
设置电子打包器的图标
我想打包使用电子打包器的电子应用程序。我在package.json中使用以下语句:设置电子打包器的图标"build": "electron-packager . MyApp --platform=linux --arch=x64 --overwrite --icon= path/to/icon.png" 但是我仍然看不到图标。我正在使用Ubuntu 14.04!回答:根据电子包装机的文档在Linux的图标必须在BrowserWindow设置https://github...
2024-01-10
如何在特定构造函数中使用STL priority_queue +比较器?
我想这样做:如何在特定构造函数中使用STL priority_queue +比较器?#include <queue> #include <set> class Comparator { public: Comparator(SomeObject& rTool) : mrTools(rTool) {} bool operator()(const std::string& a, const std::string& b) { return mrTools.doSomet...
2024-01-10
【WPS教程】如何在文档中生成波浪线分割线?
使用WPS Office打开文档,输入三个波浪线“~”,按下“Enter”键,即可快速生成波浪线分割线。如何删除分割线呢?选中分割线,单击“开始”选项卡-“样式”下拉按钮,点击“清除格式”,就可以删除分割线了。...
2024-01-10
【WPS教程】如何使用PPT教学工具箱?
以WPS 2019版本为例,打开文档。 依次点击「会员专享」选项卡 --->「教学工具箱」按钮。 根据需要选择题型进行编辑插入即可。...
2024-01-10
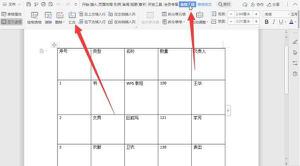
WPS文档怎么使用表格进行汇总?WPS文档汇总功能教学
WPS文档是我们常用的工具,有时候有可能我们做了含有相同信息的文挡堆到一起了,既不方便看清楚信息也浪费空间,那么该怎么吧这几个表格合并在一起而不是人工一个一个合并呢?今天小编就来教大家如何把这样的文档合并的技巧。 具体步骤: 第一步:进入文档表格页面选择菜单...
2024-01-10
Wps怎么设计圆形的目录样式?wps目录样式设置方法
Wps是办公中经常使用的一款办公软件,想要在wps中设置目录样式,亲们或许不知道wps怎么设计圆形的目录样式的详细操作,那么今天小编就讲解wps目录样式设置方法哦,希望能够帮助到大家呢。 我们打开ppt,然后在【插入】-【形状】中选择【椭圆】,如图所示。 我们先画出一个合...
2024-01-10
Wps如何显示隐藏的分隔符?
Wps如何显示隐藏的分隔符?分隔符会让我们在编辑wps文件的时候某些功能无法使用,而且分隔符并不显示在文件里,所以也不好找到,那么我们应该怎么让这个隐藏的分隔符显示出来呢?来看看详细的方法吧。 Wps如何显示隐藏的分隔符? 1、打开我们需要显示分隔符的文档。 2...
2024-01-10
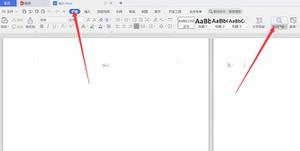
wps文档怎么删除空白页?
wps文档怎么删除空白页?空白页让很多用户很头疼,每次编辑或者排版打印的时候都会莫名出现,这是因为wps默认设置导致的,那这个出现在wps文档里的空白页要怎么删除呢,详细的教程分享给大家。 wps文档怎么删除空白页? 1、打开wps文档,在顶部菜单栏选择开始选项卡,点击查找...
2024-01-10
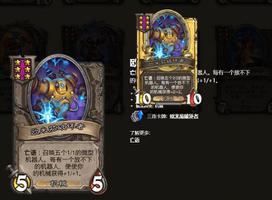
《炉石传说》酒馆战棋22.0版本机械流派玩法思路分享
炉石传说酒馆战棋22.0版本中的机械流派卡组该怎么玩?这套卡组的玩法比较的有趣,机械流在当前的版本环境里面上限是很高的,并且玩家想们也能够根据不同的阵容打法来更换不同的卡牌去更好的进行搭配,那么机械流具体该怎么去玩呢?玩家们不清楚的话,就请看看小编下文中为大家带来的...
2024-01-10
刺客信条英灵殿查理曼大帝套装外观与属性一览
刺客信条英灵殿上架了查理曼大帝套装,那么查理曼大帝套装属性如何?下面请看刺客信条英灵殿查理曼大帝套装外观与属性一览,感兴趣的玩家一起来看看吧,希望能帮到大家。刺客信条英灵殿查理曼大帝套装套装效果:1.装备时使部分护甲转化为击晕2.装备时提升护甲 玛瑙大剑效果:击晕敌人提升...
2024-01-10
云顶之奕狼人主C阵容玩法指南
《云顶之奕》狼人作为主C的阵容强度不高,但是玩法比较快乐,喜欢整活的玩家可以来看看《云顶之奕》狼人主C阵容玩法指南,也许对大家有所帮助。 阵容组成: 堕落天使—莫甘娜、破败之王—佛耶戈、诡术妖姬—乐芙兰、祖安怒兽—沃里克、冰霜女巫—丽桑卓、永猎双子—千珏、符文法...
