ant design pro中可控的筛选和排序实例
我就废话不多说了,大家还是直接看代码吧~
/**
* Created by hao.cheng on 2017/4/15.
*/
import React from 'react';
import { Table, Button } from 'antd';
const data = [{
key: '1',
name: '张三',
age: 22,
address: '浙江省温州市',
}, {
key: '2',
name: '李四',
age: 42,
address: '湖南省湘潭市',
}, {
key: '3',
name: '王五',
age: 12,
address: '四川省成都市',
}, {
key: '4',
name: '赵六',
age: 25,
address: '河南省郑州市',
}, {
key: '5',
name: '宋二',
age: 74,
address: '海南省海口市',
}, {
key: '6',
name: '韩八',
age: 19,
address: '台湾省台北市',
}, {
key: '7',
name: '孙七',
age: 55,
address: '福建省福州市',
}, {
key: '8',
name: '金九',
age: 81,
address: '山西省运城市',
}];
class SortTable extends React.Component {
state = {
filteredInfo: null,
sortedInfo: null,
};
handleChange = (pagination, filters, sorter) => {
//pagination:{current: 1, pageSize: 10}
//filters:{name: null, address: null}
//sorter:{column: {…}, order: "ascend", field: "name", columnKey: "name"}
console.log('Various parameters', pagination);
console.log('Various parameters', filters);
console.log('Various parameters', sorter);
this.setState({
filteredInfo: filters,
sortedInfo: sorter,
});
};
clearFilters = () => {
this.setState({ filteredInfo: null });
};
clearAll = () => {
this.setState({
filteredInfo: null,
sortedInfo: null,
});
};
setAgeSort = () => {
this.setState({
sortedInfo: {
order: 'descend',
columnKey: 'age',
},
});
};
render() {
let { sortedInfo, filteredInfo } = this.state;
sortedInfo = sortedInfo || {};
filteredInfo = filteredInfo || {};
const columns = [{
title: '名字',
dataIndex: 'name',
