【Web前端问题】antv g6 tooltip显示位置不对
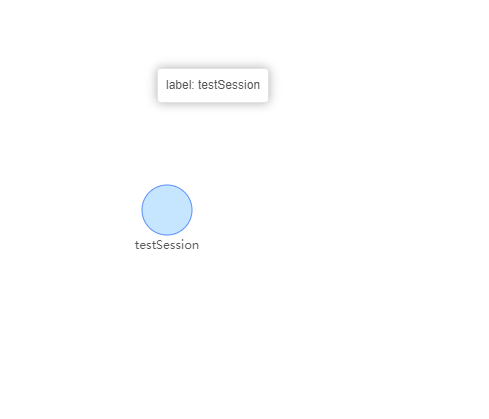
蚂蚁金服图表工具antv G6在使用过程中不知道为什么tooltip显示的位置跟节点相差距离好大
this.graph = new G6.Graph({ container: 'topology',
height: this.height,
width: this.width,
modes: {
default: [{
type: 'tooltip',
offset: 10,
formatText(model) {
const text = 'label: ' + model.label
return text
}
}],
layout: {
type: 'grid',
begin: [20, 20],
preventOverlap: true,
preventOverlapPadding: 20,
nodeSize: 30
}
},
defaultNode: {
type: 'circle',
size: [50, 50],
labelCfg: {
position: 'bottom'
}
},
defaultEdge: {
size: 2,
color: '#DCDFE6'
}
})
// this.graph.data({ nodes: this.nodes, edges: this.edges })
this.graph.data({ nodes: [{ id: '0000', label: 'testSession', x: 300, y: 300, img: appNode }], edges: [] })
this.graph.render()

官网上面的显示倒是正常的,不知道为什么到我本地相差这么多
回答:
设置.g6-tooltip父元素position:relative;
回答:
我也遇到这个问题了,请问楼主解决了嘛?
以上是 【Web前端问题】antv g6 tooltip显示位置不对 的全部内容, 来源链接: utcz.com/a/134679.html