2024-01-10
战地2042专家系统介绍
战地2042专家系统是什么?很多小伙伴可能对游戏中的专家系统还不是很了解吧,今天小编给大家带来战地2042专家系统介绍,快来看一下吧。战地2042专家系统介绍专家背景在不远的未来,世界发生了天翻地覆的变化。各个国家争相抢夺资源,而美国与俄罗斯再次走到了战争的边缘。许多国家纷纷崩溃解...
2024-01-10
前往中世纪初见特性 科技研究与资源获取机制介绍
《前往中世纪》的玩法非常自由,玩家需要在荒野之中,带领同伴利用各种要素建立新的家园。下面请看前往中世纪初见特性介绍,包含科技研究与资源获取等玩法,一起来看看吧。和环世界一样的开头,选择难度和故事。我们最初的殖民者:擅长驯兽和研究的五五闭。擅长种植和远程攻击的希娅擅长...
2024-01-10
永劫无间全武器一套破甲连招讲解
永劫无间中如果在战斗时能先于对手破甲,那么将获得极大的优势,本次为大家带来的是永劫无间全武器一套破甲连招讲解,希望能对各位玩家有所帮助。永劫无间全武器一套破甲连招长剑长剑升龙白剑差两格破金甲(AACBB)长剑跳砍剩余护甲已不足两格(AA跳AB)对于升龙不能稳定触发的小伙伴,就可以考虑...
2024-01-10
剑网3缘起怀旧服赚钱生活技能汇总
在剑网3缘起当中有哪些生活技能是比较的能赚钱的呢?这款游戏并没有太多的门派,只留有最初的五个门派,分别是七秀、纯阳、万花、天策和少林,许多玩家目前都比较想了解的是怎么样才能够学习生活技能去快速的赚钱吧,那么下面小编就来为大家详细的介绍一下吧。《剑网3缘起怀旧服》哪些生...
2024-01-10
《真三国无双8帝国》怎么获得高阶武器
在真三国无双8帝国这个游戏里面武器的重要性不言而喻,很多玩家都不知道怎么获取高阶的武器,等级很高了还拿着烧火棍,在这里给大家介绍一下高阶的武器获取途径。真三国无双8帝国怎么获得高阶武器 嗯刷就行,高级武器需要刷困难以上难度,有概率掉落宝器玉,装备上就可以改变武器品质和外...
2024-01-10
星露谷物语阿比盖尔婚后行程分享
星露谷物语中人气最高的角色莫过于阿比盖尔了,玩家选择和她结婚以后她会干什么呢,很多小伙伴都很好奇,这里小编带来了一份详细攻略,希望可以帮助到大家!星露谷物语阿比盖尔婚后行程分享在你向阿比盖尔求婚后,她会在3天之后举办婚礼。结婚典礼将在鹈鹕镇举行,镇上的每一位居民都参加...
2024-01-10
《炉石传说》奥特兰克的决裂猫头鹰术卡组解析
炉石传说奥特兰克的决裂猫头鹰术卡组基本上都是可以打出一百多点伤害,是非常受大家的喜爱的,今天重点给大家讲解了这套卡组的搭配玩法,想要了解的小伙伴不妨先和小编一起看下,这样明天可以去试验这个卡组。炉石传说奥特兰克的决裂猫头鹰术卡组怎么玩猫头鹰术,这套OTK卡组上限极高,标...
2024-01-10
逃离塔科夫0.12.11版新增物品分享
逃离塔科夫0.12.11版本已经更新,本次更新后加入了多个新物品,可能部分玩家还不太清楚,下面就一起来看看逃离塔科夫0.12.11版新增物品分享吧,希望能帮到大家。逃离塔科夫0.12.11版新增物品带着皇冠的玩偶全新的电竞臂章库存...
2024-01-10
魔兽世界怀旧服德鲁伊单刷DK马坐骑攻略
怀旧服中的DK马坐骑可以通过刷斯坦索姆副本获得,但是掉落非常的低,很多玩家为了节省排本等时间选择不断的单刷;很多小伙伴不知道刷法,这里小编带来了一份详细攻略,希望可以帮助到大家!作为车头的熊,现阶段的声望很容易就肝完了,5H也毕业了,除了每天水库潜行领工资,还能干什么?刷...
2024-01-10
永劫无间S0赛季结算奖励与新赛季前瞻
永劫无间的官方在昨天发布了S0赛季结算奖励与新赛季预告,不了解具体内容的玩家一起来看看这篇永劫无间S0赛季结算奖励与新赛季前瞻吧,希望能帮到大家。永劫无间S0赛季结算奖励与新赛季前瞻很快,我们将告别S0赛季,在S1赛季中“天选之人”模式的积分规则将有较大更新。同时,更休闲与更竞技...
2024-01-10

