Vue 保存数据时Echarts 获取的DOM无法访问!!!
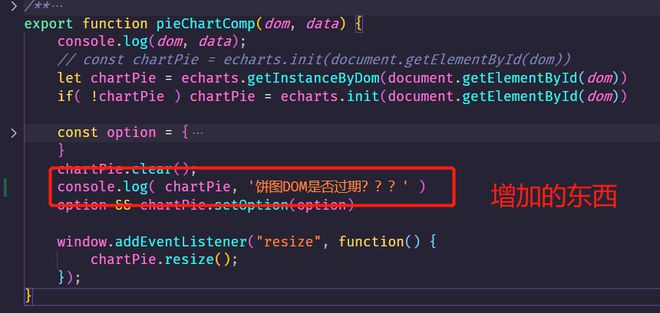
我将Vue项目中的Echarts图单独写成了一个组件,初始化没有任何问题!但是只要有数据更改并保存后就会导致Chart图,无法渲染,初步查看感觉是Vue实例更新后导致DOM过期(猜测)导致每次更改保存后图都会消失!!!
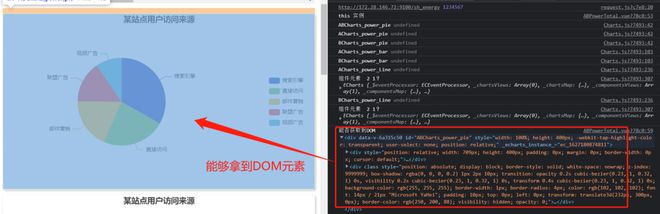
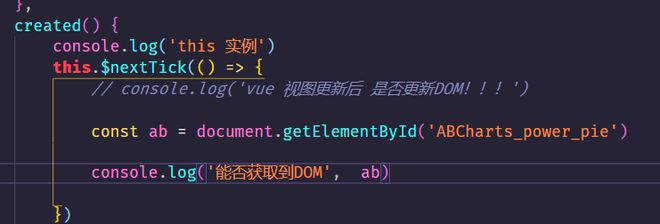
初始化


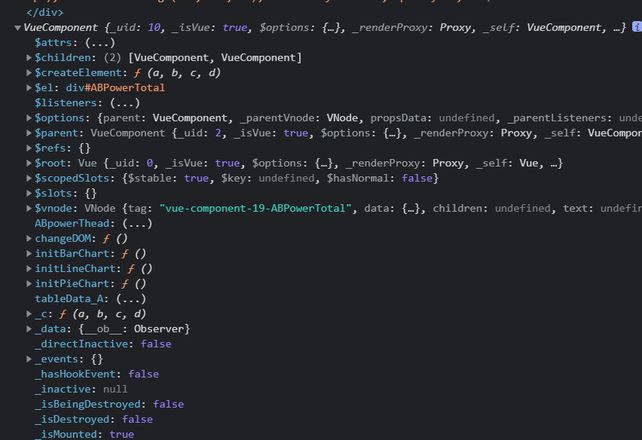
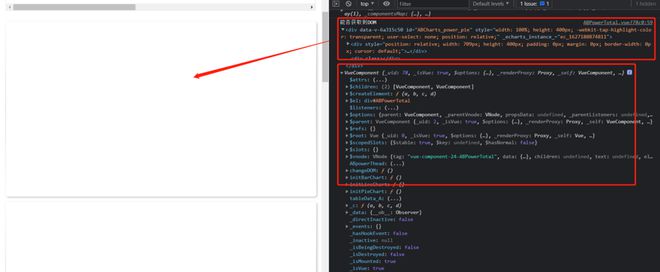
Vue 实例
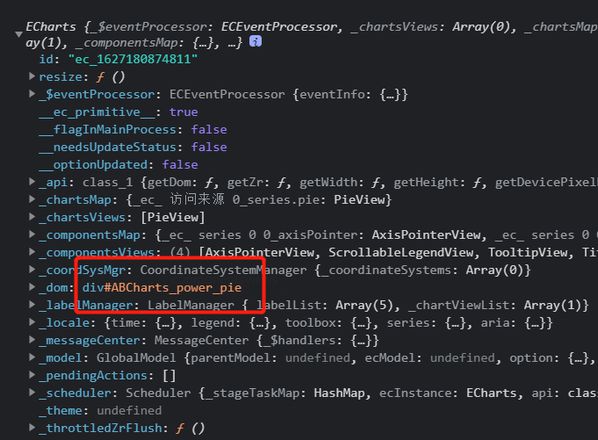
饼图 chart
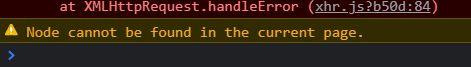
更改保存后




请问这种问题有没有解决方法感谢!!!
回答:
你做了延时加载没?
我把我这边类似需求整体操作过程逻辑分享给你。
1、初始化那一般放请求数据的方法。
当你保存数据后其实也就是一个保存再请求数据的动作(不知道你那逻辑是不是这样的)。
或用户查询操作后,直接可以看到渲染饼图。(不知道你需求,随便假设的)
2、逻辑
**--- 父页面.vue ---** 初始化:
created() {
this.getYourData() // 指向你请求数据方法
},
用户查询浏览保存操作:
methods: {
saveBtn(){
... //你的存储方法
this.getYourData() //你请求数据方法
}
}
**--饼图组件.vue--**
props: {
data: arry, //接你父页面传到饼图组件的数据
},
watch: {
data:function (newVal, oldVal) {
if (newVal === oldVal) return
//....do something 这里你可以做个**监听数据**判断一定要等数据进来才能执行饼图数据渲染。
}
},
data() {
return {
timer: '',
}
},
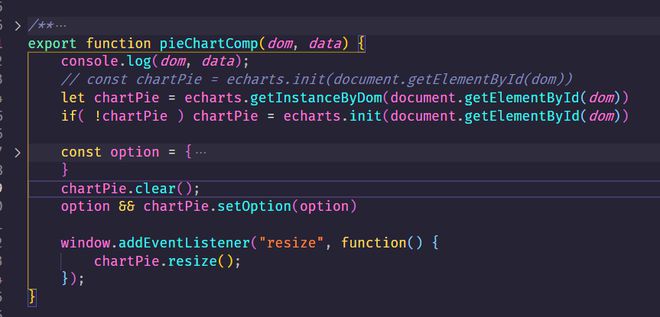
methods: {
peiChartComp(data){
...
}
}
mounted() {
// echart自适应浏览器变化大小
window.addEventListener('resize', () => {
clearTimeout(this.timer)
this.timer = setTimeout(() => {
this.peiChartComp.resize()
}, 500) //延时渲染防止数据加载延时,dom无法渲染
})
}
以上是 Vue 保存数据时Echarts 获取的DOM无法访问!!! 的全部内容, 来源链接: utcz.com/p/935794.html