key: 'name',
filters: [
{ text: '孙', value: '孙' },
{ text: '赵', value: '赵' },
],
filteredValue: filteredInfo.name || null,
onFilter: (value, record) => record.name.includes(value),
//sorter: (a, b) => a.name.length - b.name.length,
sorter: (a, b) => a.name.localeCompare(b.name),//排序规则
sortOrder: sortedInfo.columnKey === 'name' && sortedInfo.order,
}, {
title: '年龄',
dataIndex: 'age',
key: 'age',
sorter: (a, b) => a.age - b.age,
sortOrder: sortedInfo.columnKey === 'age' && sortedInfo.order,
}, {
title: '地址',
dataIndex: 'address',
key: 'address',
filters: [ //筛选条件
{ text: '浙江省', value: '浙江省' },
{ text: '市', value: '市' },
],
filteredValue: filteredInfo.address || null,
onFilter: (value, record) => {
console.log(value,"value"); //浙江省 value
console.log(record,"record");//{key: "2", name: "李四", age: 42, address: "湖南省湘潭市"} 遍历数据
return record.address.includes(value);//所有的数据中 包含value(浙江省)的筛选出来
},
//sorter: (a, b) => a.address.length - b.address.length,
sorter: (a,b)=>(a.address).localeCompare(b.address),
sortOrder: sortedInfo.columnKey === 'address' && sortedInfo.order,
}];
return (
<div>
<div className="table-operations">
<Button onClick={this.setAgeSort}>年龄排序</Button>
<Button onClick={this.clearFilters}>清除筛选</Button>
<Button onClick={this.clearAll}>清除筛选和年龄排序</Button>
</div>
{/*columns标题栏 dataSource内容栏根据标题填充数据*/}
<Table columns={columns} dataSource={data} onChange={this.handleChange} />
</div>
);
}
}
export default SortTable;
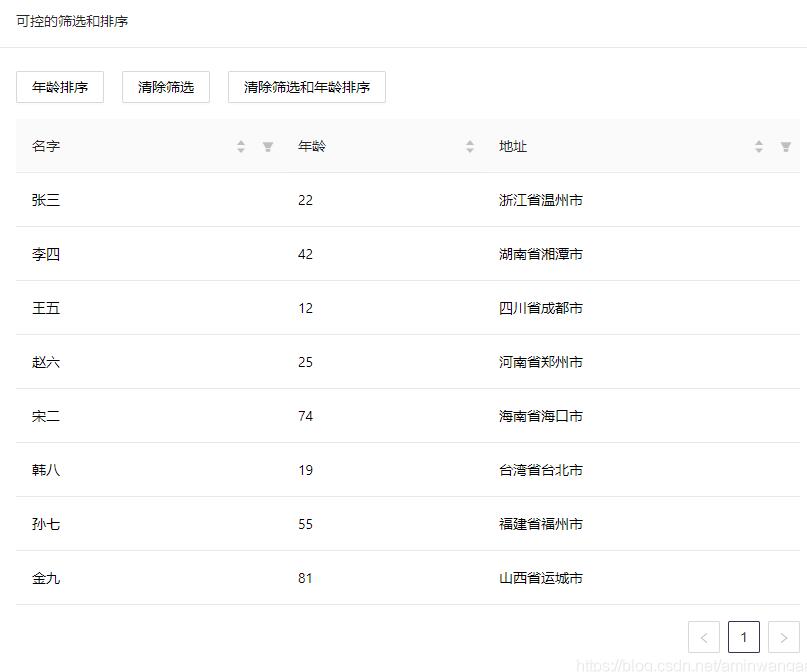
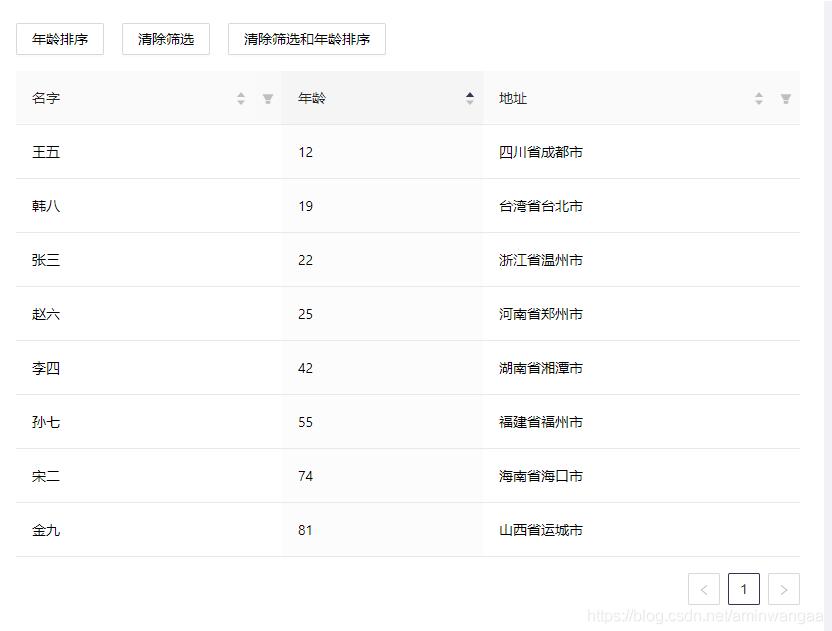
未排序

