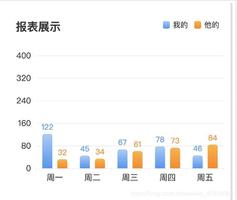
如何根据两个数组获取到echart所需的x轴,y轴数据
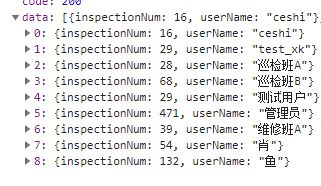
接口一返回的数组如:
接口二返回的数组如:
上面两个数组均有可能为空的情况
期待得到的数据(综合数据):
xData: ["巡检班A","巡检班B","ceshi"]
yData1: [28,68,16]
yData2: [3,5,0]
假如接口一返回的是空数组的话,得到的数据:
xData: ["维修班A","巡检班B","巡检班A"]
yData1: [0,0,0]
yData2: [4,5,3]
回答:
不知道你是不是想要这种的
var data1=[ {ins:15,user:'巡检版1'},
{ins:25,user:'巡检版2'},
{ins:35,user:'巡检版3'},
]
var data2=[
{user:'巡检版1',com:1},
{user:'巡检版2',com:2},
{user:'巡检版3',com:3},
]
let xAxisData1 = data1.map(v => v.user);
let xAxisData2 = data2.map(v => v.user);
let yData1 = data1.map(v => v.ins);
let yData2 = data2.map(v => v.com);
if(data1.length==0){
data2.map(item=>{
yData1.push(0)
})
}
xAxisData1.push.apply(xAxisData1,xAxisData2);
xAxisData1=new Set(xAxisData1);
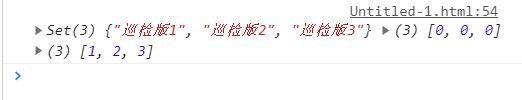
console.log(xAxisData1,yData1,yData2)
如果数组data1为空时结果如下图:
以上是 如何根据两个数组获取到echart所需的x轴,y轴数据 的全部内容, 来源链接: utcz.com/p/935521.html