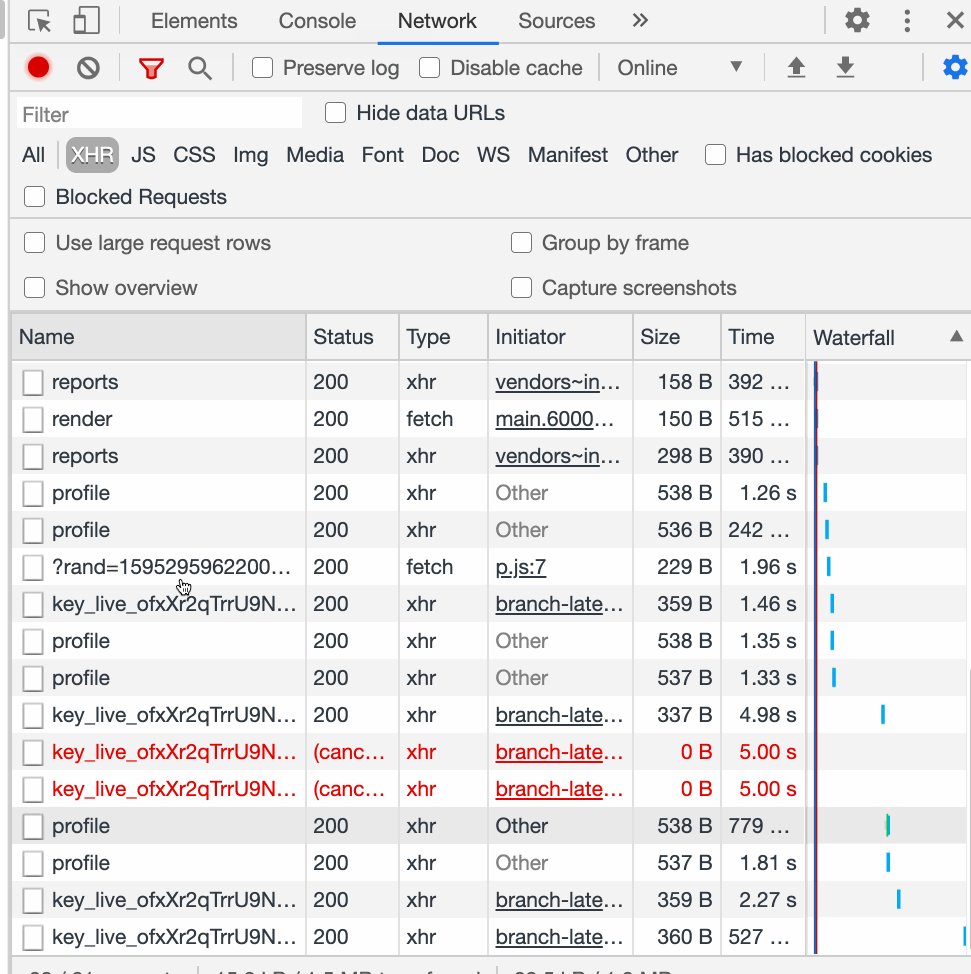
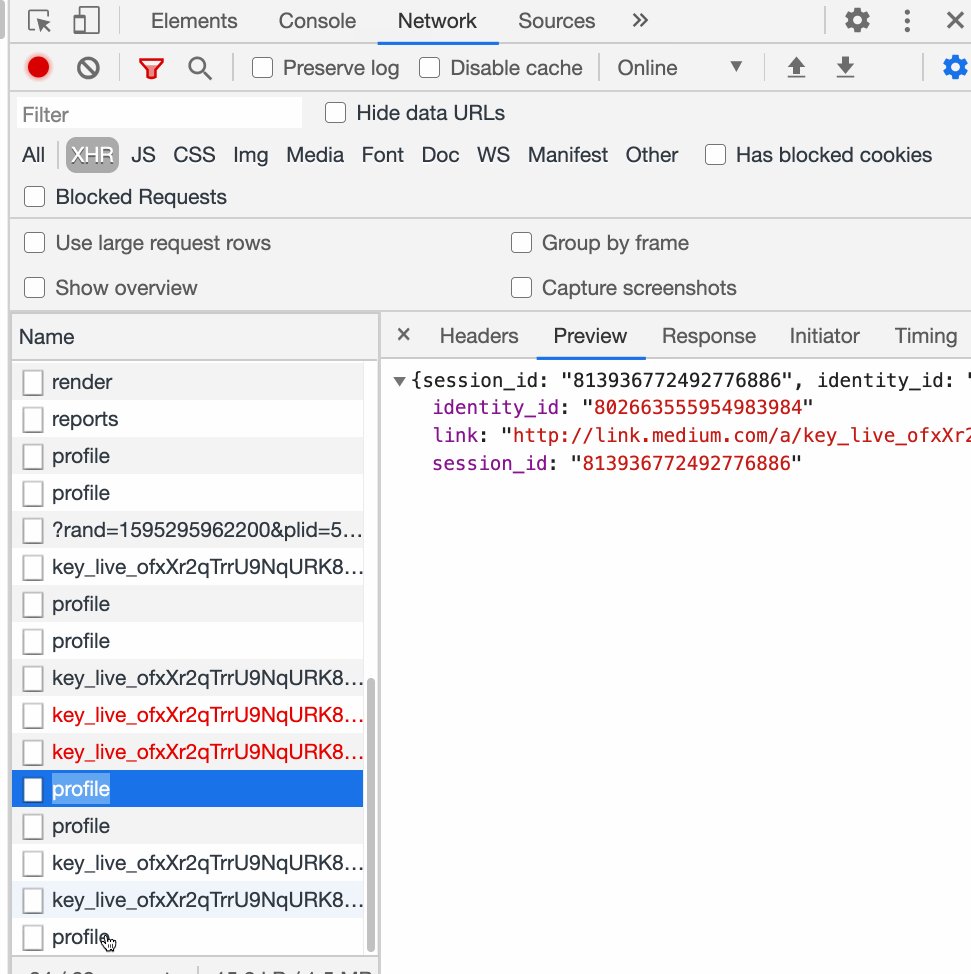
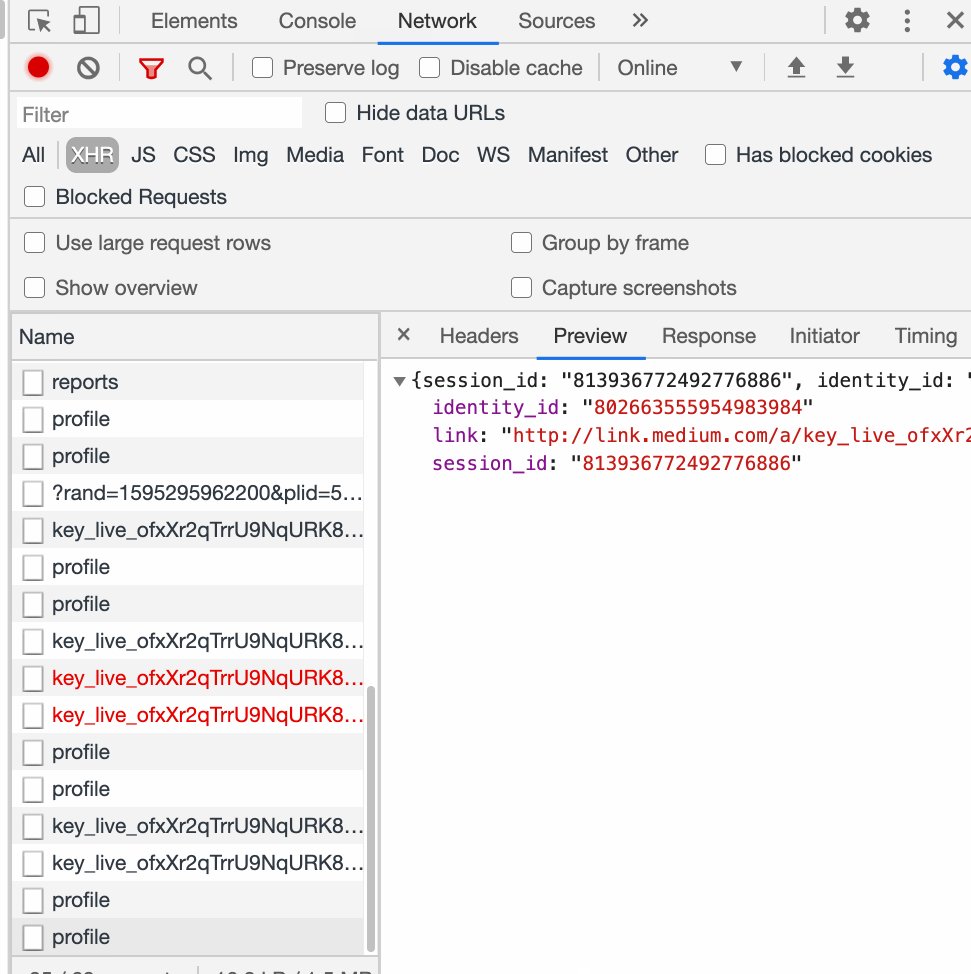
重新发送XHR请求
在我们的前端项目中,我们经常需要使用 XHR 向后端发出请求以获取数据。如果你想重新发送一个 XHR 请求,会怎么做呢?
