
使用JQuery设置CKEditor值
我有一个CKEditor文本区域: <textarea cols="80" id="taBody" name="taBody" class="ckeditor" rows="10" runat="server"></textarea>我有jQuery试图从数据库中设置值:$('#ContentPlaceHolder_taBody').val(substr[5]);不用担心我已经测试过的子字符串正在返回一个字符串。出于测试目的,我将子字符串替换为“ test”,并收到了相同的问题。...
2024-01-10
CKEditor 5和ReactJS:我无法编辑工具栏
我正在阅读文档(链接),但不确定如何编辑工具栏。这是编辑器组件:import React, { Component } from 'react';import CKEditor from '@ckeditor/ckeditor5-react';import ClassicEditor from '@ckeditor/ckeditor5-build-classic';class EditorComponent extends Component { constructor(props) { s...
2024-01-10
使用Alamofire快速上传多张图片
我正在使用以下代码将单个图像上传到服务器:private static func urlRequestWithComponents(urlString:String, parameters:Dictionary<String, String>, imageData:NSData?, imageName: String) -> (URLRequestConvertible , NSData) { // create url request to send let mutableURLRequest...
2024-01-10
如何使用NodeJS在S3 Bucket上上传CSV文件?
我从JSON内容中即时创建一个CSV文件,并在S3存储区上传生成的CSV文件,而不是先在本地保存文件。如何使用NodeJS在S3 Bucket上上传CSV文件?下面是我的代码片段,使用下面的代码我上传到S3存储桶的CSV文件,但它似乎并不是正确的CSV格式。var uploadCSVFileOnS3Bucket = function(next, csvFileContent,results) { console.log("u...
2024-01-10
Swift-AWS S3从照片库上传图像并下载
我看过许多亚马逊文档,但是找不到足够的信息来使用Swift将图像上传和下载到S3。我怎样才能做到这一点?回答:经过大量研究后,我开始了这项工作,import AWSS3import AWSCore我认为您已经实施UIImagePickerControllerDelegate了。创建用于保存网址的变量:var imageURL = NSURL()创建上传完成处理程序obj:...
2024-01-10
Artifactory-使用Jenkins Pipeline脚本上传
我正在尝试使用Jenkins Pipeline脚本将一些二进制文件上传到Artifactory。我使用了Artifactory文档中的相同示例,但是它不起作用。我有以下错误:hudson.remoting.ProxyException: groovy.lang.MissingMethodException: No signature of method: java.lang.String.upload() is applicable for argument types: (java.lang.String...
2024-01-10
添加另一种风格而不删除以前(CKEditor 4)
我一直在寻找大量的文档和示例,但我还没有找到答案。这里是我的问题,我有我的CKEditor stylesSet内将以下代码:添加另一种风格而不删除以前(CKEditor 4){name: 'Full Column Photo', element: 'img', attributes: { 'class': 'full- column' }, childRule: function(element) { return !element.is('img'); }}, { name: 'Disable I...
2024-01-10
iOS 13 教程:如何在 Safari 浏览器上传图片时选择图像大小?
使用移动设备将图像上传到网页时,可能担心数据上传上限或上传时间过长,尤其是原始图片分辨率较高的情况下。好在最新 iOS 13 的 Safari 浏览器中,苹果添加了一项功能,可以由用户选择上传的图像大小,选项包括实际大小、大、中和小,选择后,Safari 会在显示屏幕底部显示文件大小。● 选择在网...
2024-01-10
通过 Safari 上传图片时如何缩小图像大小
使用 iPhone 在网页上传图片时,一些网站可能会限制图片的体积大小,例如头像图片、一些报名网站的证件照等。在 iOS 13 系统上,使用 Safari 浏览器就可以直接调节上传图片的大小,这个功能比较隐蔽。用户在使用 Safari 浏览器想要上传手机图片库中的照片时,可以在上传前点击屏幕下方弹出的 “选择...
2024-01-10

打开Excel提示“运行时错误1004”怎么办?
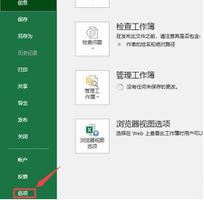
Excel可以说是我们最经常使用的一款办公组件了,而目前许多用户在使用的时候突然出现问题,在打开的时候发现自己的电脑提示运行时错误1004,这是怎么回事呢?下面小编就为大家解决这个问题吧! 操作方法: 1、首先打开EXCEL工具,点击上方的文件选择选项即可。 2、之后...
