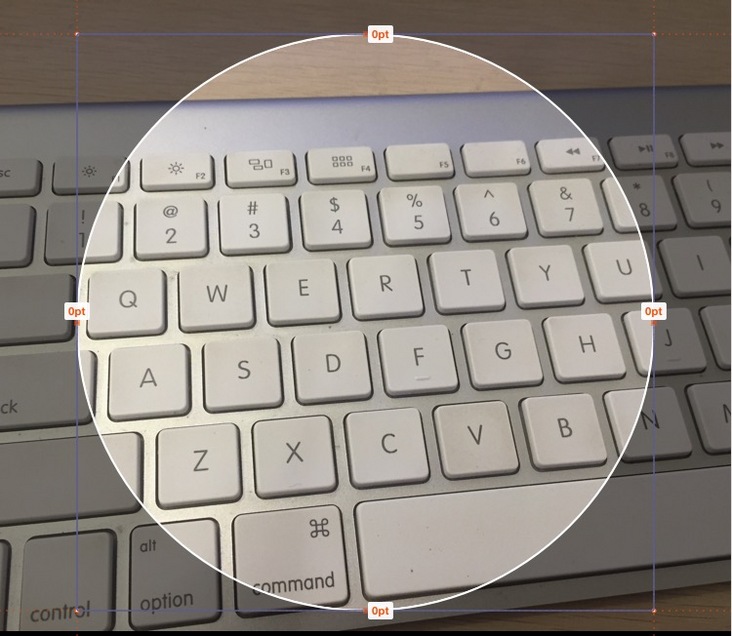
ios 如何到达如下图的效果
如图
它的整个背景是 黑色透明度为0.5 然后只有圆形那块是没有背景色的
求解答
回答:
用CAShapeLayer与UIBezierPath来画。
CGRect frame = _scanRectView.frame; CGFloat detaSpace = 3.f;
frame.origin.x += detaSpace;
frame.origin.y += detaSpace;
frame.size.height -= detaSpace * 2.0;
frame.size.width -= detaSpace * 2.0;
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:_scanBgView.bounds cornerRadius:0];
UIBezierPath *rectPath = [UIBezierPath bezierPathWithRect:frame];
[path appendPath:rectPath];
[path setUsesEvenOddFillRule:YES];
CAShapeLayer *fillLayer = [CAShapeLayer layer];
fillLayer.path = path.CGPath;
fillLayer.fillRule = kCAFillRuleEvenOdd;
fillLayer.fillColor = [UIColor colorWithWhite:0.0 alpha:0.8].CGColor;
fillLayer.opacity = 0.5;
[_scanBgView.layer addSublayer:fillLayer];
这是我用到的画方形的代码。
回答:
可以画一个圆角啊
回答:
最简单的方法:
叫 UI 给你一个背景半透明,中间一个透明圆的图片。。。2333
回答:
有很多上传头像的库,里面就有解决方案。
回答:
找你们设计师 给你出一张png,中间透明,其他部分半透明。这样最快 其他的你可以考虑layer的图形绘制 具体方法,估计你应该知道
回答:
如果尺寸小的话可以设layer的半角,如果尺寸大的话CAShapeLayer。如果最省事的话管UI要
以上是 ios 如何到达如下图的效果 的全部内容, 来源链接: utcz.com/p/187624.html