对于新手,他可能会刷新页面,但这可能很麻烦。实际上,我们可以直接在网络面板( Network panel )中进行调试。

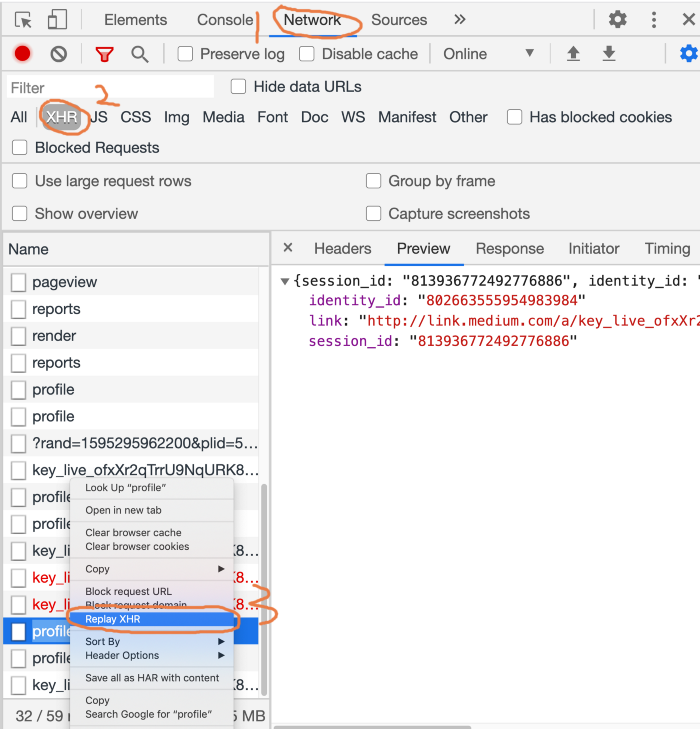
- 打开网络面板
- 点击 XHR 按钮
- 选择您要重新发送的 XHR 请求
- 重发 XHR
这是一个 gif 例子:

监控页面加载状态
页面从一开始就完全加载可能需要 10 秒以上的时间。我们需要监控页面在不同时期是如何加载的。
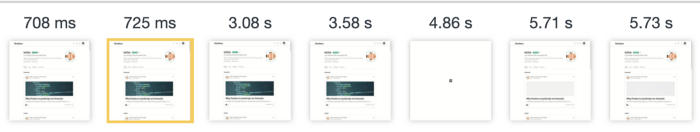
在 Chrome 开发者工具中,我们可以在网络面板下,选择 Capture Screenshots 获得页面加载的截图。

单击每个屏幕截图,以显示相应时间的网络请求。这种直观的演示将使你更好地了解每时每刻正在发生的网络请求。

复制变量
你可以将 JavaScript 变量的值复制到其他地方吗?
