vue项目打包以及优化的实现步骤
vue项目的打包上线及优化
项目完成,我们会将项目进行上线,为了提升性能,我们往往会进行一些优化处理
vue项目的打包
脚手架项目中有一个默认的打包命令,我们可以输入npm run bulid来对项目进行打包
打开终端,切换到项目根目录
输入命令:npm run build
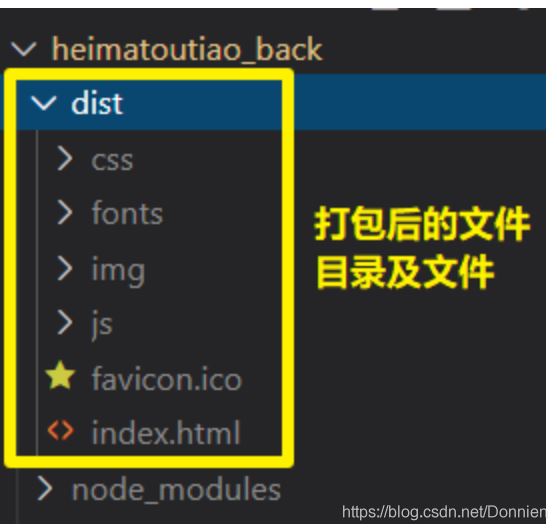
会在当前项目的根目录下生成一个dist文件夹,里面就是打包后的文件

项目托管
我们可以创建一个简易的node服务器来托管打包后的项目,这样就可以模拟访问服务器的项目
1.创建一个新的目录做为服务器根目录,小黑窗执行node init -y执行初始化,再执行npm i express下载express包,然后创建app.js文件将下面代码拷贝进来(利用express包开一个服务器)
2.将刚刚打包生成的dist目录整体拷贝到node服务器目录下
3.资源在dist目录下,所以可以使用静态资源托管的方式提供资源,将dist目录做为资源托管目录
express创建服务器
var express = require('express')
const path = require('path')
// 2. 创建服务器
var app = express();
// 托管静态资源
// 也可以将所有静态资源放置到指定的目录下,如public,然后添加以下的配置
app.use(express.static('dist'))
app.use('/', express.static(path.join(__dirname, 'dist')))
// 3. 开启服务器并监听端口
app.listen(3001, () => {
console.log('http://127.0.0.1:3001')
})
启动服务器
在服务器目录下打开终端,输入node app.js
在浏览器中输入服务器地址
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-woOTHmF2-1627475455630)(img\02-访问服务器资源.jpg)]](/wp-content/uploads/aaacj/20220116javaicn/37685g2dz4ppsv5m.jpg)
项目的常见优化
项目打包之后,会将之前所使用到的部署依赖包和项目中使用到的外部资源都打包
如果之前引入的包很多,或者引入的不必需的包,那么会增大项目的体积,从而造成用户访问的时候需要请求更多的数据才能正常的访问,不利于用户体验,所以需要对打包过程进行优化
一般情况下我们可以从优化代码的方面对项目进行优化,也可以使用类似cdn的方式对项目进行优化
脚手架中提供了一个命令,可以让我们看到项目的资源的分布(占用)情况:npm run build – --report
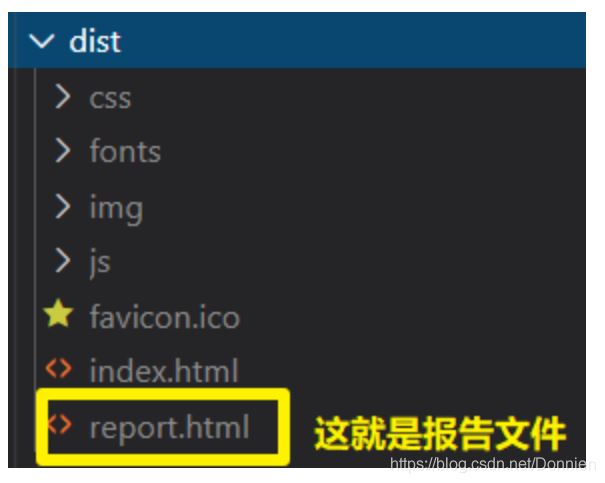
生成项目报告文件
npm run build – --report

