vue自定义组件求解
vue自定义一个通用组件如何自定义页面上显示的字段名呢?比如通用的树组件,给不同的模块用,每个模块返回的树形结构的字段名是不同的,是如何实现调用组件的时候可以自定义属性名呢?子组件我知道是用props接收参数
回答:
你可以增加一个 title 和 children 字段呀。然后读取的时候 item[this.title] 和 item[this.children]。
当然,你也可以用插槽,让父组件自己控制内容。
回答:
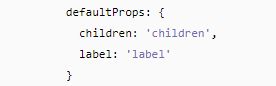
可以参考element tree组件的设计呀:

回答:
组件中保持一种数据格式 不符合格式的转换下在传入组件
以上是 vue自定义组件求解 的全部内容, 来源链接: utcz.com/p/936017.html








