vue接口刷新如何触发回调
想利用vuex 刷新父及更高层次组件接口数据(已实现):
有个问题:回调如何触发?
// vuex 伪代码state: {
updateData: false // 刷新状态
},
mutations: {
update_data(state, payload) {
state.updateData = payload;
}
}
// 点击刷新按钮
this.$store.commit('update_data', true);
???如何获取接口成功之后的回调
// 高层组件...mapGetters({
updateData: 'updateData' // 刷新状态
)
// 监听调用接口
watch: {
updateData(val) {
if (val) {
this.getData();
}
}
}
//接口数据
getData() {
http().then(() => {
this.$store.commit('update_data', false);
})
}
回答:
子组件接受一个用户操作,父组件需要进行刷新,这不是一个事件传递的问题吗?
那跟着你的思路,子组件触发vuex=》vuex触发父组件的watch=》父组件获取数据
那为什么不能子组件触发vuex获取数据=》vuex将数据下发到父组件呢
回答:
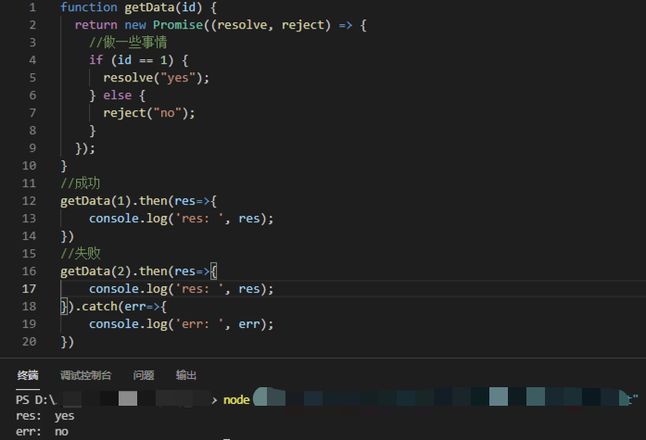
高层组件方法包装为promise:
function getData(id) { return new Promise((resolve, reject) => {
//做一些事情
if (id == 1) {
resolve("yes");
} else {
reject("no");
}
});
}
低层组件调用
getData(1).then(res=>{ //成功的回调
}).catch(e=>{
//失败的回调
})

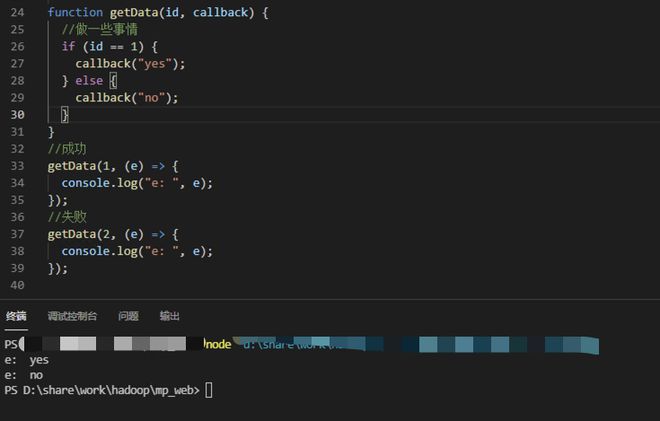
高层组件方法callback:
function getData(id, callback) { //做一些事情
if (id == 1) {
callback("yes");
} else {
callback("no");
}
}
//成功
getData(1, (e) => {
console.log("e: ", e);
});
//失败
getData(2, (e) => {
console.log("e: ", e);
});
低层组件调用
getData(1, (e) => { console.log("e: ", e);
});

以上是 vue接口刷新如何触发回调 的全部内容, 来源链接: utcz.com/p/936027.html