这似乎是一个不可能完成的任务,但在 Chrome 中,有一个名为 copy 的函数可以帮助你复制一个变量。

复制函数不是由 ECMAScript 定义的,而是由 Chrome 提供的。使用此函数,可以将 JavaScript 变量的值复制到剪贴板中。
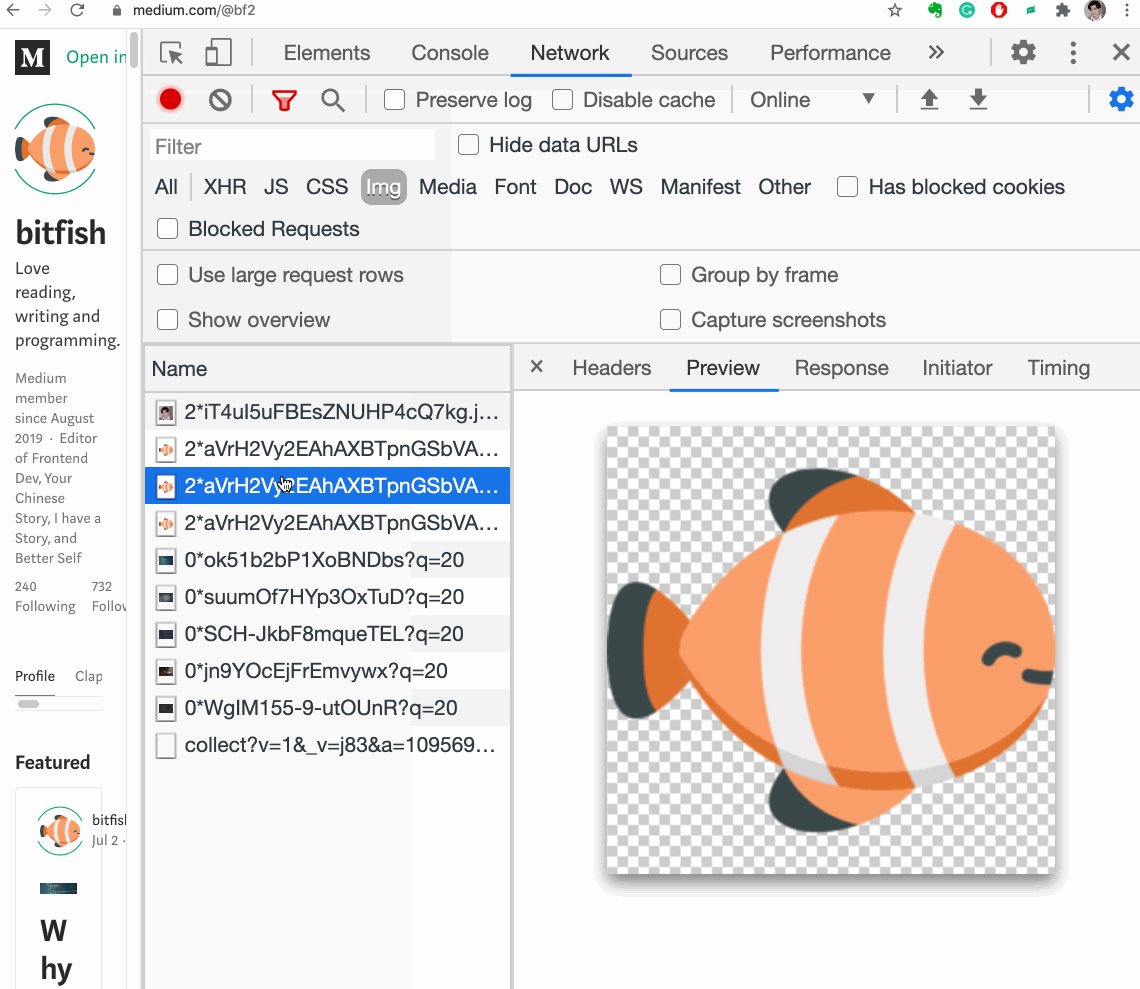
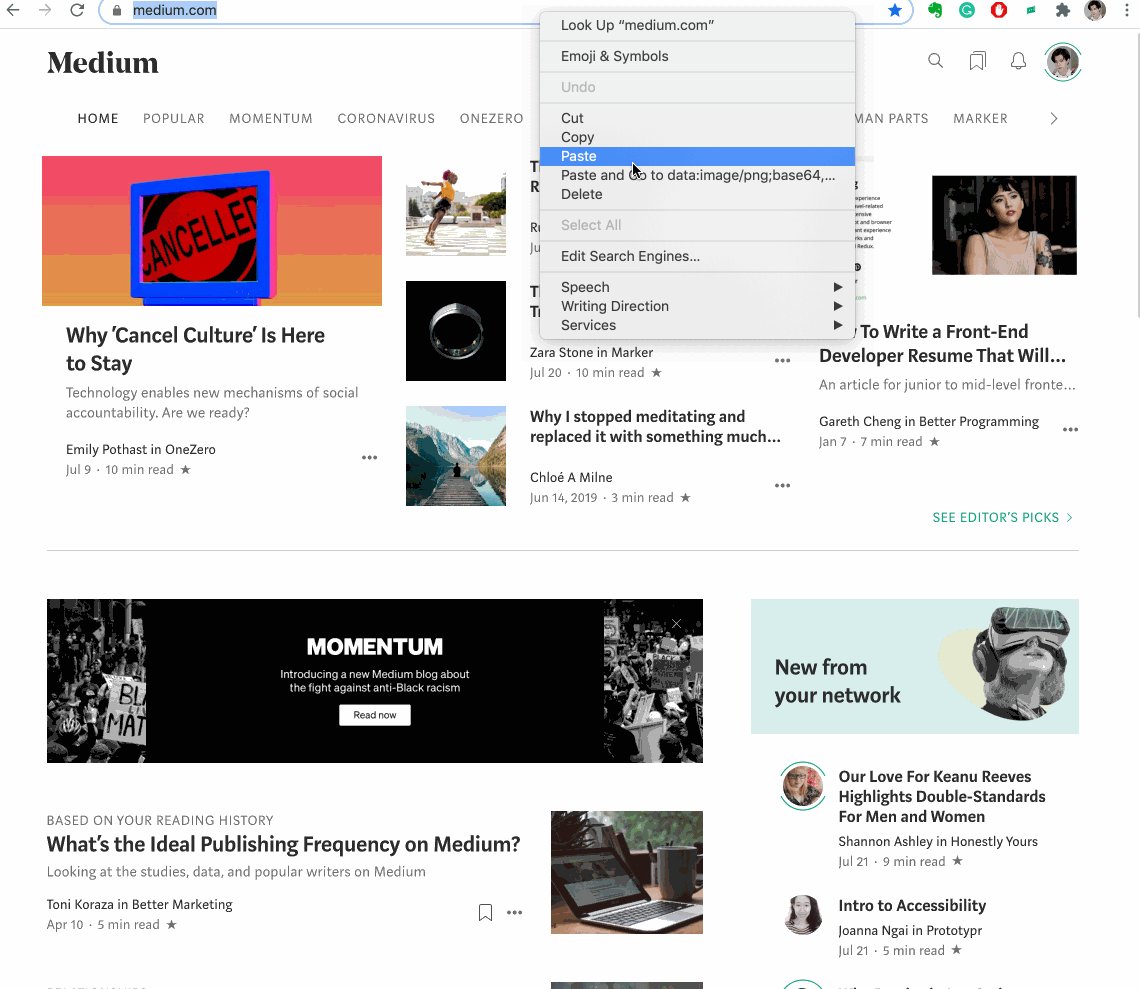
将图像复制为 data URI
有两种方法可以处理页面上的图像,一种是通过外部资源链接加载,另一种是将图像编码为 data URLs。
将这些小图像编码到 Data URLs 中,并将它们直接嵌入到我们的代码里,可以减少页面需要发出的 HTTP 请求数,从而加快页面加载速度。
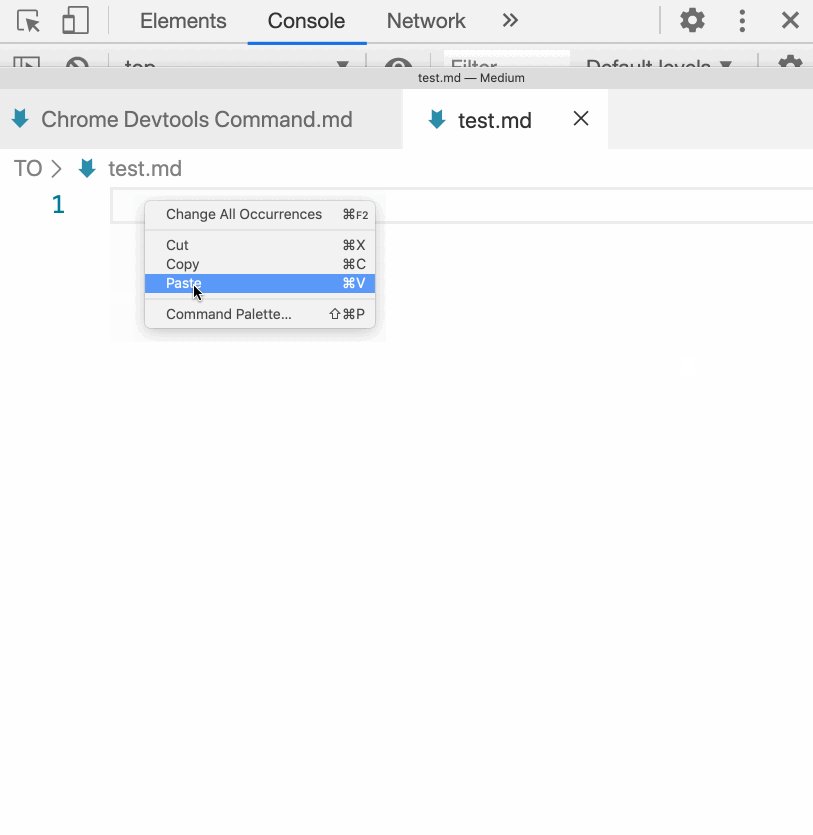
在 Chrome 中,我们如何将图像转换为 data URL 呢?
