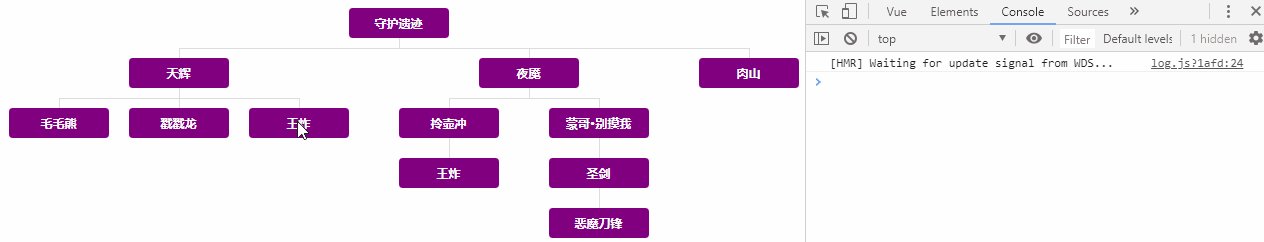
vue 实现可拖曳的树状结构图
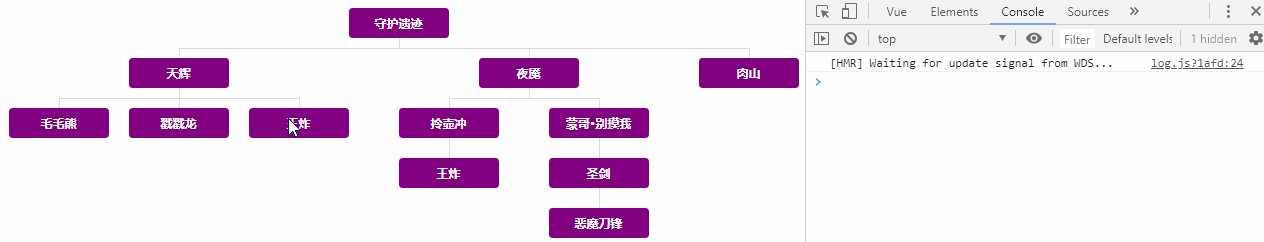
最近用vue做了一个小项目--可拖曳的树状结构图。
Vue递归组件
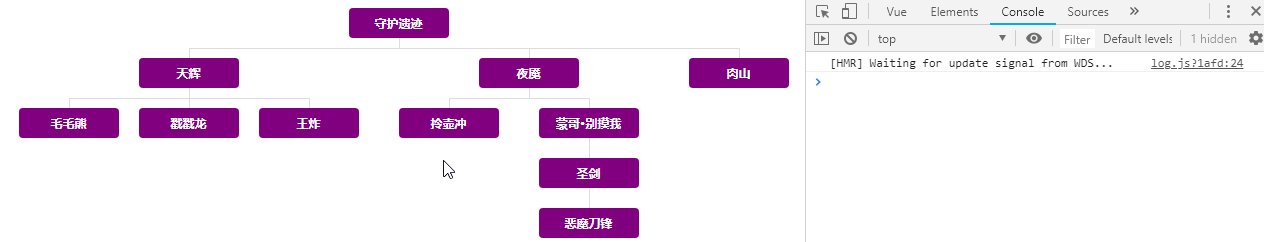
结构通过Vue的递归组件实现

布局使用flex,结构线由CSS伪类实现
需要注意的是居中布局,当X轴元素过多导致子元素宽度超出视图,元素居中后虽然有滚动条,但只能到达右边的内容,左边的内容会无法访问,可以把父元素设置为inline-flex,宽度设置为auto。当然,如果是上述的结构则不会有这个问题,但遇到大数据渲染,还是困扰我了一下午。
drag事件
首先在需要在拖动的元素上绑定draggable属性,除了<a>和<img>标签设默认为true,其他元素都需要设置下
然后是三个事件dragend、dragover、drop(用Vue写的,就不在事件前加on了)
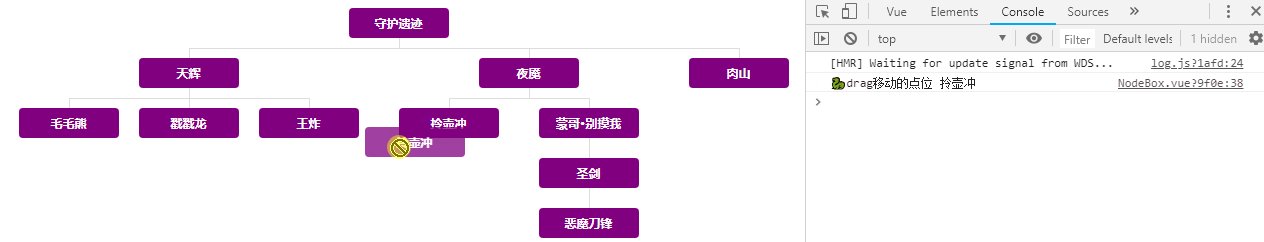
注意dragover需要去除默认行为,在事件中给上$event.preventDefault(),否则拖曳时鼠标会有🚫标志,使拖动无效。
drag的元素把值传到drop的位置,需要使用$event.dataTransfer.setData("node", transNodeData)
"node"是相当于传递数据的变量名,需要先JSON.stringify()
methods:{
