请问vue框架基于elementui库的输入框选择器的样式如何调整?

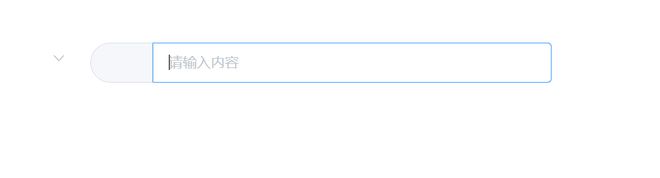
如图,那个选择器的控件偏向了最左边,我怎么移动都移不过来
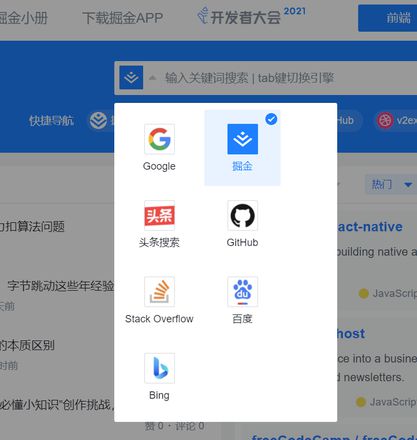
我想要实现的是上图的效果,将一个图标置于选择器处,点击下拉键后就可以展开整个列表,请赐教,不胜感激。
<template><div id="search">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select" :style="
{height: '100%'}">
<el-select v-model="select" slot="prepend">
<el-option value="1" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/baidu.jpg" title="百度" alt="请问vue框架基于elementui库的输入框选择器的样式如何调整?"/>
</slot>
</el-option>
<el-option value="2" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/google.jpg" title="谷歌" alt="请问vue框架基于elementui库的输入框选择器的样式如何调整?"/>
</slot>
</el-option>
<el-option value="3" :style="{display:'inline-block',height:'70px'}">
<slot>
<img src="../assets/juejin.jpg" title="掘金" alt="请问vue框架基于elementui库的输入框选择器的样式如何调整?"/>
</slot>
</el-option>
</el-select>
<!-- <el-button slot="append" icon="el-icon-search"></el-button>-->
</el-input>
</div>
</template>
<script>
export default {
name: "search",
data() {
return {
input3: '',
select: ''
}
}
}
</script>
<style scoped>
#search{
margin:120px
}
.input-with-select{
position: relative;
width: 459px;
height: 64px;
margin-top: 2vw;
background-color:#fff;
border-radius:50px;
}
/deep/ .el-input-group__prepend {
background-color: #F5F7FA;
color: #909399;
vertical-align: middle;
display: table-cell;
position: relative;
border: 1px solid #DCDFE6;
border-radius: 50px 0 0 50px;
padding: 0 5px;
width: 50px;
height: 100%;
white-space: nowrap;
}
img{
width: 70px;
height: 70px;
}
/deep/.el-input__inner{
display: none;
}
</style>
以上是 请问vue框架基于elementui库的输入框选择器的样式如何调整? 的全部内容, 来源链接: utcz.com/p/936192.html