这是一个 gif :

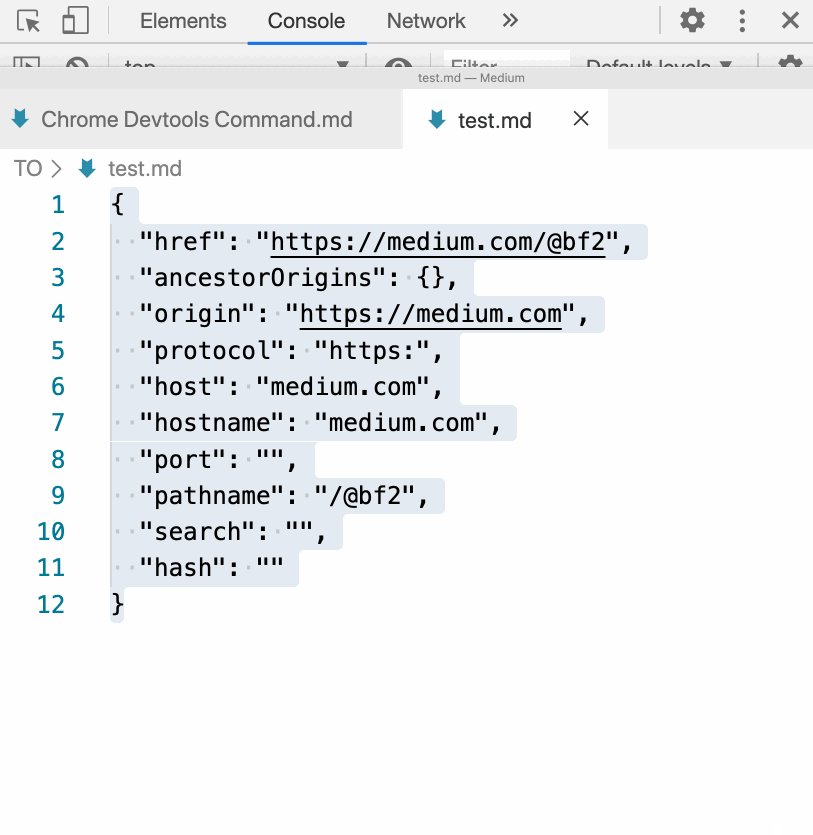
表格对象数组( Table object array )
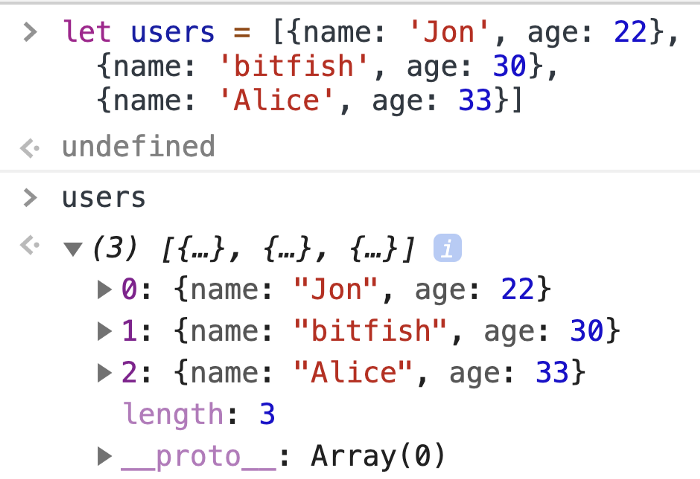
假设我们有一个这样的对象数组:
let users = [{{name:'Jon',age:22},{name:'bitfish',age:30},
{name:'Alice',age:33}]

这样的数组不容易在控制台中查看。如果数组更长,元素更复杂,那么就更难理解了。
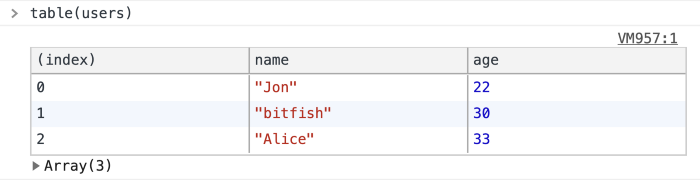