打开报告页面

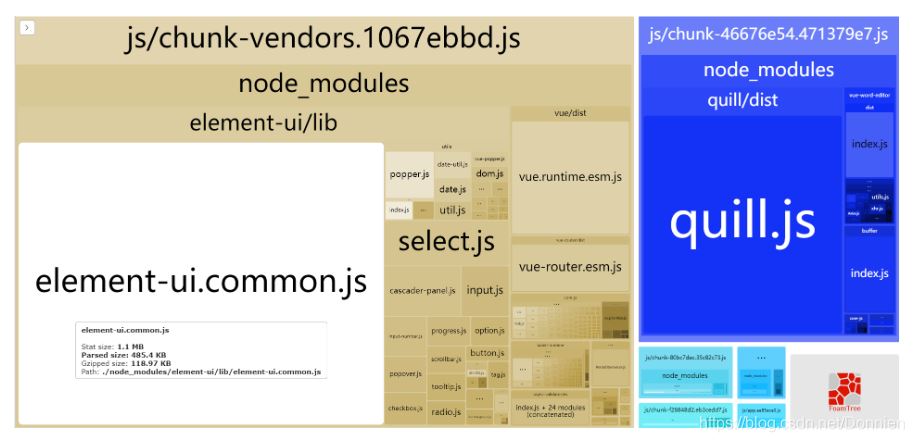
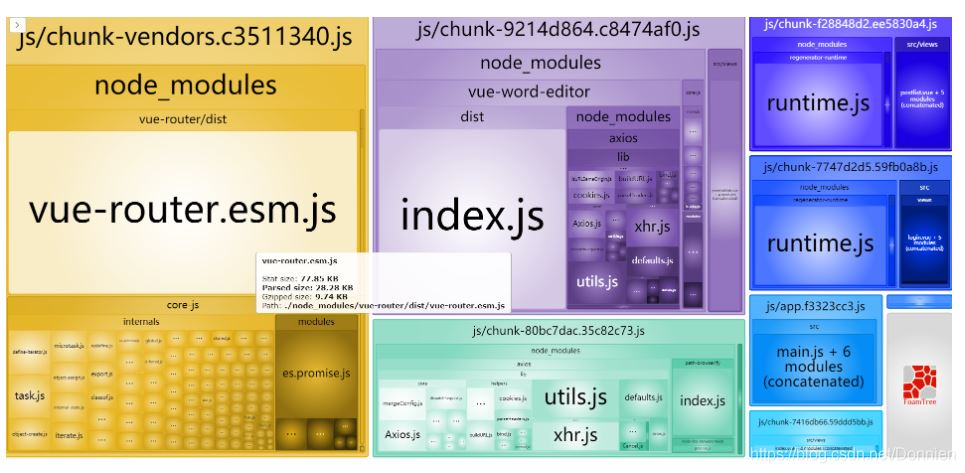
1.报告页面中,越大的块说明这个模板占用的体积越大
2.占用体积越越大的模块,我们要考虑不将其打包到产品中
cdn加速优化
cdn: CDN的本质上是将媒体资源,动静态图片(Flash),HTML,CSS,JS等等内容缓存到距离你更近的IDC,从而让用户进行共享资源,实现缩减站点间的响应时间等等需求,而网游加速器的本质则是通过建立高带宽机房,架设多节点服务器来为用户进行加速。
我们可以将一些大体积的模块,让cdn帮我们提供相应的资源,这样就可以缓解我们自己的服务器的压力,同时提供更快更好的资源响应
vue.config.js
在脚手架项目中,如果想增加自己的项目配置,可以在根目录下添加vue.config.js文件,在这个文件中实现自定义的配置
在打包的时候,这个配置会和脚手架的配置组合到一起
添加包的排除
module.exports = {
configureWebpack: {
externals:{
'vue': 'Vue',
'element-ui': 'ELEMENT',
'quill': 'Quill'
}
},
}