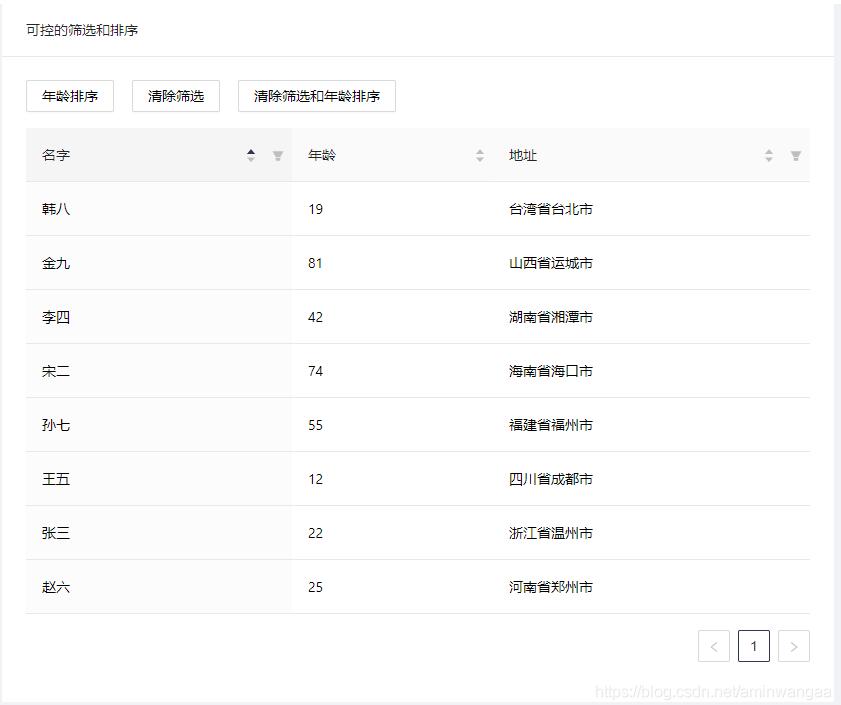
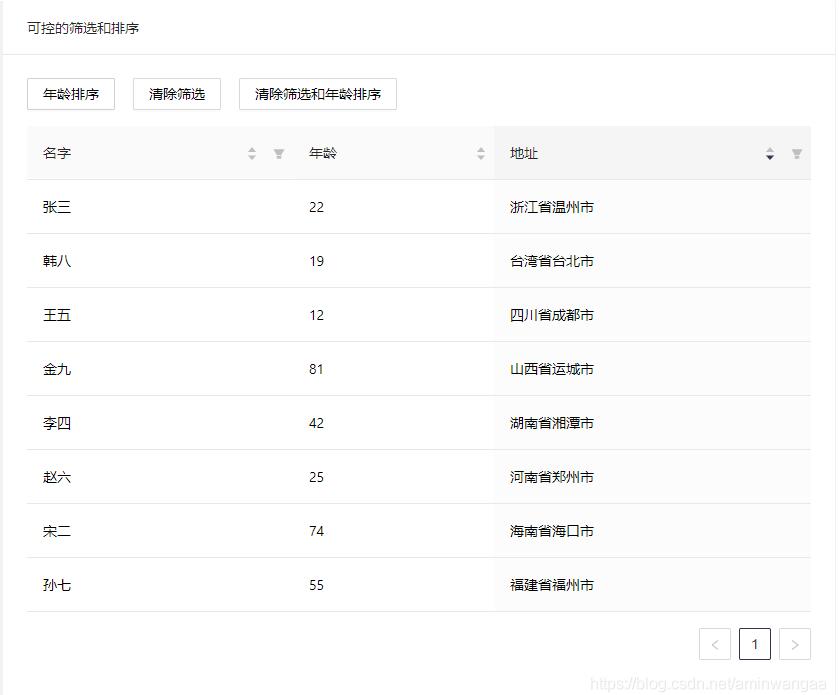
名字排序