幸运的是,Chrome 提供了一个表格函数,可以将对象数组制成表格。

在许多情况下,此功能非常有用。
拖放元素面板( Elements panel )
有时我们需要调整页面上某些 DOM 元素的位置来测试 UI。在元素面板,你可以拖放任何 HTML 元素,并更改其在页面中的位置:

在上面的 gif 中,我在元素面板中拖动 div 的位置,它在页面上的位置会同步改变。
在控制台中引用当前选定的元素
$0是另一个魔法变量,它引用元素面板中当前选择的元素。

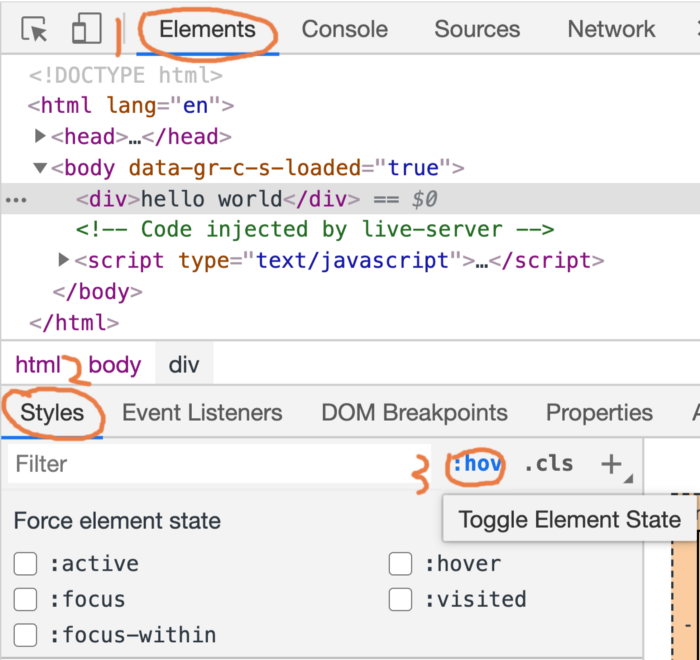
触发CSS伪类
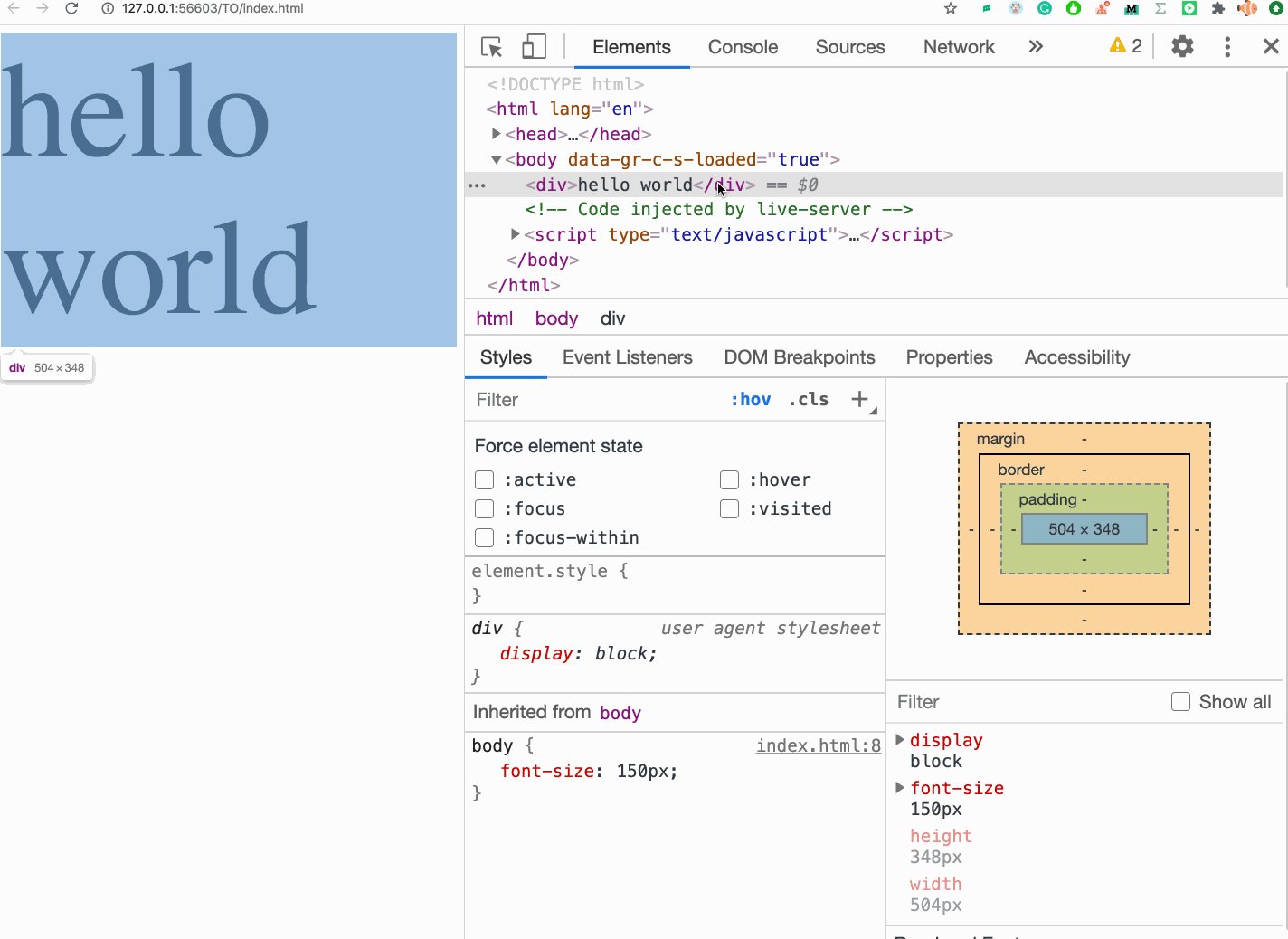
