vue echarts

数据更新就弹这个警告,有没有大佬解决一下,百度了几个方法没用
回答:
警告
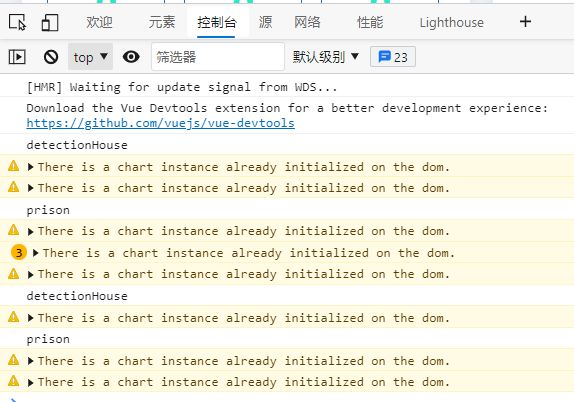
There is a chart instance already initialized on the dom.
翻译过来意思是
dom上已经初始化了一个图表实例。
解决方法:
watch 中深度监听你的配置对象,并判断实例是否为空,如果不为空就说明已经存在了一个实例。先销毁上一次的实例,再调用更新。
示例:
watch: { option: {
handler() {
if(this.myChart) this.myChart.dispose();
this.drawChart();
},
deep: true,
}
}
以上是 vue echarts 的全部内容, 来源链接: utcz.com/p/936036.html







