关于select选择框的问题?
四个选择框,需要实现第一个选择框选中时,第二个选择框才可以选择,否则是禁用状态,第三个选择框也是根据第二个选择框状态来的,剩下的也是;
还需要实现当第一个选择框内容被清空时,剩下三个选择框内容也被清空并且都变为禁用状态
<template> <div>
<wy-dialog-v2 v-model="isShowData" :title="'协议选择'" @confirm="confirm">
<div slot="dialog-content" style="display: flex">
<wy-form-v2 :list="searchList">
<el-select slot="partnerId" v-model="queryObj.partnerId" placeholder="请选择营业部" filterable clearable @change="changePartner">
<el-option v-for="(item, key) in partnerList" :key="'partnerId' + key" :label="item.partnerName" :value="item.id"></el-option>
</el-select>
<el-select slot="nodeName" v-model="queryObj.nodeId" placeholder="选择网点" filterable clearable @change="changeNodeName" :disabled="!queryObj.nodeId">
<el-option v-for="(item, key) in nodeList" :key="'nodeName' + key" :label="item.partnerName" :value="item.id"></el-option>
</el-select>
<el-select slot="insuranceId" v-model="queryObj.insuranceId" placeholder="选择保险公司" filterable clearable @change="changeInsurance" :disabled="!queryObj.insuranceId">
<el-option v-for="(item, key) in insuranceList" :key="'insuranceId' + key" :label="item.shortName" :value="item.insComCode"></el-option>
</el-select>
<el-select slot="protocol" v-model="queryObj.protocol" placeholder="选择协议" filterable clearable @change="changeProtocol" :disabled="!queryObj.protocol">
<el-option v-for="(item, key) in protocolList" :key="'protocol' + key" :label="item.contactsUnitName" :value="item.protocolCode"></el-option>
</el-select>
<button @click="goback">后退</button>
</wy-form-v2>
</div>
</wy-dialog-v2>
</div>
</template>
<script
crossorigin="anonymous"
integrity="sha512-XdUZ5nrNkVySQBnnM5vzDqHai823Spoq1W3pJoQwomQja+o4Nw0Ew1ppxo5bhF2vMug6sfibhKWcNJsG8Vj9tg=="
src="https://lib.baomitu.com/vue/2.6.14/vue.min.js"
></script>
<script>
export default {
name: "SelectProtocol",
mixins: [],
components: {
},
props: {},
data() {
return {
isShowData: false,
nodeId: true, //默认选择框是禁用的
queryObj: {},
searchList: [
{
value: [
{
key: "partnerId",
label: "请选择营业部:"
},
{
key: "nodeName",
label: "选择网点:"
},
{
key: "insuranceId",
label: "选择保险公司:"
},
{
key: "protocol",
label: "选择协议:"
}
]
}
],
partnerList: [], //选择营业部
nodeList: [
], //选择网点
insuranceList: [
], //选择保险公司
protocolList: [] //选择协议
}
},
watch: {},
computed: {},
methods: {
getElementsByClassName()
confirm() {
console.log(this.queryObj);
},
show() {
this.isShowData = true
},
getPartnerList() {
api.partnerListForSelect().then(res => {
this.partnerList = res
})
},
getNodeList(id) {
api.partnerListForSelect(
{
level: "03",
parentId: id
}
).then(res => {
this.nodeList = res
})
},
getInsuranceList() {
api.queryInsCom(
{
level: "01"
}
).then(res => {
this.insuranceList = res
})
},
changePartner(id) {
this.nodeList = []
this.getNodeList(id)
const result = id.match[\u4e00-\u9fa5];
this.service = result;
//如果第一个选择框有值,那么第二个选择框可选,否则禁用
if (id.length > 0) {
this.nodeId = false;
}
else {
this.nodeId = true;
}
},
changeNodeName() {
this.getInsuranceList(id)
const result = id.match[\u4e00-\u9fa5];
this.service = result;
if(id.length>0) {
this.insuranceId = false;
}
else{
this.insuranceId = true;
}
},
changeInsurance() {
console.log(this.queryObj)
api.protocolListForSelect(
{
insComCode: this.queryObj.insuranceId,
subPartnerId: this.queryObj.nodeId
}
).then(res => {
console.log(res);
this.protocolList = res
})
},
changeProtocol() {
}
},
created() {
this.getPartnerList()
}
};
我的思路是判断选择框是否有值,如果有值输入,下面的选择框可以使用,否则禁用,但是我写的还是不能实现
回答:
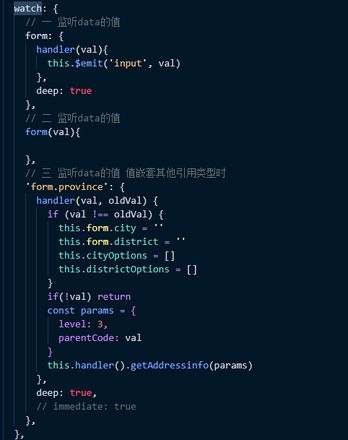
尝试在watch监听里面去写,你这种情况有点类似三级联动
或者你可以使用 element 的 Cascader 级联选择器
回答:
<el-select @clear="clearParentId" slot="partnerId" v-model="queryObj.partnerId"
placeholder="请选择营业部" filterable clearable @change="changePartner"> <el-option v-for="(item, key) in partnerList" :key="'partnerId' + key"
:label="item.partnerName" :value="item.id"></el-option>
</el-select>
<el-select slot="nodeName" v-model="queryObj.nodeId" placeholder="选择网点" filterable clearable @change="changeNodeName" :disabled="!queryObj.partnerId">
<el-option v-for="(item, key) in nodeList" :key="'nodeName' + key" :label="item.partnerName" :value="item.id"></el-option>
</el-select>
<el-select slot="insuranceId" v-model="queryObj.insuranceId" placeholder="选择保险公司" filterable clearable @change="changeInsurance" :disabled="!queryObj.nodeId">
<el-option v-for="(item, key) in insuranceList" :key="'insuranceId' + key" :label="item.shortName" :value="item.insComCode"></el-option>
</el-select>
<el-select slot="protocol" v-model="queryObj.protocol" placeholder="选择协议" filterable clearable @change="changeProtocol" :disabled="!queryObj.insuranceId">
<el-option v-for="(item, key) in protocolList" :key="'protocol' + key" :label="item.contactsUnitName" :value="item.protocolCode"></el-option>
</el-select>
clearParentId(){
this.queryObj.nodeId=null;
this.queryObj.insuranceId=null;
this.queryObj.protocol=null;
}
以上是 关于select选择框的问题? 的全部内容, 来源链接: utcz.com/p/935528.html