生产环境中,vue一报错就崩溃,本地环境中,如果报错,就在控制台中输出,不会崩溃,是为什么呢? 怎么才能有偿提问呢?
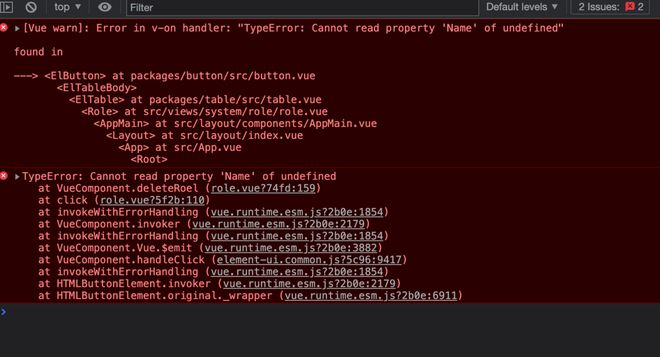
例如,调用deleteRoel().并没有传参,row.Name的时候就会报错
在本地环境是正常报错,但是到测试环境中就会造成页面崩溃
我知道怎么处理这段代码不会崩溃,但是防不住其他地方会出错,怎么根本解决一报错就崩溃的问题呢
deleteRoel(row) { this.$confirm(`确定要删除 ${row.Name} 的角色吗?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
deleteRole(row.Id).then(({ data: res }) => {
if (res.code === 200) {
// this.list = res.data.items
this.$notify({ title: '', message: '删除角色成功', type: 'success' })
this.getList()
}
})
}).catch(() => { })
},
回答:
因为有上报错误的代码,注释掉就好了
ADD_ERROR_LOG: (state, log) => { console.log(log)
// state.logs.push(log)
},
以上是 生产环境中,vue一报错就崩溃,本地环境中,如果报错,就在控制台中输出,不会崩溃,是为什么呢? 怎么才能有偿提问呢? 的全部内容, 来源链接: utcz.com/p/935664.html









