在使用axios发送请求出现以下问题
问题描述
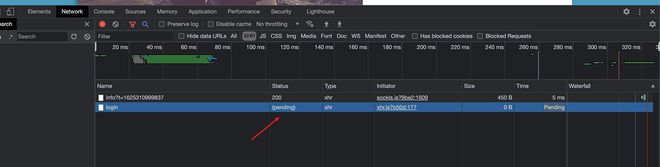
请求一直处于 pending 状态, 后台也没有接受任何的数据
问题出现的环境背景及自己尝试过哪些方法
尝试过重写相关接口、查看接口,上午并没有这个问题
相关代码
粘贴代码文本(请勿用截图)
前端代码
created() {axios({
method: "post",
url: "http://localhost:3000/api/user/login",
data: {
username: "xxxx",
password: "xxxxxxxx",
},
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
后端
let { username,
password
} = ctx.request.body
let result = await userLoginSelect(username)
if (result !== null) {
let flag = decodePasswd(password, result.password)
if (flag) {
ctx.body = new Result("操作成功", allCode.SUCCESS, new ResultData('bearer ' + await sendToken(), await userSelectAll()))
} else {
ctx.body = new Result("用户名或密码错误", allCode.FAIL)
}
} else {
ctx.body = new Result("该用户未注册", allCode.FAIL)
}
你期待的结果是什么?实际看到的错误信息又是什么?
答: 希望大家能给个解决方案
回答:
你确定网络是通的吗,这是第一个接口么,看下你写的router呢
回答:

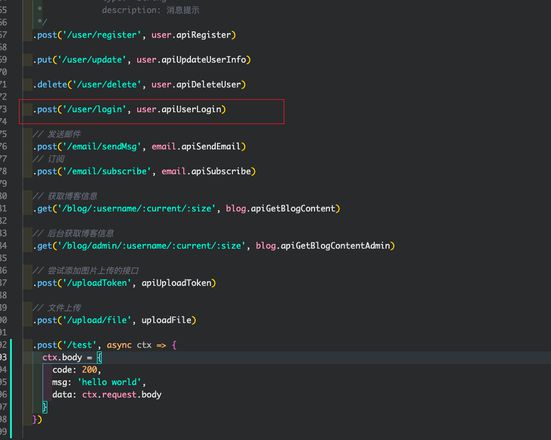
这里是路由的配置

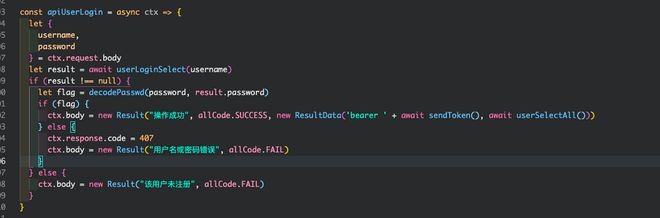
控制器
后续重写了一个测试接口并传递 data 参数,后台能够正确获取,为什么在这个项目中无法请求
一下为测试代码
// 后端接受参数router.post('/user', async ctx => {
const {
username,
password
} = ctx.request.body
console.log(username)
ctx.body = {
code: 200,
msg: 'hello world',
data: {
username,
password
}
}
})
// 这里为前端请求this.$axios({
url: "http://localhost:3000/user",
method: "post",
data: {
username: "kite",
password: "12345678901",
},
});
回答:
在设置body后设置一下状态码
ctx.status = 200;
以上是 在使用axios发送请求出现以下问题 的全部内容, 来源链接: utcz.com/p/935638.html