2024-01-10
《英雄联盟》2022一个赛季是多久
马上要到2022年了,很多联盟玩家都想要知道关于2022年的新赛季情况,在这里小编给大家做个介绍,关于2022年的赛季持续情况进行一个详细的解答。英雄联盟2022一个赛季是多久 英雄联盟赛季是差不多一年一次,也就是12个月的时间。 当然一年赛季时间是算上季前赛的,即2021年11月18日-2022年1月中旬,...
2024-01-10
原神1.6免费角色培养指南 平民玩家武器圣遗物选择参考
原神中免费角色是很多零氪玩家的主力,那么1.6版本平民玩家如何构筑强力队伍?免费角色怎么选择圣遗物?下面给大家分享原神1.6全免费角色培养指南,一起来看看吧。原神1.6免费角色培养风主武器:铁蜂刺圣遗物套装:翠绿4件345号位主属性:充能 风元素 暴击天赋推荐:eq铁蜂刺锻造获得,套装减...
2024-01-10
永劫无间消耗品携带数量建议
《永劫无间》中玩家们只能携带一定数量的道具,那么在有限的空间中该如何分配各个道具的位置呢,这里小编带来了一份详细攻略,希望可以帮助到大家!我个人是三排爱好者,所以拿三排举例子。先说结论:血药两组(4个),飞索两组(12个),武备匣两组(4个),其余空格装满甲粉说一下原因,...
2024-01-10
原神1.6版温迪培养指南 武器、圣遗物与阵容推荐
《原神》中的温迪是一名很真很强聚怪能力的五星副C,那么要如何搭配武器、圣遗物呢?请看下面原神1.6版温迪培养指南,希望能帮到各位玩家。神之眼:风武器类型:弓命之座:歌仙座角色定位温迪是风元素伤害的副c,弓系人物,大招生成暴风之眼,持续吸引周围的敌人,拥有原神最强的聚怪,而...
2024-01-10
永劫无间I5+GTX1060画面设置分享
《永劫无间》的需求配置比较高,很多玩家配置也不是很低,但是也会有掉帧卡顿的现象。这里小编带来了一份详细攻略,希望可以帮助到大家!开了十多小时了一次没卡过、显卡1060。照抄吧,我开着直播都不卡。游戏装固态,我c盘只装了这一个游戏,别的不会安装进来。先一键照抄,不卡了之后再...
2024-01-10
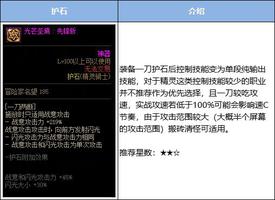
《DNF》2022年精灵骑士职业护石选择推荐
DNF2022年的精灵骑士职业选择什么护石会比较好?该职业在目前的版本中受环境的影响比较大,不少玩家应该还不清楚在新版本里面的精灵骑士的职业该怎么去选择职业吧,那么下面就让小编初一十五来为大家分享介绍一下吧。 《DNF》2022年精灵骑士职业护石选择推荐 【一】护石: 品级...
2024-01-10
绯红结系神秘文书位置图示 知晓过去者成就解锁攻略
绯红结系神秘文书是游戏中的收集要素之一,成就知晓过去者需要玩家收集全部神秘文书来解锁,下面一起来看看绯红结系神秘文书位置图示了解一下吧。神秘文书位置知晓过去者 于“结人线-旧怪伐军医院-旧医院大楼”中收集所有神秘文书数据,共10个神秘文书数据1,医院一层楼梯口神秘文书数据...
2024-01-10
空洞骑士关卡、装备与怪物讲解
玩家要是想顺利的玩好空洞骑士的话就需要将游戏中关卡、装备及怪物了解清楚,那么本次为大家分享空洞骑士关卡、装备与怪物讲解,希望能对各位玩家有所帮助。游戏操作方式游戏分PC键盘与手柄两种操作方式(推荐手柄操作) 游戏的整体操作难度不高,类似于大部分的ACT类游戏,主要难点在于...
2024-01-10
原神海岛天文研究观测点解谜攻略
《原神》1.6海岛地图中有一个解谜任务在危危岛旁的天文研究观测点,这里的解谜是有一定难度的,这里小编带来了一份详细攻略,希望可以帮助到大家!前言1、开始此解密任务的前提条件为:完成主线任务《盛夏!海岛?大冒险!其二(夏日征程!千万要注意安全)》2、1.6版本海岛的其他解谜攻略可进...
