
使用scrollTop检测滚动
我想记录用户滚动包装的程度。使用scrollTop检测滚动以下代码不起作用。 我想知道我做错了什么,以及如何解决它。谢谢!const content = document.getElementById('content') const wrapper = document.getElementById('wrapper').addEventListener('scroll',() => { console.log(content.scrollTop) })#wrapper { backgr...
2024-01-10
如何使用JQuery $ .scrollTo()函数滚动窗口
每当用户接近文档顶部时,我都会尝试向下滚动100px。当用户接近文档顶部时,我执行了该函数,但是.scrollTo函数不起作用。我在之前和之后放置了一个警报,以检查它实际上是否是阻止该行的线路,并且只有第一个警报响起,这是代码:alert("starting");$.scrollTo({ top: '+=100px', left: '+=0px' }, 800);alert("finis...
2024-01-10
jQuery scrollTop()为所有元素返回0
在我的工作中,我们有一个使用AngularJS创建的一页站点。我们正在使用ui-router插件(版本0.2.0)。最近,我注意到从一种状态切换到另一种状态时,该窗口不会滚动到顶部。我什至尝试scrollTop()在每次状态更改(使用$stateChangeSuccess事件)时使用jQuery的功能将其手动滚动到顶部。但这没有用。因此,我...
2024-01-10
等效于<aop:scoped-proxy>的注释
我正在从xml配置转移到注释。我想转换一个会话范围的bean是<aop:scoped-proxy>可以通过注释完成此操作吗?如果没有,我该怎么做才能使该声明继续工作?回答:在spring上下文xml中,执行以下操作:<context:component-scan base-package="com.startup.failure" scoped-proxy="interfaces" />请注意,尽管如此,你将需要为该包...
2024-01-10
jQuery scroll()检测用户何时停止滚动
好的。$(window).scroll(function(){ $('.slides_layover').removeClass('showing_layover'); $('#slides_effect').show();});我可以从我的理解中得知某人正在滚动。因此,我试图找出有人停下来时该如何捕捉。从上面的示例中,您可以看到发生滚动时,我正在从一组元素中删除一个类。但是,我想在用户停止滚动时重新打...
2024-01-10
jQuery Smooth Div Scroll WP - 鼠标不在图像上时如何重新开始自动滚动?
请我需要你的帮助: 我使用平滑滚动股利与WordPressjQuery Smooth Div Scroll WP - 鼠标不在图像上时如何重新开始自动滚动?有没有办法“当鼠标停止自动滚动”,“自动滚动开始时,鼠标没有结束”? 现在,自动滚动工作,但是当我把鼠标放在上面时,它会停止并且不会再次启动。我看到它在这个网站上...
2024-01-10



【WPS教程】制作幻灯片跳转目录,点击文本跳转幻灯片指定位置
想要达到点击指定文本跳转到指定页数的效果,该怎么操作呢?首先在幻灯片的第一页插入文本框,输入文本内容,如“点击跳转到第三页”。然后选中文本内容,点击“插入”选项卡-“超链接”,选择链接到“本文档中的位置”,根据幻灯片标题选择需要跳转的页面,这样文本内容就会变成超链接。...
2024-01-10
WPS设置表格仅套用表格样式都有哪些方法?
在我们日常工作学习中,我们经常会使用到WPS办公软件制作表格,但是很多小伙伴只能进行一些简单的操作,不知道WPS表格设置仅套用表格样式的方法有哪些,那今天小编就给大家讲解一下都有哪些方法吧! WPS表格设置仅套用表格样式的方法介绍: 1、打开一张Excel表格,在表格的【...
2024-01-10
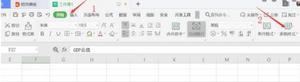
Excel如何扣出透明签名?Excel扣出透明签名方法
在我们平时使用Excel表格办公时,有些人会使用手机拍下自己的签名再进行上传,想以此来用作电子签名。但是手写签名背景都带有背景颜色,只要将背景颜色去掉我们才能使用。下面就给大家分享一下如何扣出透明签名。 扣出透明签名方法: 首先打开一个Excel表格,看到下方需要有...
2024-01-10
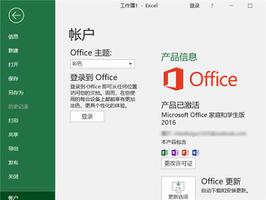
1又3分之1怎么在Excel里打出来打出来?
分数是我们在数学中常用到的数学,书写在纸上是很容易写出来的,但是在电脑上就很不好打出来了。很多朋友对于在电脑上怎么打分数产生了困扰。下面我就使用1又3分之1举个例子,大家就能明白怎么在Excel中打分数了。 具体步骤: 1、演示使用的软件为Excel电子表格,软件版本为Offi...
2024-01-10
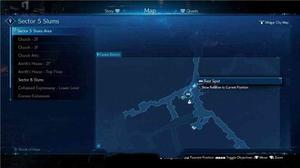
怪物猎人物语2破灭之翼羁绊石等级9徽章获取攻略
《怪物猎人物语2破灭之翼》羁绊石等级9徽章需要将羁绊石等级升至9级,那么我们该怎么做呢?这里小编带来了一份详细攻略,希望可以帮助到大家!所有任务都要在露希安(繁中)接,具体位置如图做完前置任务以后会给一个八星难度的任务,前往初始岛摸痕迹,一共摸两次,摸完了会让你进洞打白...
