vue 热更新巨慢 每次30~40秒左右 怎么优化呢

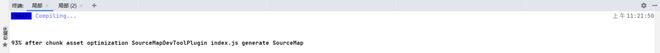
每次保存时,会在这里卡20秒左右。非常难受
下面是我的WebPack配置,搜索了很多网上的优化方法。比如
配置 babel-plugin-dynamic-import-node 但是发现并没有作用。我怀疑是我的WebPack配置非于常人。难受,这是别人配置的。我对WebPack知之甚少。
const path = require('path')const CompressionPlugin = require('compression-webpack-plugin')
function resolve(dir) {
return path.join(__dirname, dir)
}
const minify = process.env.NODE_ENV === 'development' ? false : {
collapseWhitespace: true,
removeComments: true,
removeRedundantAttributes: true,
removeScriptTypeAttributes: true,
removeStyleLinkTypeAttributes: true,
useShortDoctype: true,
minifyCSS: true,
minifyJS: true
}
// vue.config.js
module.exports = {
runtimeCompiler: true,
pages: {
index: {
entry: 'src/main.js',
template: 'public/index.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'chunk-common', 'index'],
minify
},
preview: {
entry: 'src/views/modules/online/desform/FormGenerator/views/preview/main.js',
template: 'public/preview.html',
filename: 'preview.html',
chunks: ['chunk-vendors', 'chunk-common', 'preview'],
minify
}
},
/*
Vue-cli3:
Crashed when using Webpack `import()` #2463
https://github.com/vuejs/vue-cli/issues/2463
*/
// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。
productionSourceMap: false,
// 打包app时放开该配置
// publicPath: './',
configureWebpack: config => {
// 生产环境取消 console.log
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
config.devtool = 'source-map'
},
chainWebpack: (config) => {
config.resolve.alias
.set('@$', resolve('src'))
.set('@api', resolve('src/api'))
.set('@assets', resolve('src/assets'))
.set('@comp', resolve('src/components'))
.set('@views', resolve('src/views'))
.set('@form', resolve('src/views/modules/online/desform/FormGenerator'))
.set('@flow', resolve('src/views/modules/online/desflow'))
// 生产环境,开启js\css压缩
if (process.env.NODE_ENV === 'production') {
config.plugin('compressionPlugin').use(new CompressionPlugin({
test: /\.(js|css|less)$/, // 匹配文件名
threshold: 10240, // 对超过10k的数据压缩
deleteOriginalAssets: false // 不删除源文件
}))
}
// set svg-sprite-loader 配置svg图标
config.module
.rule('svg')
.exclude.add(resolve('src/views/modules/online/desform/FormGenerator/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/views/modules/online/desform/FormGenerator/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
// 配置 webpack 识别 markdown 为普通的文件
config.module
.rule('markdown')
.test(/\.md$/)
.use()
.loader('file-loader')
.end()
// 编译vxe-table包里的es6代码,解决IE11兼容问题
config.module
.rule('vxe')
.test(/\.js$/)
.include
.add(resolve('node_modules/vxe-table'))
.add(resolve('node_modules/vxe-table-plugin-antd'))
.end()
.use()
.loader('babel-loader')
.end()
},
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#1890FF',
'link-color': '#1890FF',
'border-radius-base': '4px'
},
javascriptEnabled: true
}
}
},
devServer: {
disableHostCheck: false,
port: 3000,
proxy: {
/* '/api': {
target: 'https://mock.ihx.me/mock/5baf3052f7da7e07e04a5116/antd-pro', //mock API接口系统
ws: false,
changeOrigin: true,
pathRewrite: {
'/jeecg-boot': '' //默认所有请求都加了jeecg-boot前缀,需要去掉
}
}, */
'/esbpm': {
target: 'http://192.168.1.24:1100/', // 请求本地 需要jeecg-boot后台项目 部署端
// target: 'http://192.168.1.254:1100', // 请求本地 需要jeecg-boot后台项目 朱亮端
ws: false,
changeOrigin: true,
pathRewrite: {
'/esbpm': ''
}
}
}
},
lintOnSave: undefined
}
回答:
看起来是卡在生成 SourceMap 上。
你暂时先把 config.devtool = 'source-map' 这句注释掉、或者改成 config.devtool = false 呢?
以上是 vue 热更新巨慢 每次30~40秒左右 怎么优化呢 的全部内容, 来源链接: utcz.com/p/936099.html









