【Web前端问题】浏览器记住scroll位置,导致滚动事件失效
问题:我用chrome测试我的例子:一开始滑动到1200位置处,可是过了一会儿又返回到浏览器刷新前scroll的位置。我知道浏览器有记住这个特性,那有什么方法可以解决下这个问题呢?求大神帮助下。
简易demo:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>scroll_test</title>
<link rel="stylesheet" href="">
<style type="text/css">
body{
height:4000px;
}
.di{ width:100%;
background:#fff;
position: fixed;
top: 0px;
}
.di span{
display: inline-block;
width:100px;
height:80px;
background:orange;
position: relative;
cursor: pointer;
}
</style>
</head>
<body>
<div class="di">
<span id="test">this is a test</span>
</div>
<script type="text/javascript">
var generate_ga_script = function() {
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
};
generate_ga_script();
</script>
<script type="text/javascript">
var google_conversion_id = 1042259675;
var google_conversion_label = "TubaCNP-5QUQ273-8AM";
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
var googlead = document.createElement('script');
googlead.type = 'text/javascript';
googlead.async = true;
googlead.src = "//www.googleadservices.com/pagead/conversion.js";
var googleadS = document.getElementsByTagName('script')[0];
googleadS.parentNode.insertBefore(googlead, googleadS);
</script>
<script>
function ready(fn){
if(document.addEventListener) {
document.addEventListener('DOMContentLoaded', function() {
document.removeEventListener('DOMContentLoaded',arguments.callee, false);
fn();
}, false);
}else if(document.attachEvent) {
document.attachEvent('onreadystatechange', function() {
if(document.readyState == 'complete') {
document.detachEvent('onreadystatechange', arguments.callee);
fn();
}
});
}
};
ready(function() {
window.scrollTo(0,1200);
window.addEventListener('scroll', function(e){
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
console.log('scrollTop:',scrollTop);
});
});
</script>
</body>
</html>
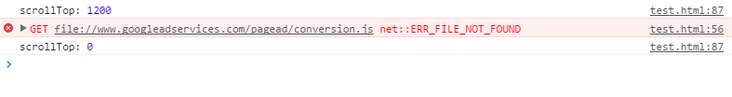
浏览器刷新前位置在0测试情况:
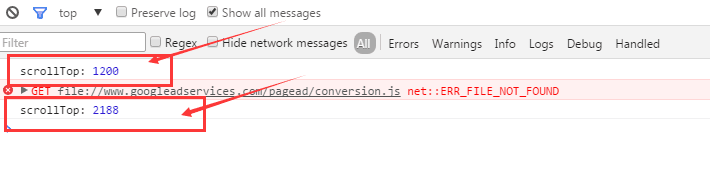
浏览器刷新前位置在2188测试情况:
回答:
每次加载页面的时候执行一次回到顶点呗
以上是 【Web前端问题】浏览器记住scroll位置,导致滚动事件失效 的全部内容, 来源链接: utcz.com/a/143643.html