antd vue表单用了v-decorator提交表单,怎么编辑的时候回填比表单

之前用element,现在用antd,官方好像更推荐用v-decorator去提交校验表单,请问,数据回填应该怎么去设置呢
<template><a-form :form="form" @submit="handleSubmit">
<a-form-item label="订单号" :label-col="formLayout.labelCol" :wrapper-col="formLayout.wrapperCol">
<a-input
v-decorator="[
'orderId',
{
rules: [
{
required: true,
message: '请输入单号!',
},
],
},
]"
placeholder="请输入订单号"
size="default"
/>
</a-form-item>
<a-form-item :wrapper-col="buttonItemLayout.wrapperCol">
<a-button type="primary" html-type="submit"> 提交 </a-button>
</a-form-item>
</a-form>
</template>
<script>
export default {
data () {
return {
formLayout: {
labelCol: { span: 4 },
wrapperCol: { span: 8 }
},
buttonItemLayout: {
wrapperCol: { span: 14, offset: 4 }
},
ruleConfig: {
config: {
rules: [{ type: 'object', required: true, message: 'Please select time!' }]
},
rangeConfig: {
rules: [{ type: 'array', required: true, message: 'Please select time!' }]
}
}
}
},
beforeCreate () {
this.form = this.$form.createForm(this, { name: 'register' })
},
methods: {
// 提交
handleSubmit (e) {
e.preventDefault()
this.form.validateFieldsAndScroll((err, values) => {
if (!err) {
console.log('Received values of form: ', values)
}
})
}
}
}
</script>
回答:
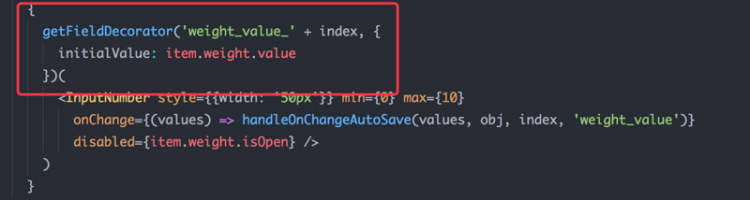
this.form.getFieldDecorator('orderId', { initialValue: 'value值',
preserve: false,
});
或者
this.form.setFieldsValue({ 'orderId': 'value值',
});
以上是 antd vue表单用了v-decorator提交表单,怎么编辑的时候回填比表单 的全部内容, 来源链接: utcz.com/p/935665.html