名字排序

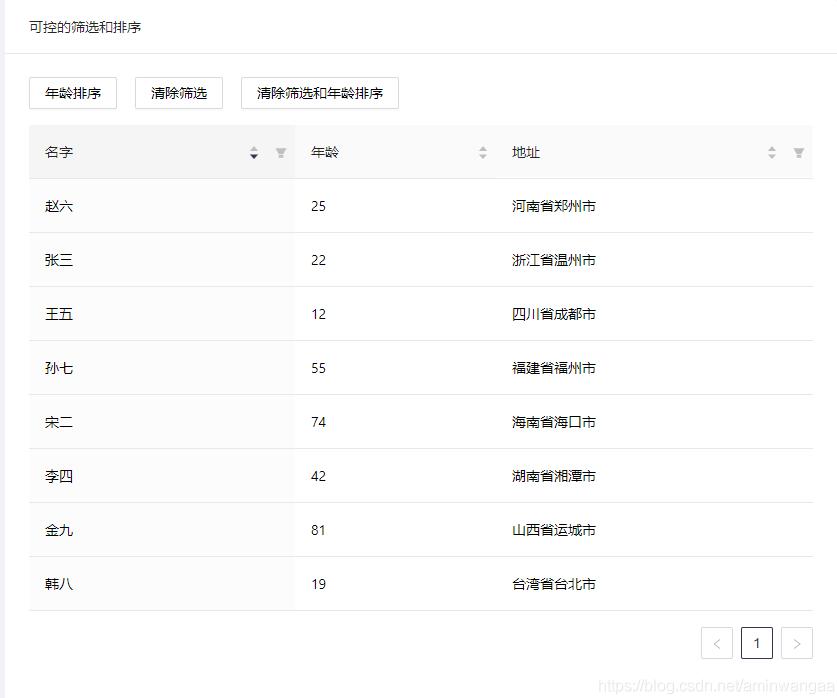
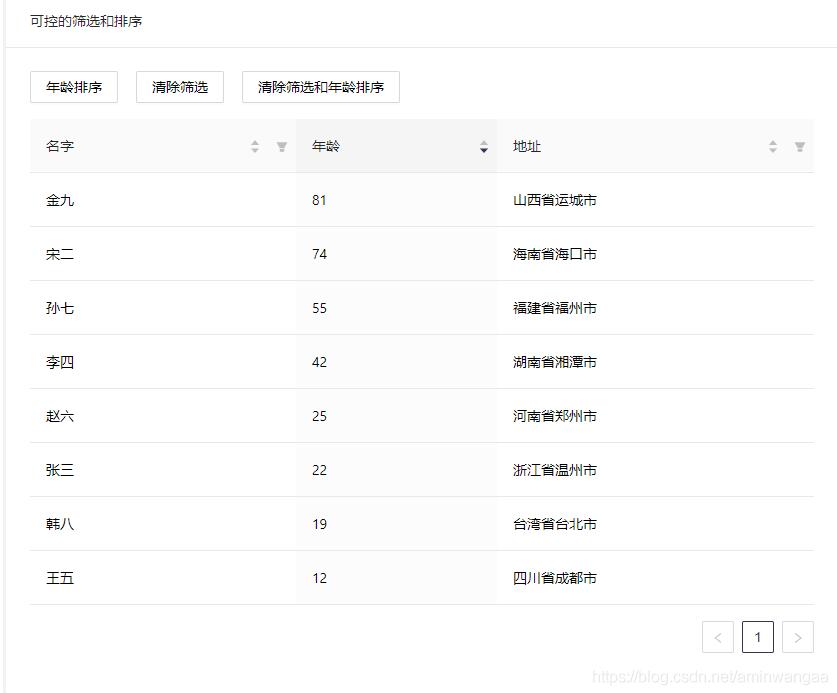
年龄排序

