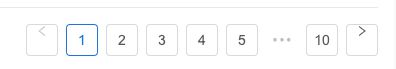
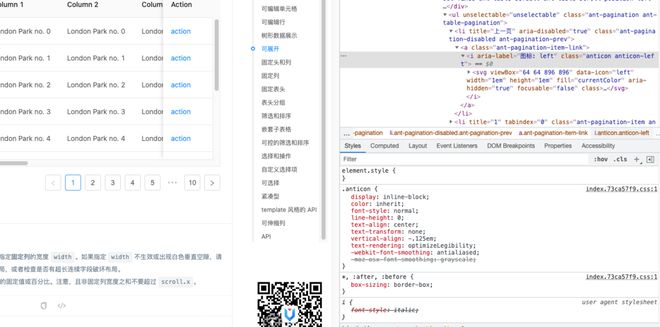
ant vue 图标上下不居中


但是和demo对比样式发现没有区别,没有在其他地方改到全局样式


回答:
出现这样情况排查判断
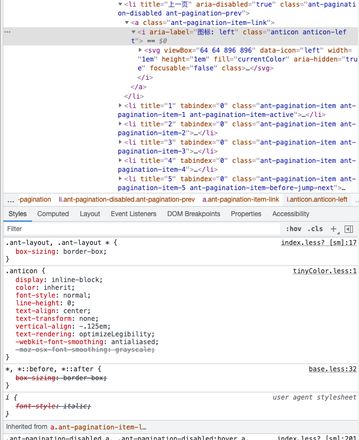
1、你就复制一个新页面,丢一个纯官方demo进去。如果光一个demo都出现图标对不齐,说明你全局中有一个样式冲突了。
<template> <a-table :columns="columns" :data-source="data" :scroll="{ x: 1500, y: 300 }">
<a slot="action" slot-scope="text">action</a>
</a-table>
</template>
<script>
const columns = [
{ title: 'Full Name', width: 100, dataIndex: 'name', key: 'name', fixed: 'left' },
{ title: 'Age', width: 100, dataIndex: 'age', key: 'age', fixed: 'left' },
{ title: 'Column 1', dataIndex: 'address', key: '1', width: 150 },
{ title: 'Column 2', dataIndex: 'address', key: '2', width: 150 },
{ title: 'Column 3', dataIndex: 'address', key: '3', width: 150 },
{ title: 'Column 4', dataIndex: 'address', key: '4', width: 150 },
{ title: 'Column 5', dataIndex: 'address', key: '5', width: 150 },
{ title: 'Column 6', dataIndex: 'address', key: '6', width: 150 },
{ title: 'Column 7', dataIndex: 'address', key: '7', width: 150 },
{ title: 'Column 8', dataIndex: 'address', key: '8' },
{
title: 'Action',
key: 'operation',
fixed: 'right',
width: 100,
scopedSlots: { customRender: 'action' },
},
];
const data = [];
for (let i = 0; i < 100; i++) {
data.push({
key: i,
name: `Edrward ${i}`,
age: 32,
address: `London Park no. ${i}`,
});
}
export default {
data() {
return {
data,
columns,
};
},
};
</script>
2、如果你实在找不到解决办法项目又赶,应急办法
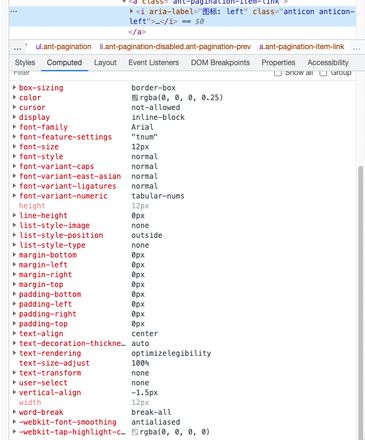
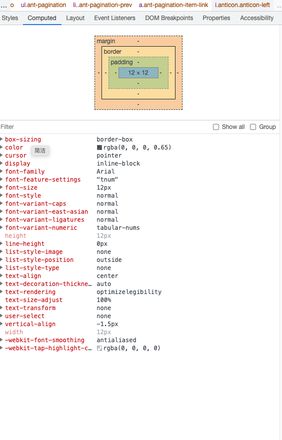
<style lang="less" scoped> /deep/.anticon{
vertical-align: -0.125em;
}
</style>
回答:
@我是跳跳吧
同样的问题,看了 svg 的样式解决了。十分感谢。
vertical-align改成baseline就可以了
svg {
vertical-align: baseline;
}
但是只能在单个页面生效,写在app.vue就不可以,有没有办法对整个项目生效呢


以上是 ant vue 图标上下不居中 的全部内容, 来源链接: utcz.com/p/935527.html