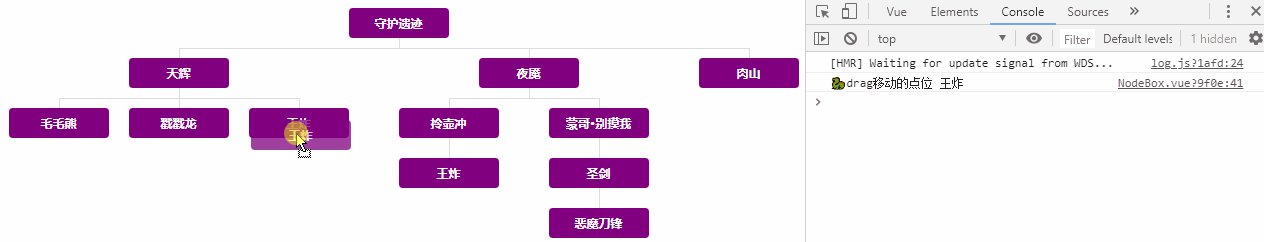
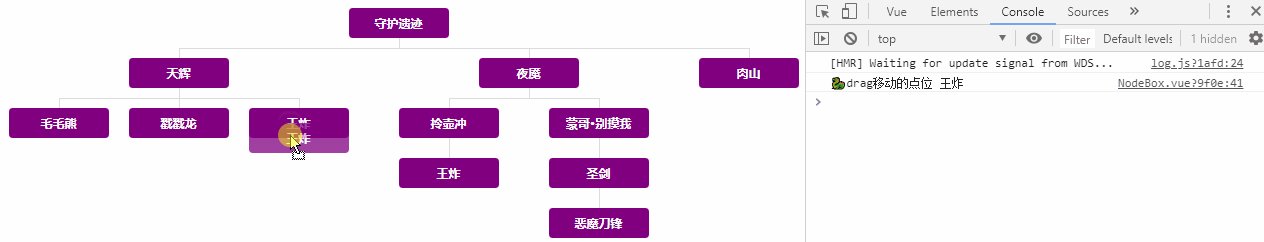
dragstart(e,nodeObj){
console.log('🐉drag移动的点位',nodeObj.name,);
let transData=JSON.stringify(nodeObj)//拖曳传递过去的数据先转为JSON格式
e.dataTransfer.setData("node",transData)
},
dragover(e){
e.preventDefault()
},
drop(e,nodeObj){
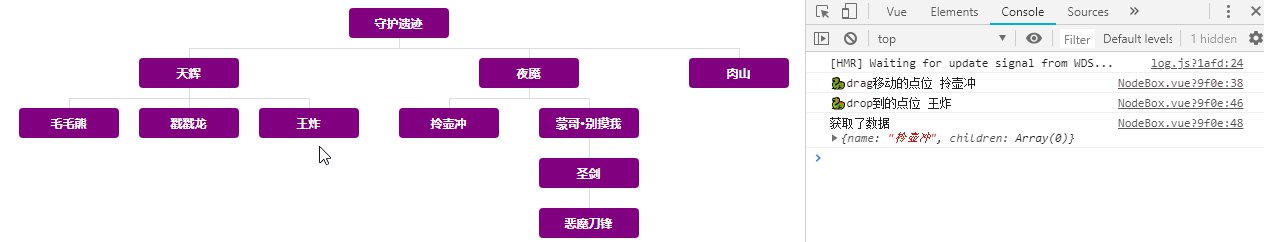
console.log('🐉drop到的点位',nodeObj.name);
let getData=JSON.parse( e.dataTransfer.getData("node"))
console.log('获取了数据',getData);
}
}

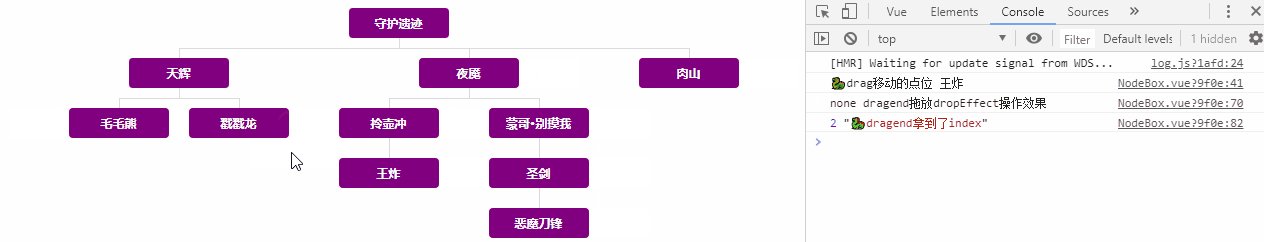
了解了这一点,接下来要做的就是把获取的拖曳点位数据放到放置点位的children数组中,并在dragend事件中把拖曳点位在父节点children数组中删除,节点的索引在dragstart事件触发时就获取,并通过eventBus这一组件通信方式传递给dragend(也可以使用Vuex)。
创建bus文件夹,新建index.js文件
import Vue from "vue"
const busEvent= new Vue({
data(){