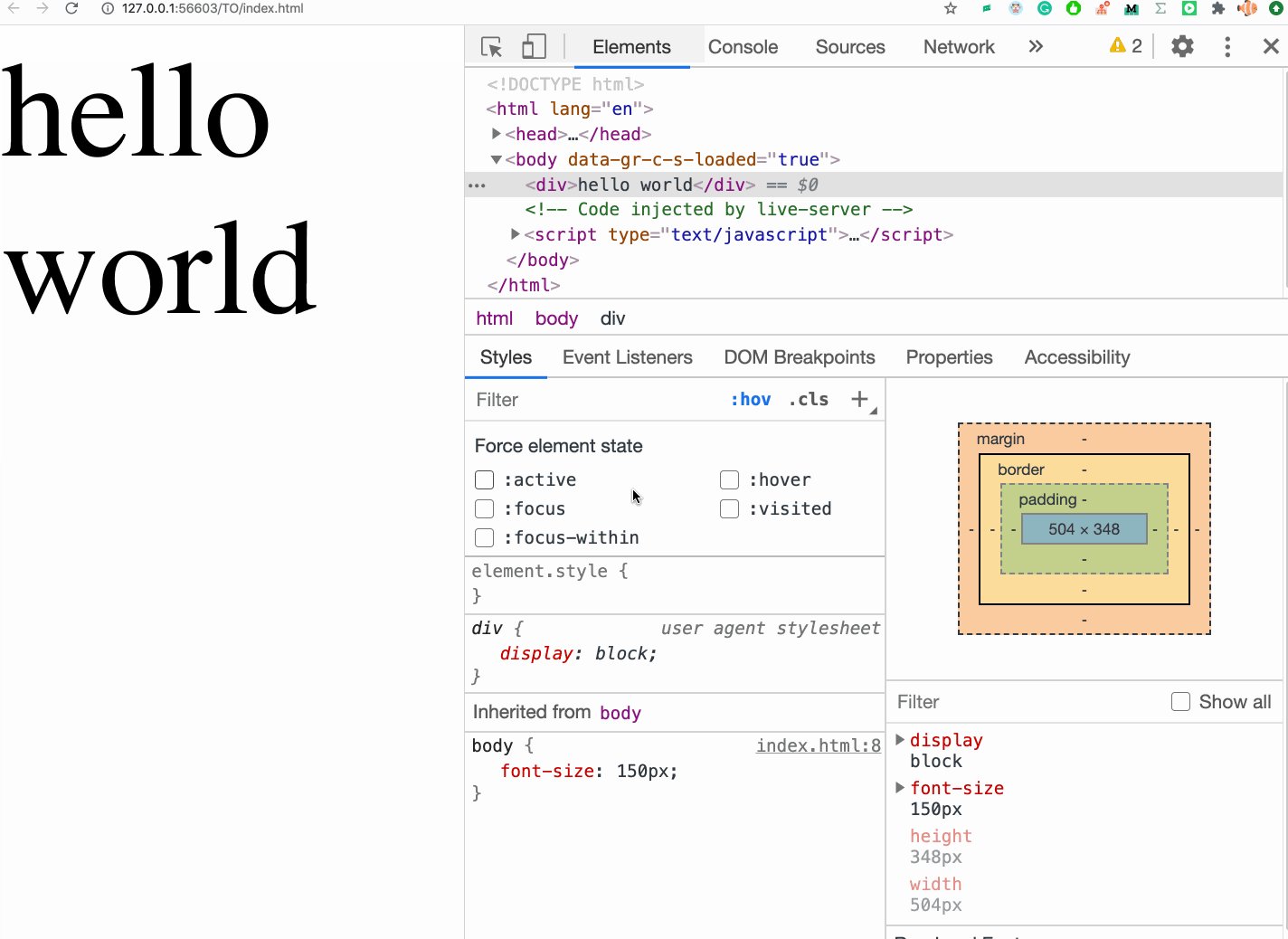
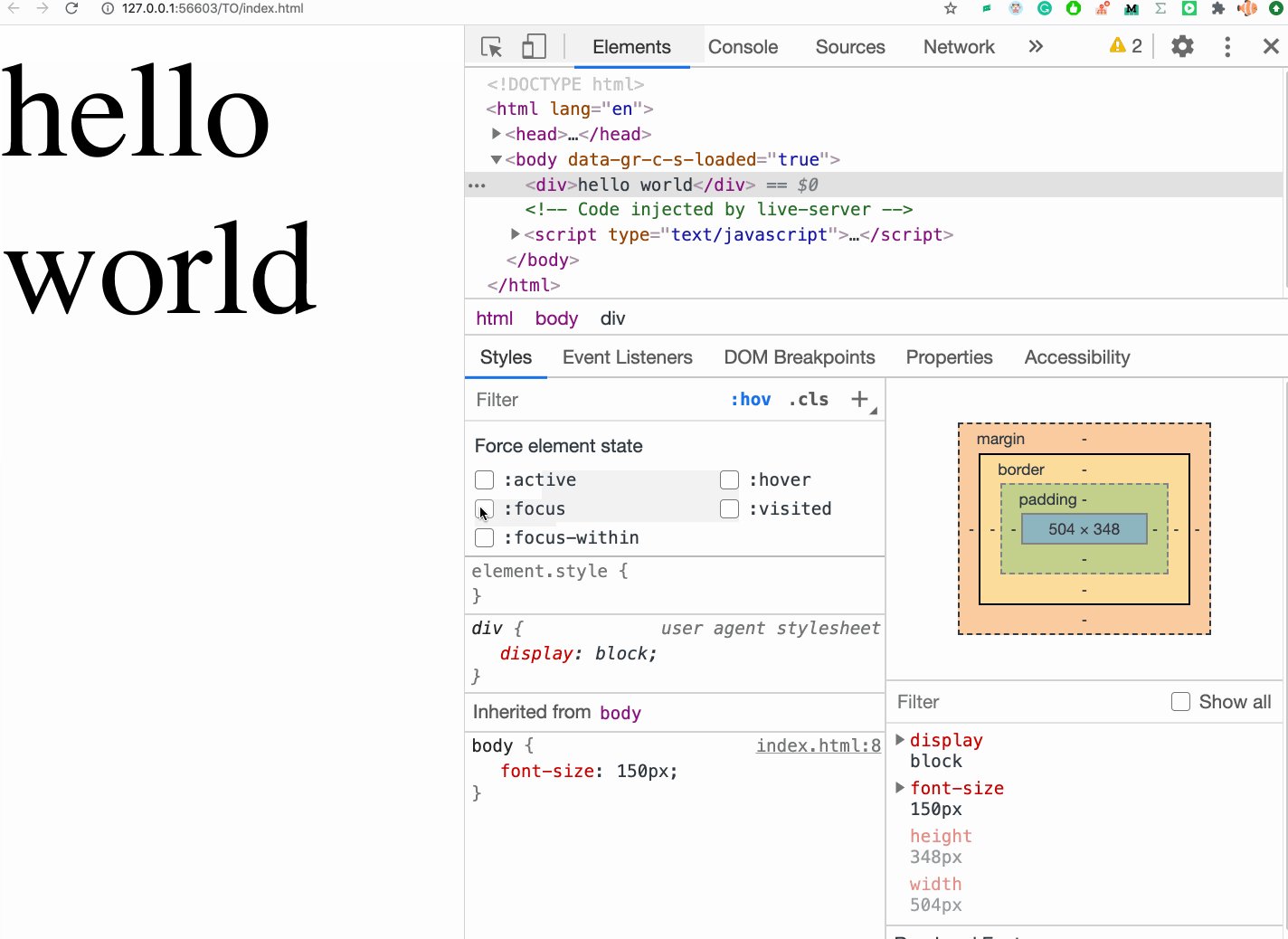
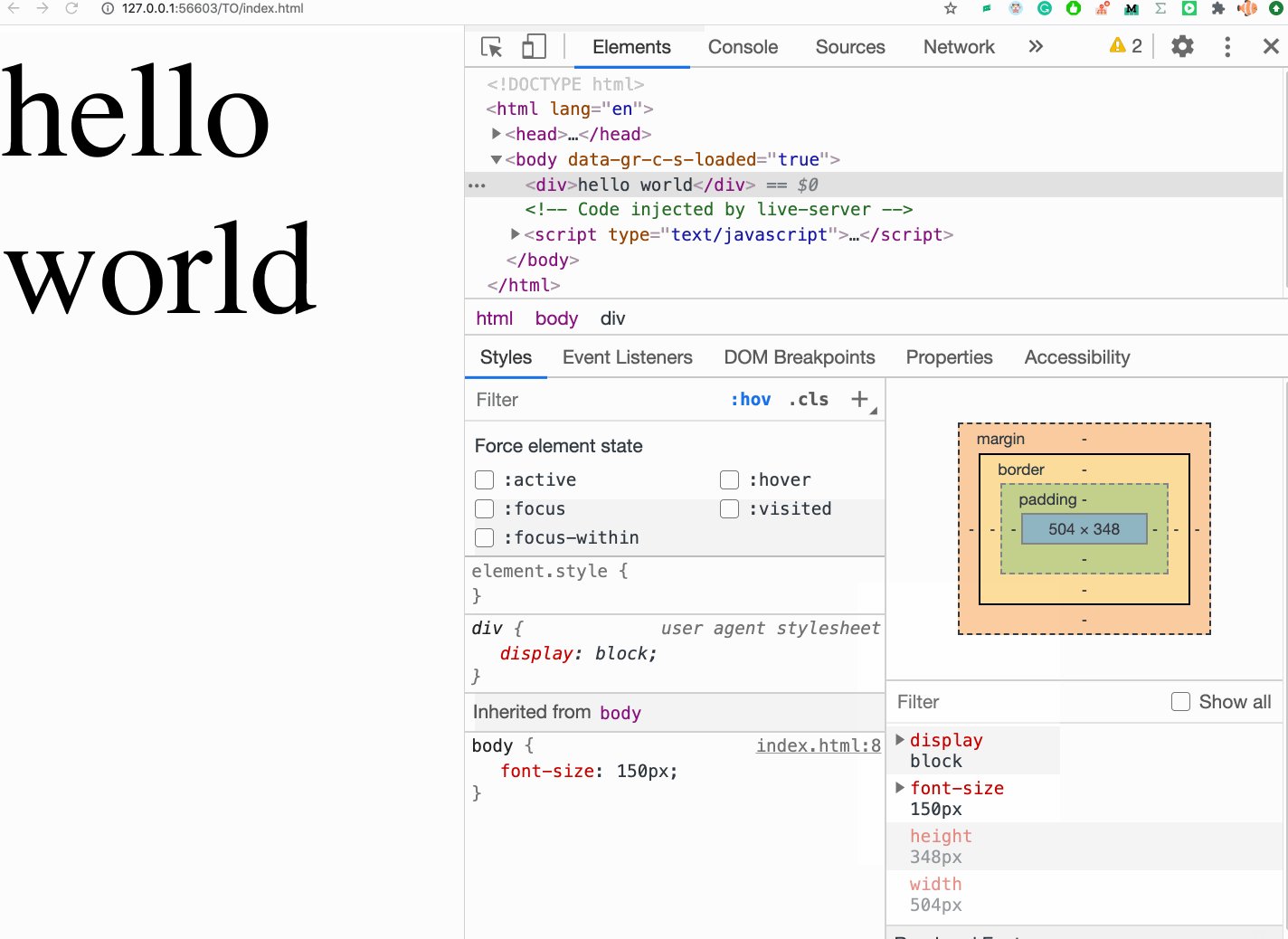
伪类允许您将样式应用到一个元素时,不仅与文档树的内容有关,还与外部因素有关,例如导航的历史( :visited 等),其内容的状态( 如 :checked 在某些表单元素 ),或鼠标的位置( 如 :hover,它可以让你知道鼠标是否在元素上)。
我们可以为一个元素编写多个伪类,为了方便对这些样式的测试,我们可以直接元素面板中触发这些样式。

示例
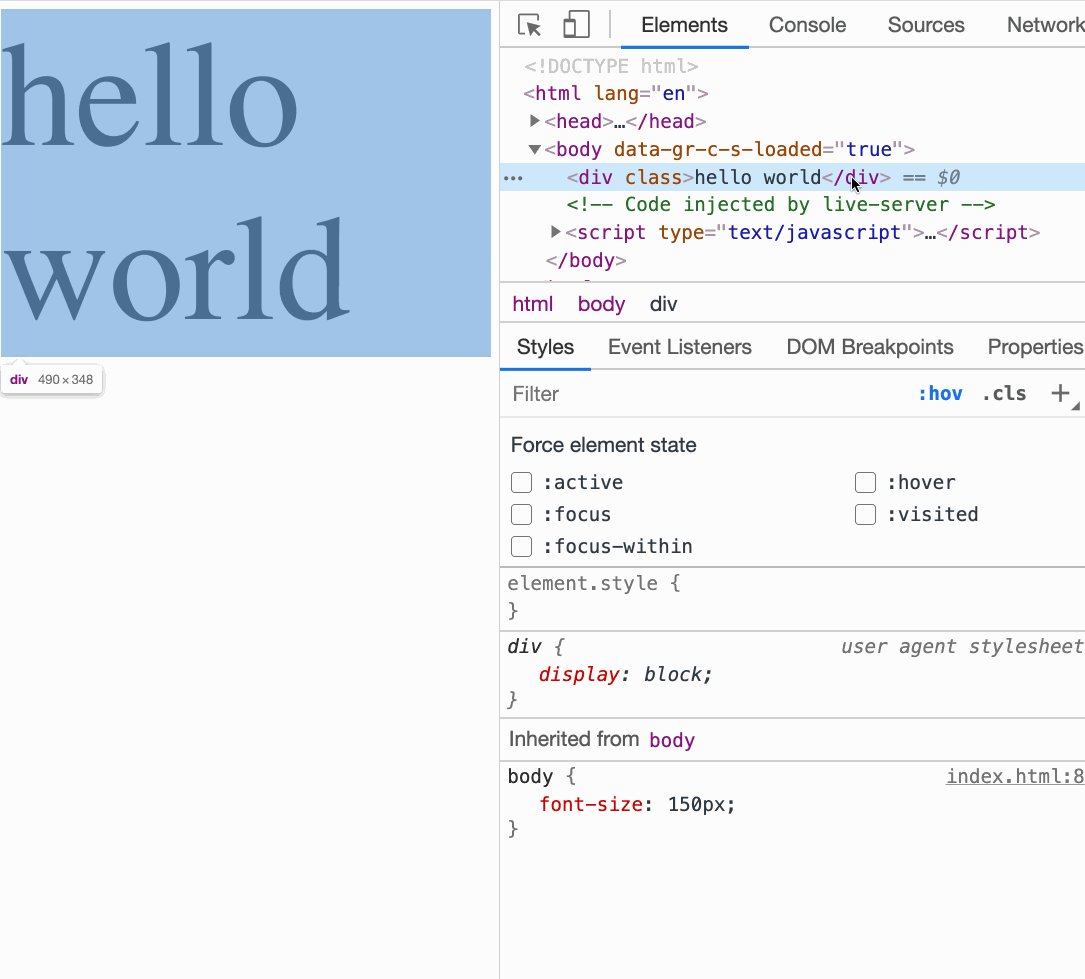