2024-01-10
《最终幻想7重制版》四种青魔法学习途径介绍
最终幻想7重制版游戏中一共有四种青魔法可以去学习,全部学习完之后,能够解锁模仿大师奖励,不少玩家对于这版本的青魔法学习方法不清楚,那么下面就让小编初一十五来为小伙伴们详细的分享介绍一下四种青魔法的学习途径吧。 《最终幻想7重制版》四种青魔法学习途径介绍 青魔法...
2024-01-10
猎杀对决天赋搭配心得 各类型实用天赋选择心得
猎杀:对决天赋是游戏中增强角色的关键方法,有哪些常用的关键天赋需要点出?本次为大家带来猎杀对决天赋搭配心得,希望能对各位玩家有所帮助。天赋搭配心得进攻坚稳连发解锁等级:7 特质点数:2效果:使用杠杆步枪时,在射击后仍会保持机瞄瞄准状态适用武器:温菲尔德系列步枪搭配:常用天赋,...
2024-01-10
《云顶之弈》11.24强势阵容汇总分享
云顶之弈11.24版本开启很久了,很多小伙伴比较想要了解最强阵容是什么,今天给大家带来了强势阵容推荐,包括了辛迪加刺、挑战永恩、变异巨像、白魔保镖狙和圣盾大嘴,还带来了版本阵容趋势,一起看下《云顶之弈》11.24强势阵容汇总分享吧。云顶之弈11.24最强阵容是什么这次统计了统计艾欧尼亚...
2024-01-10
最后的咒语常用武器组合推荐
武器搭配是游戏中提升兵种战斗力的方法之一,那么最后的咒语里有哪些常用的强力武器组合?想了解的玩家请看下面最后的咒语常用武器组合推荐,希望能帮到各位玩家。常用武器组合推荐1、双长弓/专一长弓因为非常远的攻击范围导致不是太兼容其他武器,而且长弓大多数情况都是站瞭望台守对角...
2024-01-10
冰汽时代温度异常解决办法详解
冰汽时代温度太低会影响很大一部分人员的生存 ;想要温度保持适合居住的环境就需要供暖了,但如果供暖也不足的话应该怎么解决呢,这里小编带来了一份详细攻略,希望可以帮助到大家!保持温度技巧介绍面对120度的时候,如果研究了所有保温科技,可以开了超载硬抗。新家剧本关键是抗120温度,...
2024-01-10
云顶之弈11.12版圣光大眼上分思路
《云顶之弈》11.12版的圣光阵容非常易于上分,但是也需要玩家有着一定的游玩思路才行。这里小编带来了一份详细攻略,希望可以帮助到大家!六光经过加强或为最佳上分阵容,大眼强就强在,一星就能c能清屏。而且还强在,对装备要求宽松。而个人实战中深刻感知,青龙刀虽好,但是过渡太弱了,...
2024-01-10
怪物猎人崛起采集套配装分享
《怪物猎人:崛起》中除了输出防御等技能以外,还有一些其他技能可以为玩家们提供更快的采集效率,下面请看怪物猎人崛起采集套配装分享,希望能够帮助大家。武器选择二级的团子双刀(因为为二级就有211孔,材料多可以做到顶级)百龙强化选择鬼火鸟加倍,替换技能选择加移动速度的普通的鬼人...
2024-01-10
神力科莎手柄设置教程 全参数设置建议
不少玩家可能还不太清楚游戏中我们使用手柄进行游玩的时候各项参数如何设置,那么下面为大家带来具体参数设置建议,想了解的玩家一起来看看吧。手柄设置教程首先,把手柄安插在电脑上。然后打开神力科莎,打开“选项”—“控制”。在界面的右半侧上端,选择第一个大模块即“方向盘”。这...
2024-01-10
欺诈之地鲁克通关攻略 天赋选择与卡组分享
欺诈之地鲁克是游戏中的主要角色之一,鲁克如何选择天赋移植物加点?鲁克协商和战斗怎么组卡?下面为大家带来欺诈之地鲁克通关攻略,一起来看看吧。欺诈之地鲁克通关攻略第一部分:天赋选择和鲁克的先天优劣看过萨儿篇的都知道,萨儿剧情我最推荐的是双宝宝+已训练+任意一个喜欢的天赋组...
2024-01-10
逃离塔科夫12.11版本新增弹挂甲图示一览
逃离塔科夫12.11版本新增了多款弹挂甲,部分玩家可能还不太清楚,下面带来逃离塔科夫12.11版本新增弹挂甲图示一览,希望能对各位玩家有所帮助。新增弹挂甲图示Crye Precision AVS MBAV (Tagilla特别版)Taila使用的破损不堪的插板胸挂。这件胸挂基于AVS系统设计,由Crye Precision制造,仅有胸部插板和三个口袋...
2024-01-10
原神圣遗物套装属性一览表
一、前期开荒 冒险家 二件套:生命上限提高1000。 四件套:开启宝箱后5s内,持续回复30%生命。 幸运儿 二件套:防御提高100。 四件套:拾取摩拉时,回复300生命值。 二、元素相关 教官 二件套:元素精通提高80点。 四件套:触发元素反应后,队伍中所有角色元素精通提高160,持续8s。 学士 二件套:...
2024-01-10
光之子第九章剧情分享
光之子是如此之好的一款游戏,它如山水画一般的界面,独具特斯的回合格斗模式,无不吸引人眼球,与一般回合制游戏不同的是这款游戏里引入了“微光”这个鼠标操作的小精灵,可以在战斗时阻碍敌人施法,从而让回合制游戏不至于那么无聊。接下去给大家分享一下第九章的剧情,一起来看看吧 ...
2024-01-10