年龄排序

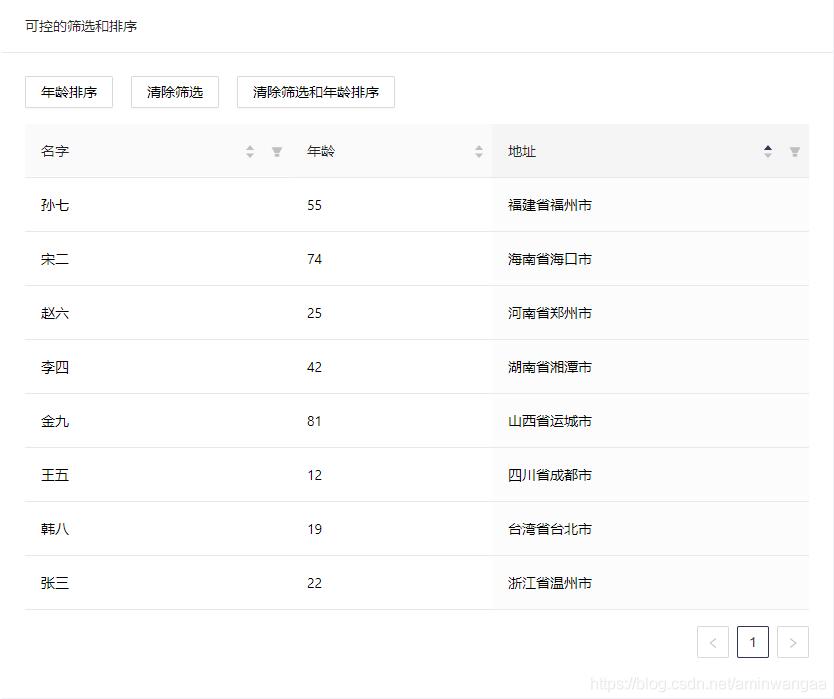
地址排序

地址排序

条件筛选

条件筛选

补充知识:Ant Design中外部控制Table组件的sorter(后端真分页,排序)
问题描述
用户当前列表页跳转至其他页面,返回后丢失排序记录,或者想通过其他按钮控制列表的排序解决方案
定义自己的Pagination,继承TablePaginationConfig
export interface MyTablePagination extends TablePaginationConfig {
totalPages?: number;
sort?: SorterResult<any>;
}
分页数据来源于model控制的prop,
interface IViewProps extends Partial<ConnectProps> {
tab: [];
paginationAe: MyTablePagination;
loading: boolean;
}
interface IViewStates {}
页面渲染时判断是否需要排序
class View extends React.Component<IViewProps, IViewStates> {
componentDidMount() {
const { dispatch, pagination } = this.props;
// 此次Params定义你访问接口传递的参数声明
/*类似:
export interface OpcParamsType {
// 通用参数
currentPage?: number;
pageSize?: number;
id?: number;
ids?: any;
}
*/
const params: Partial<Params> = {
currentPage: 1,
pageSize: pagination.pageSize,
};
if (pagination.sort !== '') {
params.sort = pagination.sort;
}
if (dispatch) {
dispatch({
//你的命名空间+方法名
type: 'your/fetchTab',
payload: params,
});
}
}
}
表格点击排序或分页的响应事件
/**
* @name: 表格分页点击事件
* @msg:
* @param {type}
* @return:
*/
handleStandardTableChange = (pagination: Partial<MyTablePagination>, _: any, sorter: any) => {
const { dispatch } = this.props;
const params: Partial<Params> = {
currentPage: pagination.current,
pageSize: pagination.pageSize,
};
if (sorter.order !== undefined) {
params.sort = sorter;
}
if (dispatch) {
dispatch({
type: 'your/fetchTab',
payload: params,
});
}
};
行属性配置
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
sorter: true,
sortOrder: sort && sort !== '' && sort.columnKey === 'name' ? sort.order : undefined,
},]
表格组件
<div>
<ProTable
rowKey={(record) => record.name}
columns={columns}
loading={loading}
dataSource={tab}
search={false}
options={false}
tableAlertRender={false}
pagination={{
...pagination,
showQuickJumper: true,
showSizeChanger: true,
showTotal: () => `${pagination.current}/${pagination.totalPages}`,
}}
onChange={this.handleStandardTableChange}
/>
</div>
完整代码
/* eslint-disable react/no-unused-state */
import React from 'react';
import ProTable, { ProColumns } from '@ant-design/pro-table';
import intl from 'react-intl-universal';
import { Button, Divider, message } from 'antd';
import { PlusOutlined } from '@ant-design/icons';
import { connect, ConnectProps } from 'umi';
import { ConnectState } from '@/models/connect';
import { MyTablePagination } from '@/pages/diagnosis/audit/data';
interface IViewProps extends Partial<ConnectProps> {
tab: [];
paginationAe: MyTablePagination;
loading: boolean;
}
interface IViewStates {}
class View extends React.Component<IViewProps, IViewStates> {
componentDidMount() {
const { dispatch, pagination } = this.props;
// 此次Params定义你访问接口传递的参数声明
/*类似:
export interface OpcParamsType {
// 通用参数
currentPage?: number;
pageSize?: number;
id?: number;
ids?: any;
}
*/
const params: Partial<Params> = {
currentPage: 1,
pageSize: pagination.pageSize,
};
if (pagination.sort !== '') {
params.sort = pagination.sort;
}
if (dispatch) {
dispatch({
//你的命名空间+方法名
type: 'your/fetchTab',
payload: params,
});
}
}
/**
* @name: 表格分页点击事件
* @msg:
* @param {type}
* @return:
*/
handleStandardTableChange = (pagination: Partial<MyTablePagination>, _: any, sorter: any) => {
const { dispatch } = this.props;
const params: Partial<Params> = {
currentPage: pagination.current,
pageSize: pagination.pageSize,
};
if (sorter.order !== undefined) {
params.sort = sorter;
}
if (dispatch) {
dispatch({
type: 'your/fetchTab',
payload: params,
});
}
};
render() {
const { tab, pagination, loading } = this.props;
const { sort } = pagination;
const columns = [
{
title: '姓名',
dataIndex: 'name',
key: 'name',
sorter: true,
sortOrder: sort && sort !== '' && sort.columnKey === 'name' ? sort.order : undefined,
},];
return (
<div>
<ProTable
rowKey={(record) => record.name}
columns={columns}
loading={loading}
dataSource={tab}
search={false}
options={false}
tableAlertRender={false}
pagination={{
...pagination,
showQuickJumper: true,
showSizeChanger: true,
showTotal: () => `${pagination.current}/${pagination.totalPages}`,
}}
onChange={this.handleStandardTableChange}
/>
</div>
);
}
}
export default connect(({ your, loading }: ConnectState) => ({
tab: your.tab,
loading: loading.effects['your/fetchTab'],
pagination: your.pagination,
}))(View);
以上这篇ant design pro中可控的筛选和排序实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 ant design pro中可控的筛选和排序实例 的全部内容, 来源链接: utcz.com/p/238588.html