return{
dragNodeIndex:-1,//拖曳节点在父节点children数组中的index
}
},
created(){
this.$on("transDragNodeIndex", res=>{//通过$on来监听$emit,需要确保自定义事件在触发前被监听,也就是订阅先于发布,否则无法监听到数据,我eventBus没怎么用过,这算是个坑
this.dragNodeIndex=res
})
}
})
export default busEvent
在组件中引入eventBus,此时在dragstart中通过$emit触发自定义事件后,$on就可以接收到这个数据,在dragend中,可以通过eventBus获取这一索引,然后在数组中删除

接下来就是做一些逻辑判断,例如父节点不能拖曳到子节点,先通过递归方式把父节点上所有子节点的name遍历进一个数组,如果drop位置的name在数组中就表明父到子了,设置状态为true,
ifFatherDragToSon(dragObj,dropObj){//判断是否父节点移动到了子节点
if (dragObj.children.length === 0) return false;
let newArr = [];
function getAllName(dragObj) {
newArr.push(...dragObj.children);
if (dragObj.children.length === 0) {
return;
} else {
for (let i = 0; i < dragObj.children.length; i++) {
getAllName(dragObj.children[i]);
}
}
}
getAllName(dragObj);
if (newArr.includes(dropObj)) {
return true;
}
return false;
}
通过eventBus让dragend事件获取状态,为true直接return
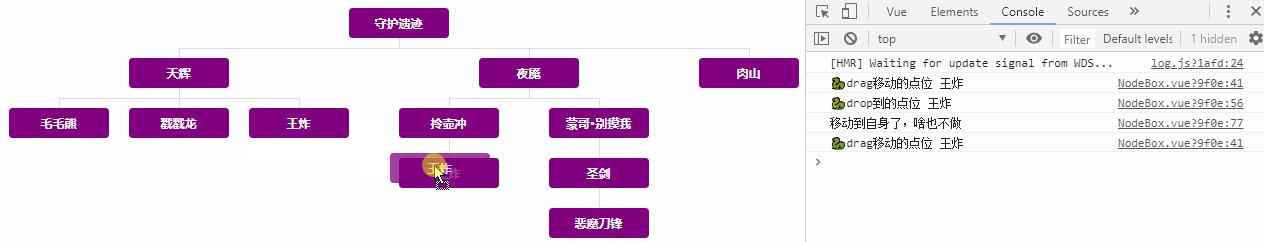
拖曳到自身也不行,直接return。特意在拎壶冲点位下加了个子节点,主要就是为了验证通过节点在栈中的地址来判断,而不是依据name属性

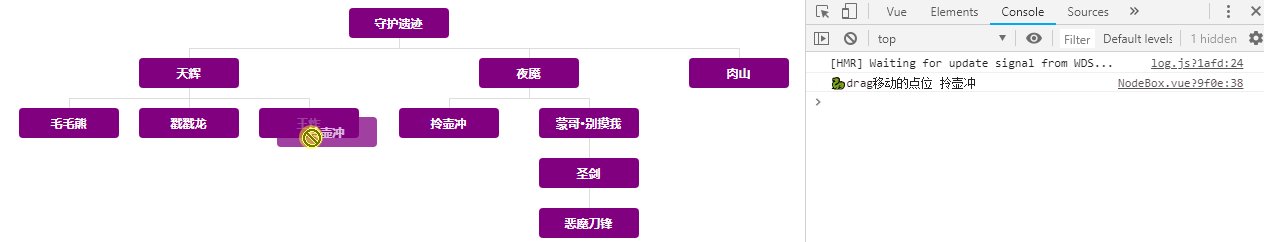
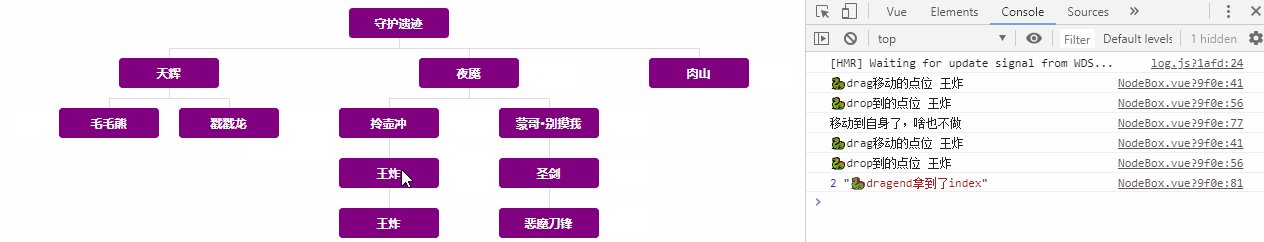
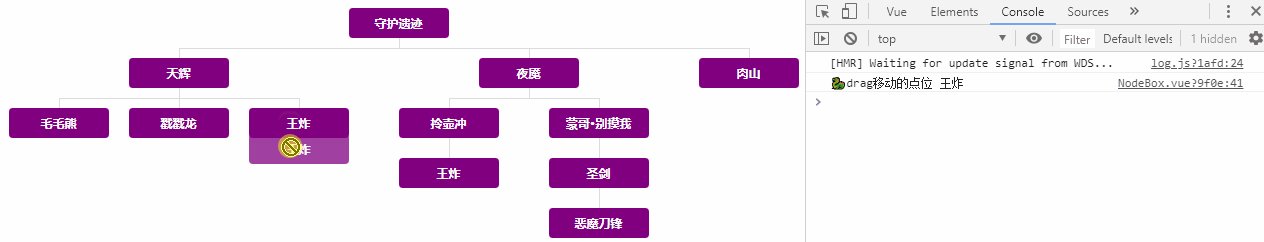
再一个就是提一下drag事件中的$event.dataTransfer.dropEffect,可以获取的值为move、copy、none、link,下图中当dropEffect为🚫时拖曳点位消失了,其实就是执行了dragend事件中的代码,而drop事件中的代码未执行,所以这一步需要先做流程控制。另外说明,不同浏览器的默认dropEffect也是不同的,比如360浏览器。

代码连接
以上就是vue 实现可拖曳的树状结构图的详细内容,更多关于vue 实现树状结构图的资料请关注其它相关文章!
以上是 vue 实现可拖曳的树状结构图 的全部内容, 来源链接: utcz.com/p/239032.html