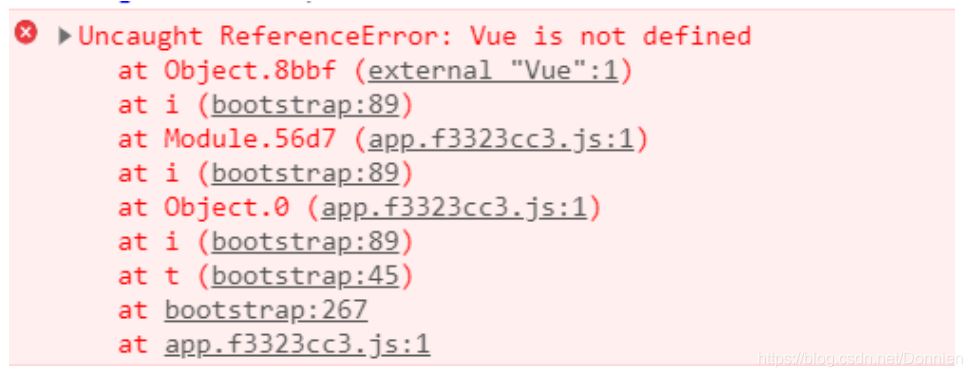
可以看到,打包后的项目体积显著的减少,但是,问题并没有解决,由于没有这些包,打包后的项目并不能运行

这是因为,现在打包的项目中,已经没有Vue这个包了,所以才会出现错误,我们现在需要使用cdn的方式来提供这些资源
添加cdn的用户自定义
vue.config.js中加入下面代码
let cdn = {
css: [
// element-ui css
'https://unpkg.com/element-ui/lib/theme-chalk/index.css',// 样式表
// 富文本框插件样式
'https://cdn.bootcdn.net/ajax/libs/quill/2.0.0-dev.4/quill.bubble.css'
],
js: [
// vue must at first!
'https://unpkg.com/vue/dist/vue.js', // vuejs
// element-ui js
'https://unpkg.com/element-ui/lib/index.js', // elementUI
// 富文本框插件
'https://cdn.bootcdn.net/ajax/libs/quill/2.0.0-dev.4/quill.js'
]
}
通过插件将资源自动的添加到页面中
挂载资源到插件
module.exports = {
// 添加打包排除,说明以下配置中的包将来不会打包到项目中
configureWebpack: {
externals:{
'vue': 'Vue',
'element-ui': 'ELEMENT',
'quill': 'Quill'
}
},
// 将cdn的资源挂载到插件上
chainWebpack (config) {
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
}
}
在页面中使用插件添加指定的cdn资源,在项目中的public中index中加入下面代码(项目打包前的index文件)
添加css引入(head结构中)
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>" />
<% } %>
添加js引入(body结构中)
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
重新打包,OK
设置只有产品阶段才使用cdn
在项目开发的时候,其实没有必要使用cdn,这样反而会让我们的页面加载效率下降,同时也不适合本地开发(需要连网)
我们可以根据环境变量进行相应的处理,只有在产品的时候,才让插件去自动注入相应的资源文件到html页面
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
let externals = {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'quill': 'Quill'
}
let cdn = {
css: [
// element-ui css
'https://unpkg.com/element-ui/lib/theme-chalk/index.css',// 样式表
// 富文本框插件样式
'https://cdn.bootcdn.net/ajax/libs/quill/2.0.0-dev.4/quill.bubble.css'
],
js: [
// vue must at first!
'https://unpkg.com/vue/dist/vue.js', // vuejs
// element-ui js
'https://unpkg.com/element-ui/lib/index.js', // elementUI
// 富文本框插件
'https://cdn.bootcdn.net/ajax/libs/quill/2.0.0-dev.4/quill.js'
]
}
cdn = isProd ? cdn : { css: [], js: [] }
externals = isProd ? externals : {}
module.exports = {
// 添加打包排除,说明以下配置中的包将来不会打包到项目中
configureWebpack: {
externals
},
//
chainWebpack (config) {
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
}
}
到此这篇关于vue项目打包以及优化的实现步骤的文章就介绍到这了,更多相关vue项目打包以及优化内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue项目打包以及优化的实现步骤 的全部内容, 来源链接: utcz.com/p/239486.html