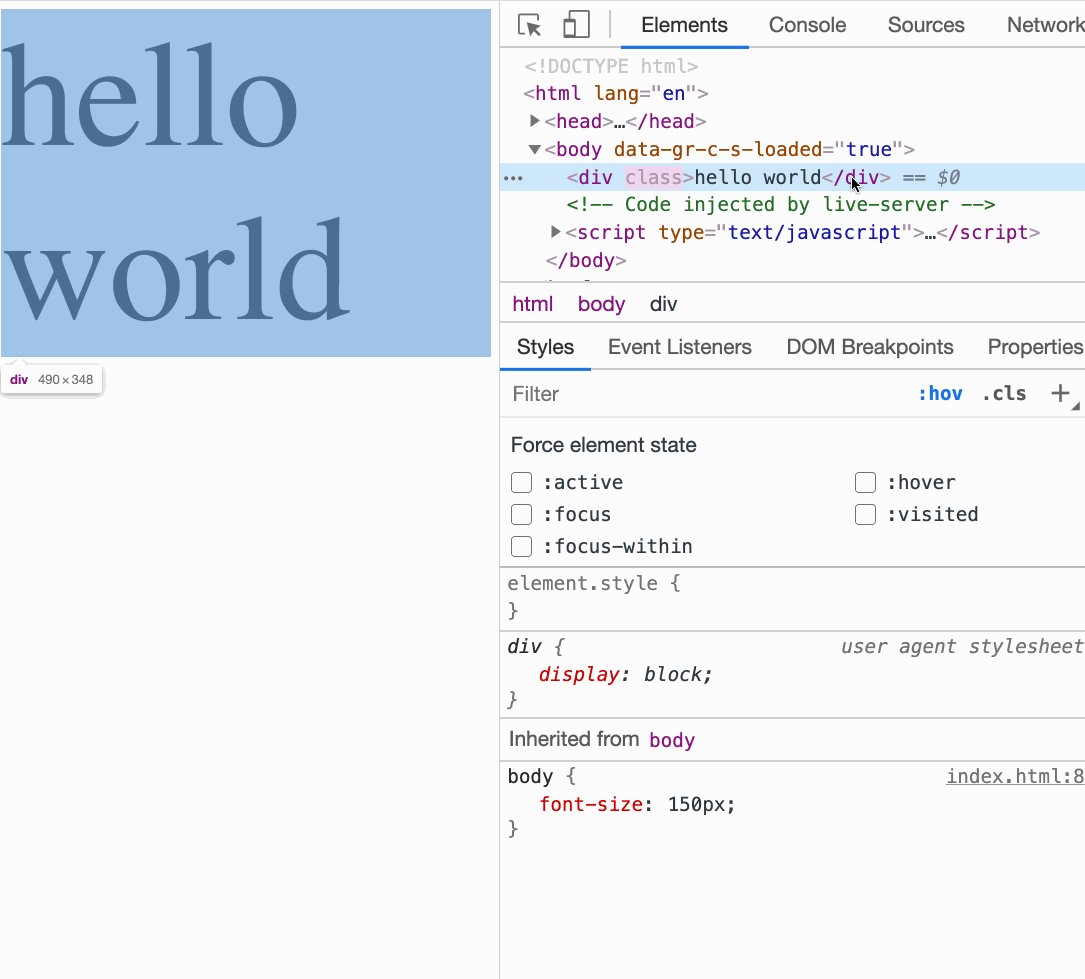
这是一个页面:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 150px;
}
div:hover{
color: red;
}
div:active{
color: blue;
}
div:focus{
color: brown;
}
</style>
</head>
<body>
<div>hello world</div>
</body>
</html>
然后我们在浏览器中打开它,并通过元素面板调试它的伪类样式。

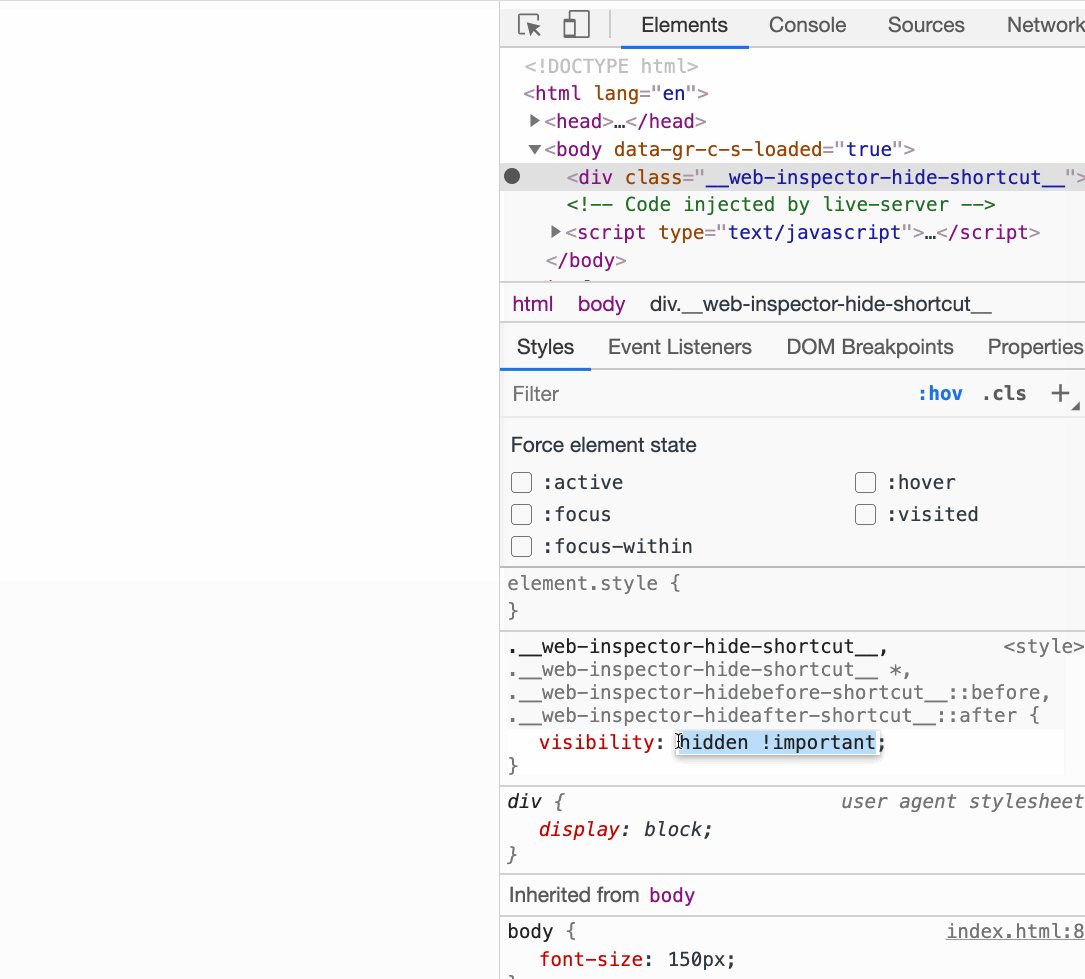
