这里Promise里为什么拿不到变量,怎么才能拿到

// 获取用户信息 GetInfo ({ commit }) {
let userInfo = {}
getInfo().then(response => {
userInfo = { ...response.data.user }
userInfo.role = {
permissions: response.data.permissions
}
})
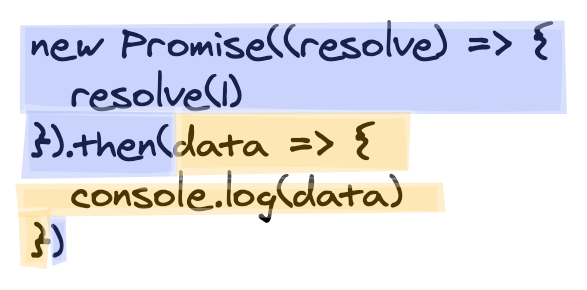
return new Promise((resolve, reject) => {
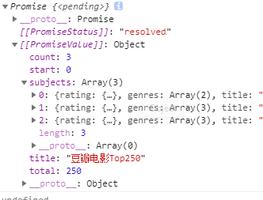
console.log('userInfo___', userInfo) // 这里怎么拿到userInfo
const result = userInfo
resolve(result)
})
},
回答:
function GetInfo ({ commit }) { let userInfo = {}
return getInfo().then(response => {
userInfo = { ...response.data.user }
userInfo.role = {
permissions: response.data.permissions
}
return userInfo
}).then(userInfo => {
console.log('userInfo___', userInfo)
const result = userInfo
// 在这里,你可以继续 return ,会继续返回 Promise ,你也可以抛出异常,或者return 一个 Promise.reject(userInfo),让他后面的走到 catch 里面去
})
}
或者使用 async/await
async function GetInfo ({ commit }) { const userInfo = await getInfo().then(response => {
// 此处的 userInfo 和外面的没有关系
const userInfo = { ...response.data.user }
userInfo.role = {
permissions: response.data.permissions
}
return userInfo
})
return new Promise((resolve, reject) => {
console.log('userInfo___', userInfo)
const result = userInfo
resolve(result)
})
}
回答:
首先找到拿不到变量的原因:
你获取userInfo的值是在.then方法里,这是一个异步的过程,无法知晓具体什么时候完成。此时会先执行同步代码,也就是你下面的return new Promise。所以当你在return new Promise里获取值的时候,上面异步代码是后执行的。
要保证先执行完上面的代码再执行后面的代码即可,可以继续.then,也可以使用await,楼上已经写出来了。
当然还有更傻的办法,就不说了。
以上是 这里Promise里为什么拿不到变量,怎么才能拿到 的全部内容, 来源链接: utcz.com/p/935637.html