双向绑定数据原理是指v-model吗?
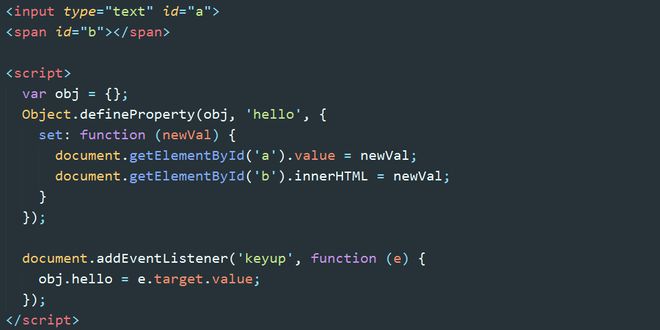
如题,想请教下,双向数据绑定的原理是指v-model原理,还是劫持数据这块原理,例如像是图片这种极简的实现方法。
我看v-model的原理似乎没有涉及到这一块(可能有涉及到,我还没有看到),它是input+value语法糖。我之前看视频说的是指v-model,input使用的时候也是用的v-model。网上说的很多是数据劫持这种,感到很疑惑。
回答:
双向绑定是指绑定一个变量之后,既可以读其值,也可以写其值。不同的框架,对于双向绑定这个事情的实现是不同的。对于 Vue 来说,并不是真正的双向绑定,而是通过只读绑定+事件反馈来实现的。v-model 不过是个语法糖,其他属性值双向绑定可以用语法糖 :value.sync 声明并通过事件反馈(Vue2)。在 Vue3 中直接使用 v-model 带参数的方式让语法变理意义更清楚。
从官方文档中可以看到,Vue3 的 v-model 带参数其实也是个语法糖,如果拆解开,还是一个单向绑定+事件,比如官例:
vue"><ChildComponent v-model:title="pageTitle" /><!-- 是以下的简写: -->
<ChildComponent :title="pageTitle" @update:title="pageTitle = $event" />
所以别想复杂了,也别被一堆奇怪的名词吓到,也就那么回事儿。
以上是 双向绑定数据原理是指v-model吗? 的全部内容, 来源链接: utcz.com/p/936193.html