2024-01-10
《DNF》强者之路胆魄奖励汇总介绍
DNF最新的活动强者之路胆魄里面有哪些奖励是可以去领取的呢?玩家们参与该活动能够领取到强者之路的光环,不过一些小伙伴都是第一次见到这个活动,对于里面的一些奖励内容肯定还不太清楚吧,下面就跟着小编一起来看看吧。 《DNF》强者之路胆魄奖励汇总介绍 通过奖励获得的材料...
2024-01-10
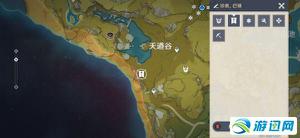
原神易错过隐藏宝箱位置分享
《原神》目前已经更新至1.5版本了,相信不少小伙伴已经把大世界锄了一遍又一遍了,今天小编则要为大家推荐几个原神易错过隐藏宝箱位置,有兴趣的小伙伴不妨来看看啦。原神易错过隐藏宝箱位置分享1、天遒谷左下方有压力机关,同时点亮两个机关会又一个珍贵宝箱(岩主即可)2、渌华池右边七...
2024-01-10
PICO PARK怎么联机 好友联机游玩教学
PICO PARK这款游戏怎么才能联机呢?可能很多玩家不太清楚联机的操作方法,下面给大家分享PICO PARK好友联机游玩教学,有需要的玩家可以参考,希望能帮到大家。PICO PARK怎么联机PICO PARK这款游戏想要和好友联机的玩家可以使用以下方法:1.先创建房间。2.再shift+tab邀请好友。3.好友进入到游戏大厅即可联...
2024-01-10
《战神4》利维坦之斧升级方法分享
战神4游戏中的利维坦之斧该怎么去进行升级呢?这把武器升级之后不仅能够解锁成就,并且也能够让你有更好的游戏体验感,强大的武器是谁都想要获得的,那么下面小编初一十五就来为大家分享介绍一下利维坦之斧的升级方法吧。 《战神4》利维坦之斧升级方法分享 将利维坦之斧升至6...
2024-01-10
死亡细胞地图类成就攻略
死亡细胞中一共有87个成就,有些小伙伴想要达成全成就的目标,但可能对于一些成就如何完成不太清楚,那么小编这次带来的就是玩家分享的死亡细胞地图类成就攻略,一起来看看吧。死亡细胞地图类成就攻略1.这是什么味儿? 猛毒下水道 2.风景这边独好 有罪者的大道 3.外出郊游 ...
2024-01-10
原神1.6版本新增食谱配方获得方式介绍
《原神》在1.6版本新增了3个食谱配方可以获得,可能有玩家不知道获得方式,想要了解的如何获得这些食谱的玩家请看下面原神1.6版本新增食谱获得方式介绍,希望能对玩家们有帮助。清炒虾仁获得方式:望舒客栈老板娘处购买鸡豆花获得方式:望舒客栈厨师言笑,触法任务“此菜不应人间有”完成任...
2024-01-10
不朽情缘根据什么给五滴血
mg不朽情缘,游戏以浪漫爱情故事为背景,再配以优美紧凑音,给人高低起伏的刺激节奏感。深受新老玩家喜欢。最吸引人的当然是,这个也是一款讲究概率的游戏。盲目的一直冲是没有任何意义的,下面介绍个人经验不朽情缘技巧攻略,也是新手玩MG不朽情缘注意什么的必备手册。 不朽情缘怎么一直吃...
2024-01-10
《光遇》传递能量完成方法
很多光遇玩家都想知道如何相互传递能量,下面给大家简单说一下怎么完成能量传递,一起来看看吧。 一、和好友一起进图 1、牵着好友的手一起进入地图是完成此任务最方便的方法,可以瞬间传递能量 2、在进入地图的一瞬间都是没有能量,但是和好友一起进图,好友就可以给你传递能量 二、在星盘...
2024-01-10
《植物大战僵尸》刷植物方法分享
植物大战僵尸怎么刷花园植物?游戏中的花园可以让我们样很多的植物来获取很多的钱,很多小伙伴可能不知道怎么得吧,今天小编给大家带来植物大战僵尸刷植物方法分享,快来看一下吧。 植物大战僵尸刷植物方法分享 游戏中花园的植物非常的难出,可能很多关才会出一个,看到别人的花园中非常...
2024-01-10

