vue 吸顶功能,无法销毁scroll
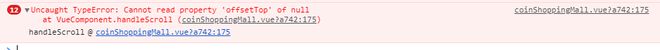
试用了下面两种方式,但是还是无法销毁这个scroll,一直会报如下错
beforeDestroy () { window.removeEventListener('scroll', this.handleScroll,true)
},
destroyed () {
window.removeEventListener('scroll', this.handleScroll)
}

所以想请教各位,还有什么方式可以销毁组件,百度上大多是这两种方法,到昨天为止一直使用的destroyed,并没有报错,今天就因为想测试keepalive,所以在destory里打印了一下,结果不但没打印出东西,还一堆这个没有销毁的报错
回答:
deactivated
回答:
你是说解除事件监听吧。不能的话,可以试试去掉this,写个独立的控制页面的方法。因为可能vue内部处理导致原先监听的方法引用改变了。
distroy只是销毁组件,解除不了事件监听。
以上是 vue 吸顶功能,无法销毁scroll 的全部内容, 来源链接: utcz.com/p/935529.html