vue 中不存在scrollTo
不是nextTick原因,是确实refs对象中确实没有,scrollTo是Jq中的?必须加Jq才能使用?
回答
ref是可以scrollTop的,可能你的滚动元素找错了:
<div ref="appMain"></div>this.$nextTick(() => {
this.$refs.appMain.scrollTo(0, 0)
})
refs对象获取到的不一定是DOM呀
如果你绑定在组件上,获取到的是组件实例


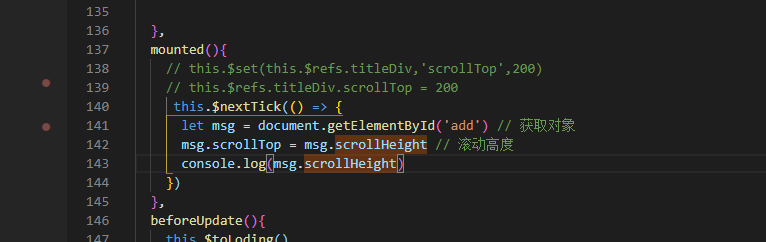
获取的div正确但是没有滚动
以上是 vue 中不存在scrollTo 的全部内容, 来源链接: utcz.com/a/42881.html