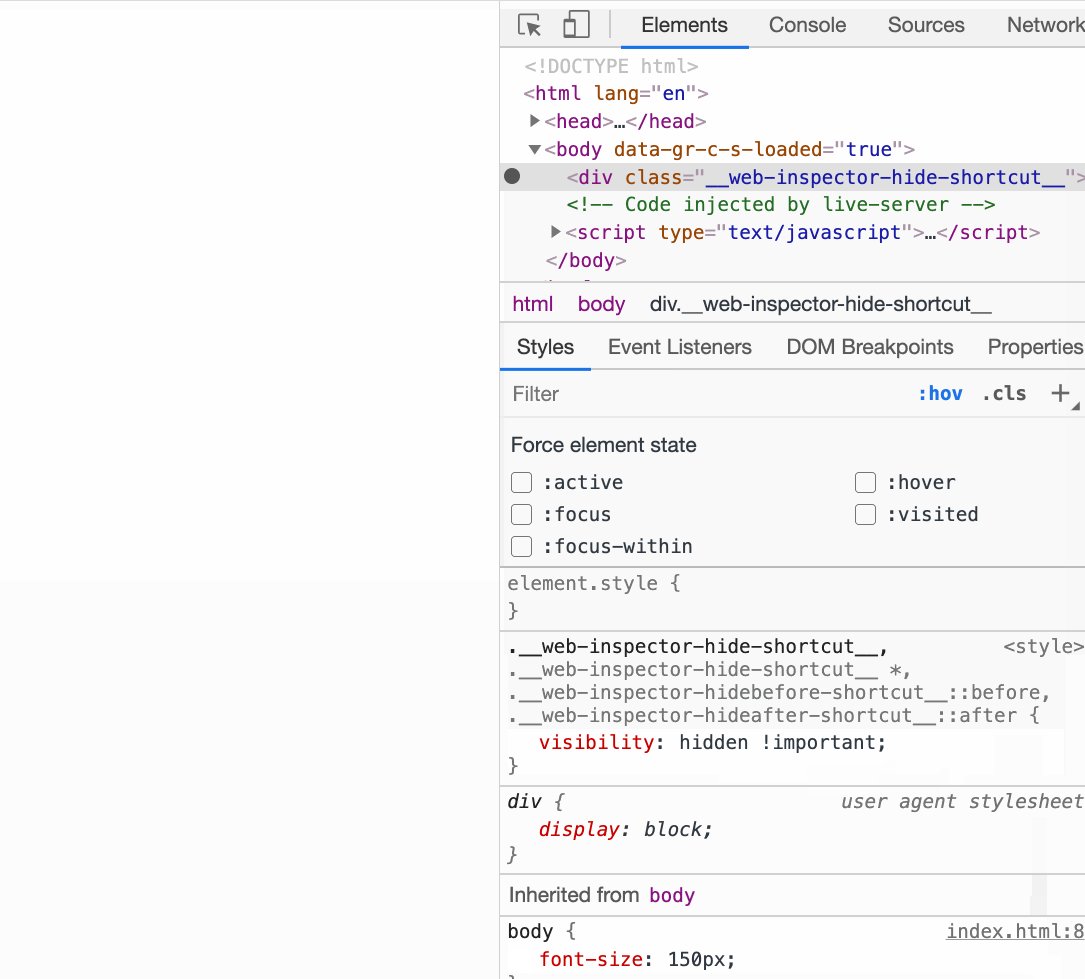
隐藏元素的快捷方式
在调试 CSS 样式时,我们经常需要隐藏一个元素。如果我们选择元素并按下键盘上的 H 键,我们可以快速隐藏元素。

这个操作是将visibility: hidden !important;样式添加到相应的元素。
将DOM元素存储在全局临时变量中
如果我们想在控制台中快速获得一个 DOM 元素引用,我们可以这样做:
- 选择元素
- 右击鼠标
- 存储为全局变量

以上是 高级前端开发需要知道的Chrome DevTools 11个技巧 的全部内容, 来源链接: utcz.com/a/35493.html